FLASH制作图片连动效果
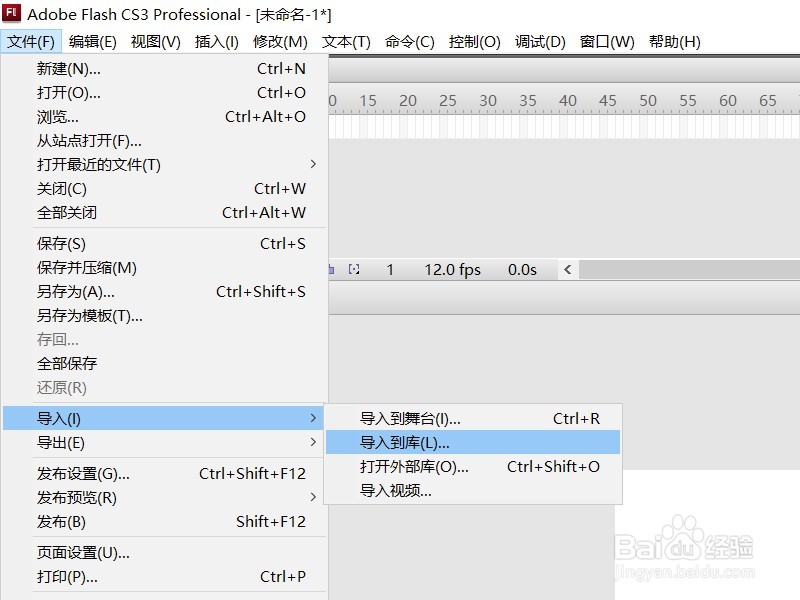
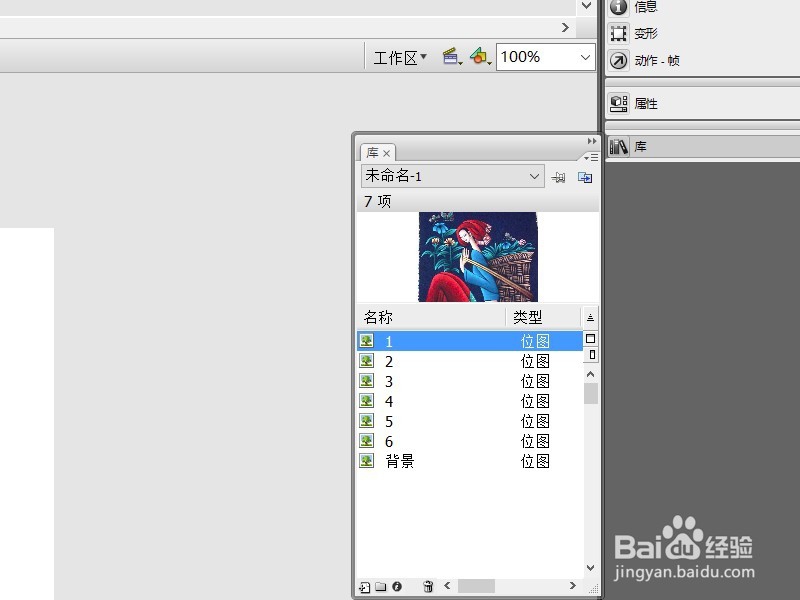
1、首先,将图片导入库中,多少随意,我用了六张,另一张是背景。


