axure实现列表滚动效果(带滚动轴)
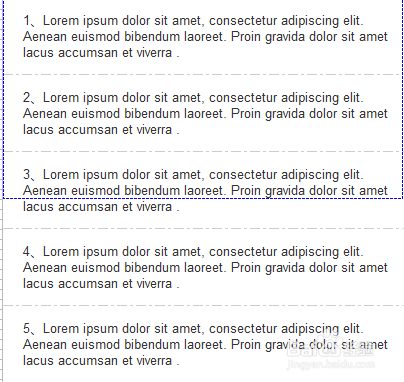
1、首先在axure的画布上拖入一个动态面板,在动态面板的状态一中,写上文字内容

2、要注意,文字内容的长度需要超过动态面板的高度

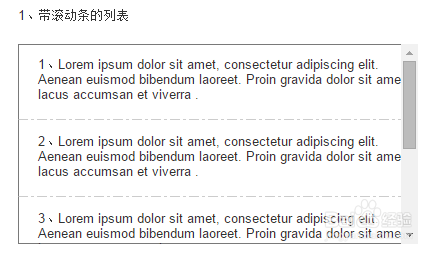
3、设置动态面板可以沿竖轴滑动

4、选择 show vertical scrollbar as needed ,这样就实现了竖轴滑动

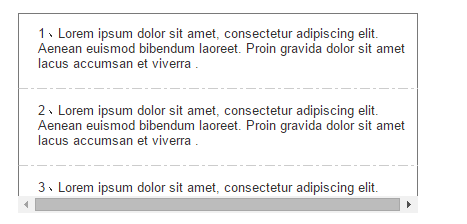
5、横轴滑动同理,首先内容需要超过动态面板的宽度,然后选择 show horizontal scrollbar as needed ,实现横轴滑动

6、这样就实现了列表的滑动,可以点击预览查看效果了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:72
阅读量:177
阅读量:107
阅读量:53