jquery怎么通过标签取得它的属性
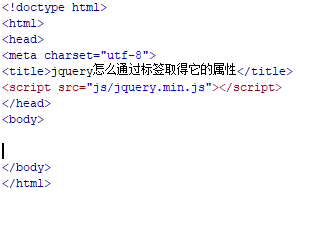
1、新建一个html文件,命名为test.html,用于讲解jquery怎么通过标签取得它的属性。

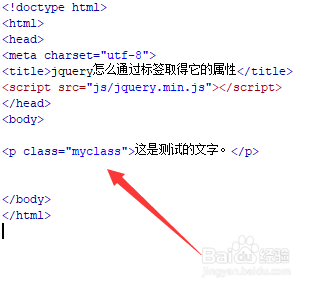
2、在test.html文件内,使用p标签创建一行测试的文字,用于下面测试。

3、在test.html文件内,设置p标签的class属性值为myclass,主要用于下面通过jquery方法获得它的值。

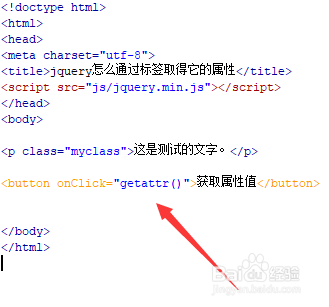
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取属性值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getattr()函数。

6、在js标签中,创建getattr()函数,在函数内,通过标签名称获得p元素对象,使用attr()方法获得对象的class属性,并使用alert()方法将属性值输出。

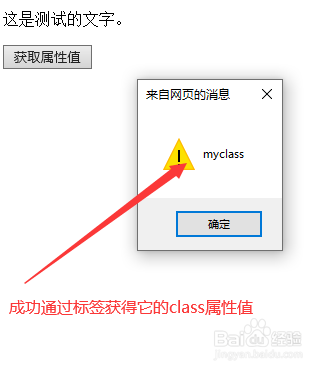
7、在浏览器打开test.html文件,点击按钮,查看结果。

1、创建一个test.html文件。
2、在文件内,使用p标签创建一行测试的文字,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过标签名称获得p元素对象,使用attr()方法获得对象的class属性。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:157
阅读量:82
阅读量:181
阅读量:129