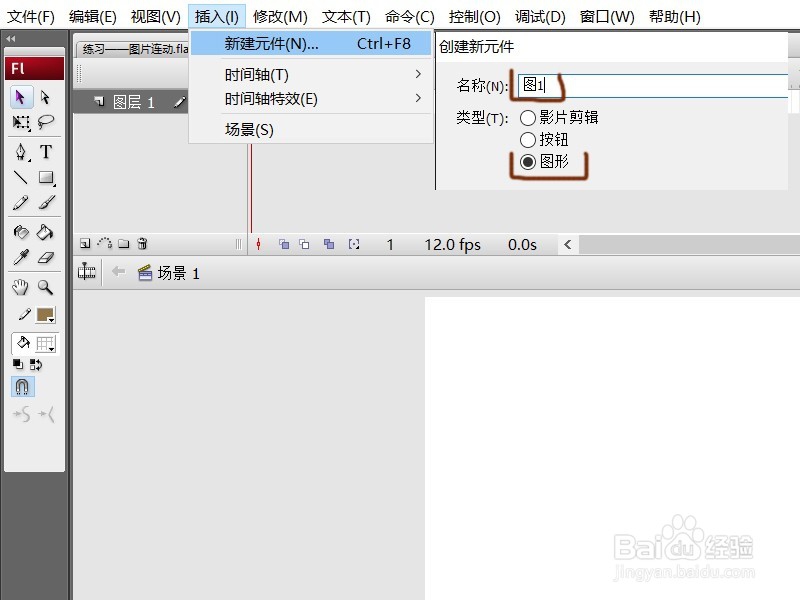
2、将图片变为元件。插入——新建元件——图片,取名图1。

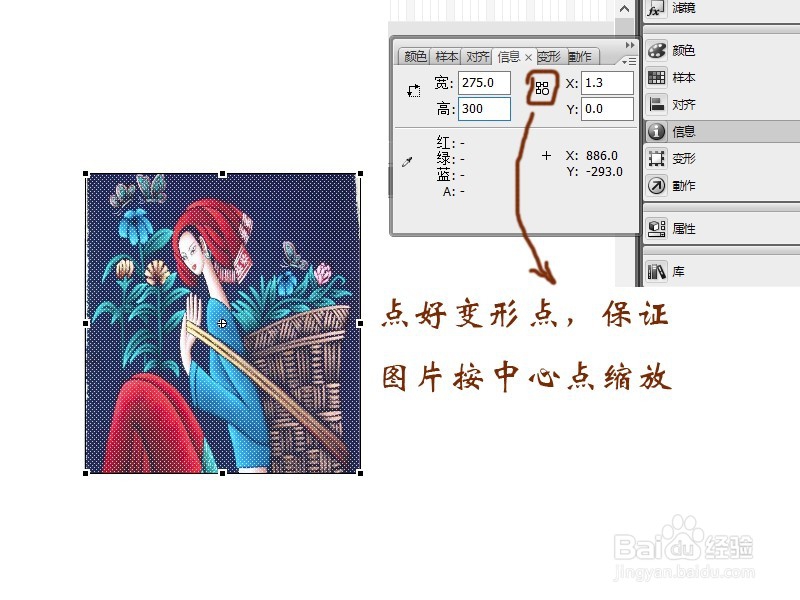
3、将图片1拖入舞台,使中心点对准舞台中心。

4、打开信息面板,修改图片宽高。使图片的宽度是文档宽度的一半。完成元件图1。

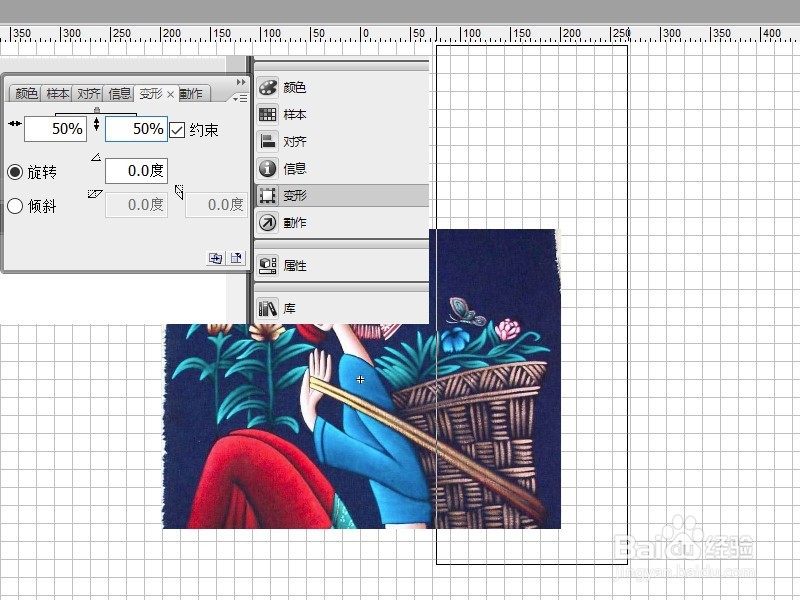
5、图片修改后与原比例不同,如想同比例缩放,可在变形面板中勾选“约束”,更改数值后回车。在视图菜单里调出标尺与网格,拖动选择框,DELETE删去多出的部分。

