前端开发实现轮播图的开发思想
1、首先要准备一个DIV,然后包裹你要轮播的图,这个图用一个UL先包含着。有多少图,就用多少个LI标签。里面也可以加链接A标签。

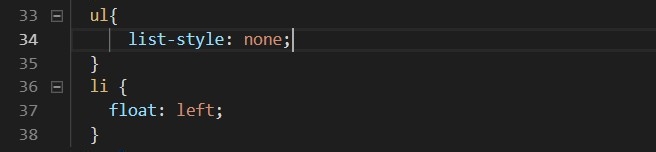
2、将UL的默认样式去掉,然后将LI 全部 设置float属性,将他们并列显示,这样做的好处是,当加载比较慢的时候,可以有效的起到前端的体验效果,而不是将所有图片往下挤了。

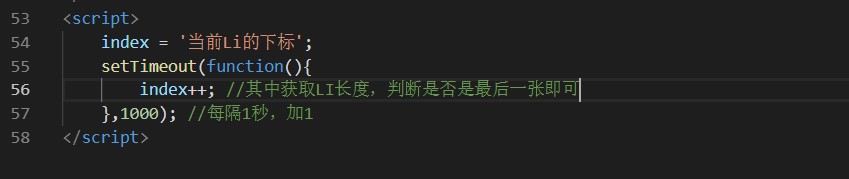
3、最后,设置一个定时器,每隔1秒中,获得到当前的Li标签的下标,循环整个UL的子元素,然后1秒后下标加1,直到加到等于UL的子元素的个数时,跳到第1张图。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:131
阅读量:160
阅读量:181
阅读量:131
阅读量:156