js怎么动态的增加和移除onclick事件
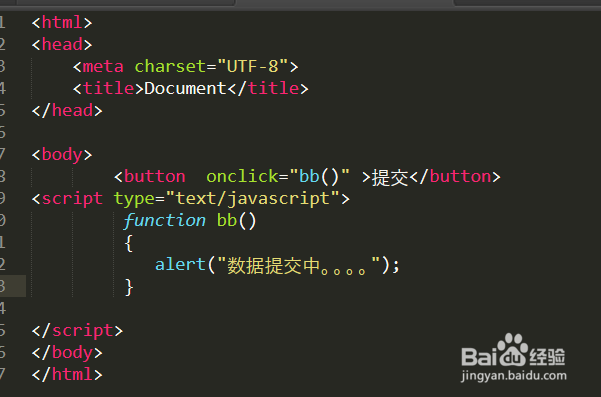
1、首先我们创建一个页面,写好一个button标签和一个提交的函数bb():

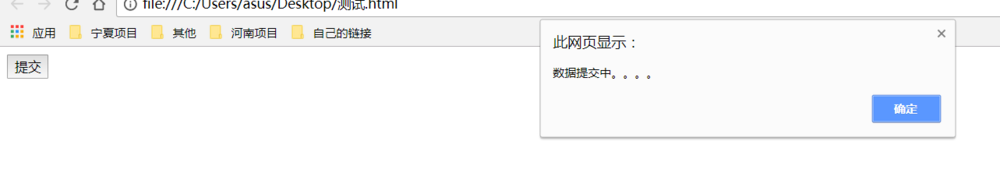
2、看看页面效果:

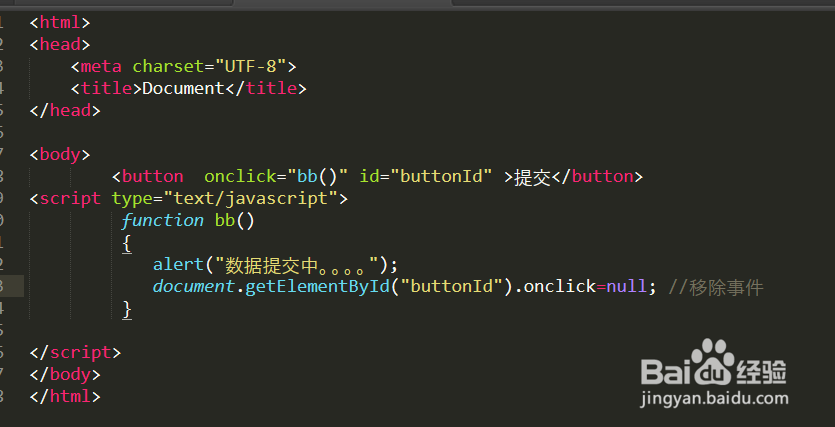
3、正常情况下是没有什么问题,如果提交的这个过程比较久,用户一直不停的点击提交按钮的话就可能出bug了。所以,我们在点击提交后移除onclick事件:

4、这样,你再怎么点提交已经没用了,因为onclick事件已经移除了,
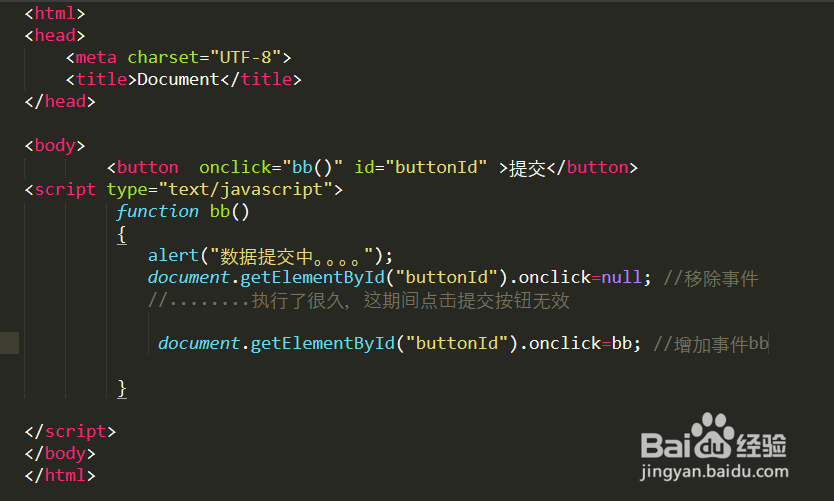
但是如果就永久的移除了肯定不行,要不然下次怎么用,所以,我们还应该在函数的末尾再恢复它:

5、这样就可以防止多次提交了,当然了,你也可以使按钮失效来控制,方法是多样的,取决于当时的环境,然后我这里只是演示才这样写,具体要根据你的业务,
然后上图写的: document.getElementById("buttonId").onclick=bb;
如果改成: document.getElementById("buttonId").onclick=bb();
含义就不一样了,就是代表每次执行到这句话的时候就去执行bb这个函数,而不是添加aa事件,就是直接执行了!

6、好了,以上就是关于js怎么动态的增加和移除onclick事件,如果文章对您有帮助的话,请为我的文章点赞投票,文章内容都是我平时做项目中遇到问题的积累和总结,谢谢了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:162
阅读量:157
阅读量:173
阅读量:31
阅读量:99