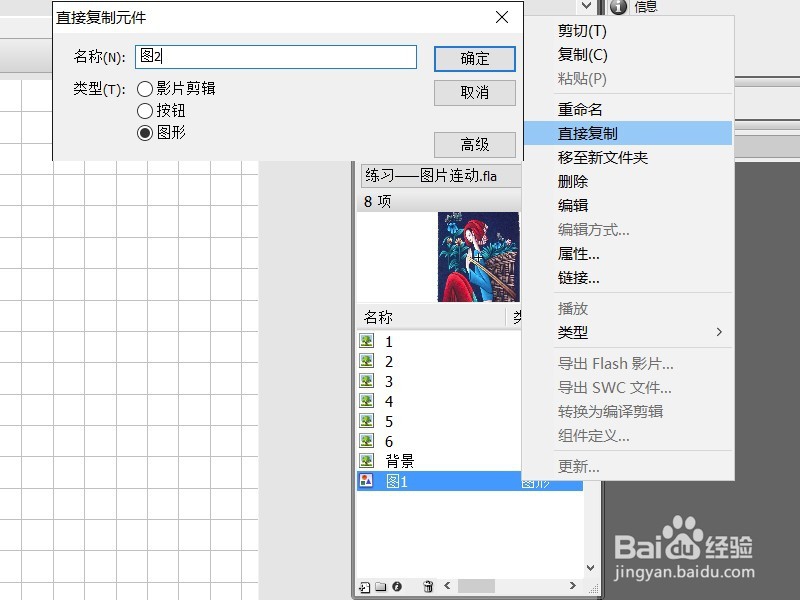
6、库面板中,复制图1元件,取名图2。

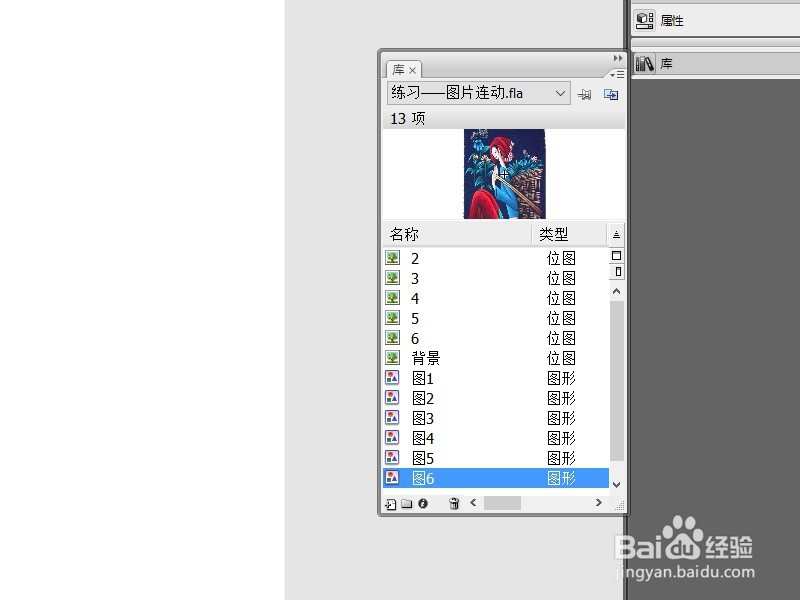
7、依次复制出后面五个元件。

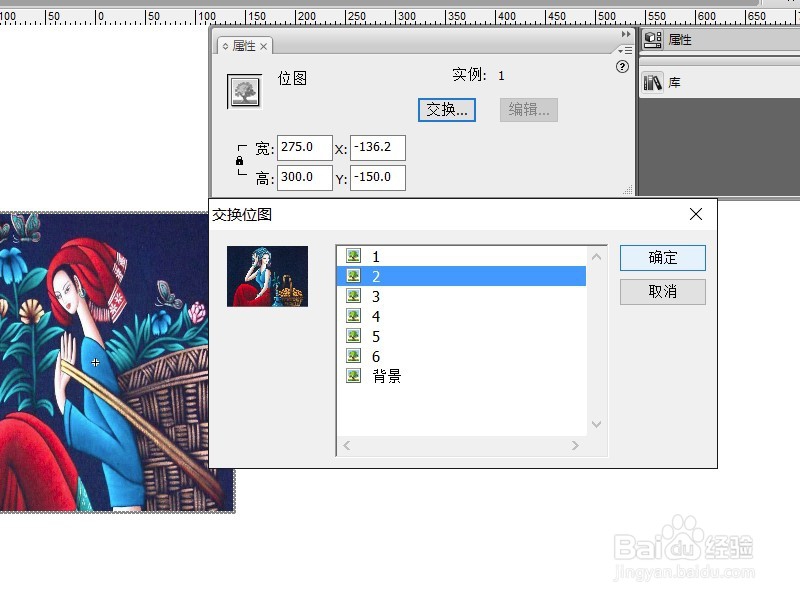
