css如何通过margin属性定义行高
1、新建一个html文件,命名为test.html,用于讲解css如何通过margin属性定义行高。

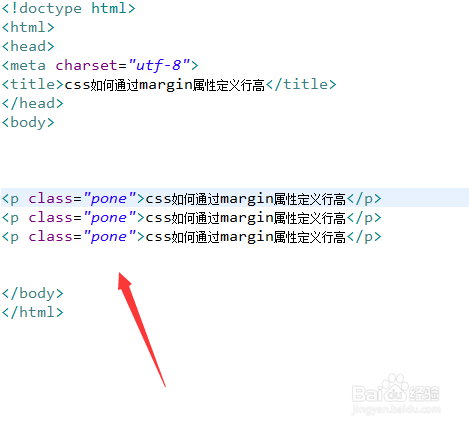
2、在test.html文件内,使用p标签创建多行文字,用于测试。

3、在test.html文件内,设置p标签的class属性为pone。

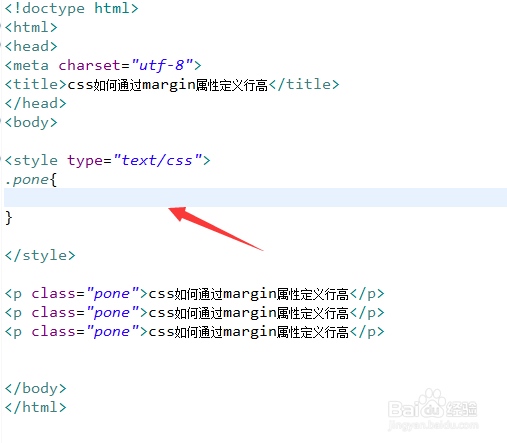
4、在test.html文件内,通过class设置p标签的样式。

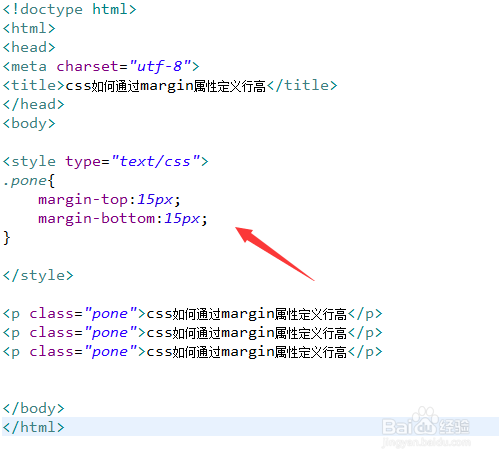
5、在css标签内,分别使用margin-top和margin-bottom属性设置上边距和下边距都为15px,从而实现行高的定义。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建多行文字,设置p标签的class属性为pone。
2、通过class设置p标签的样式。
3、在css标签内,分别使用margin-top和margin-bottom属性设置上边距和下边距都为15px,从而实现行高的定义。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:24
阅读量:110
阅读量:36
阅读量:156