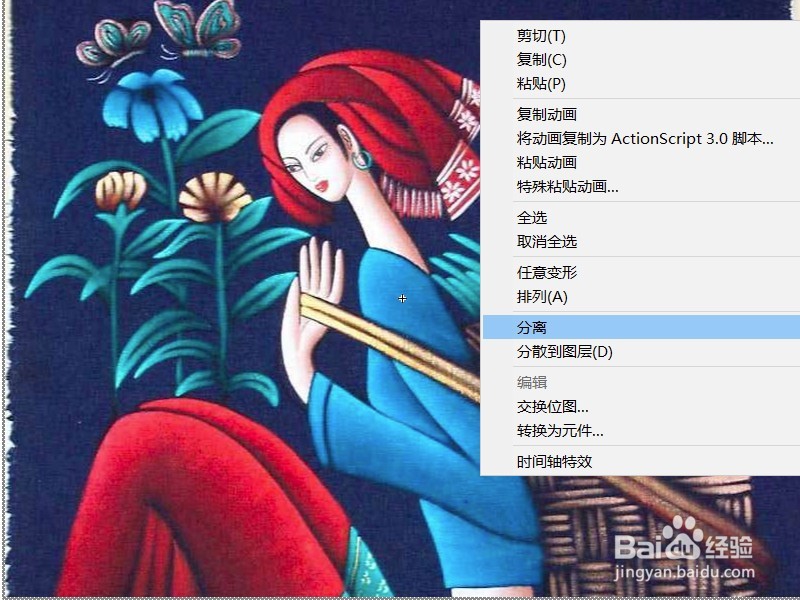
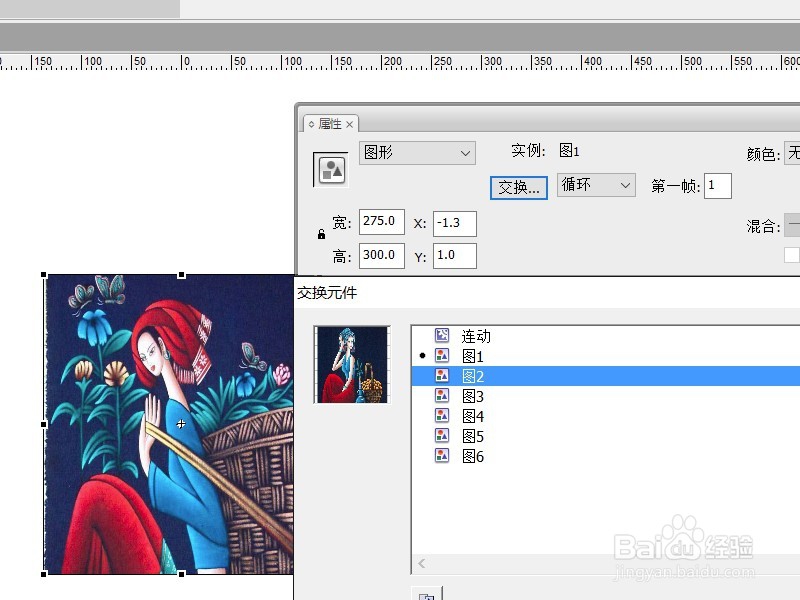
8、双击元件图2,进入该元件编辑,点图片,在属性面板中交换图片。图片右键,分离。依次更改所有图片元件,包括图1的图片分离。


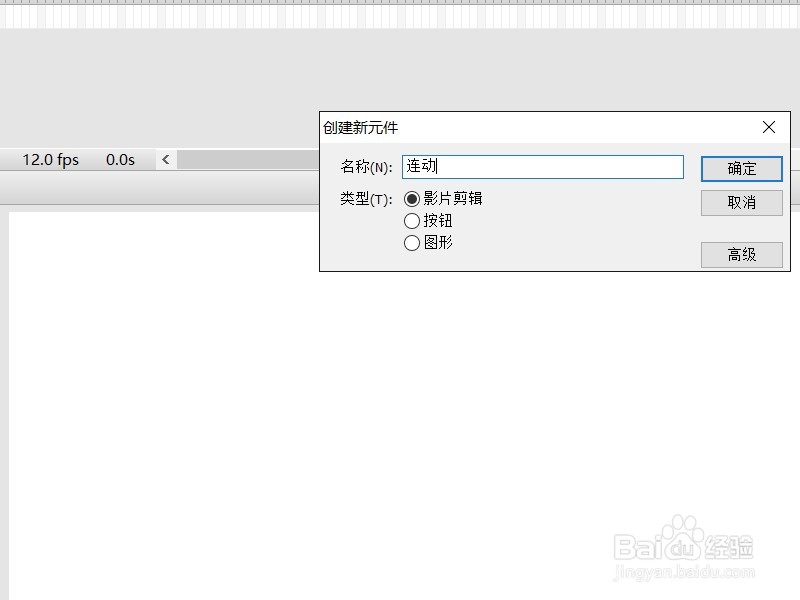
9、新建类型为影片剪辑的元件,取名连动。

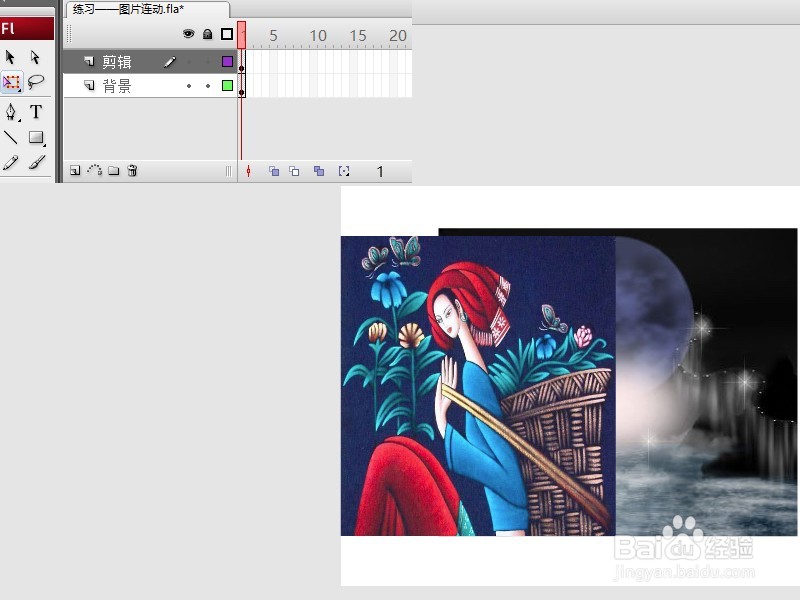
10、在第一帧拖入元件图1,Q键调出变形工具,将元件中心点移至左边。

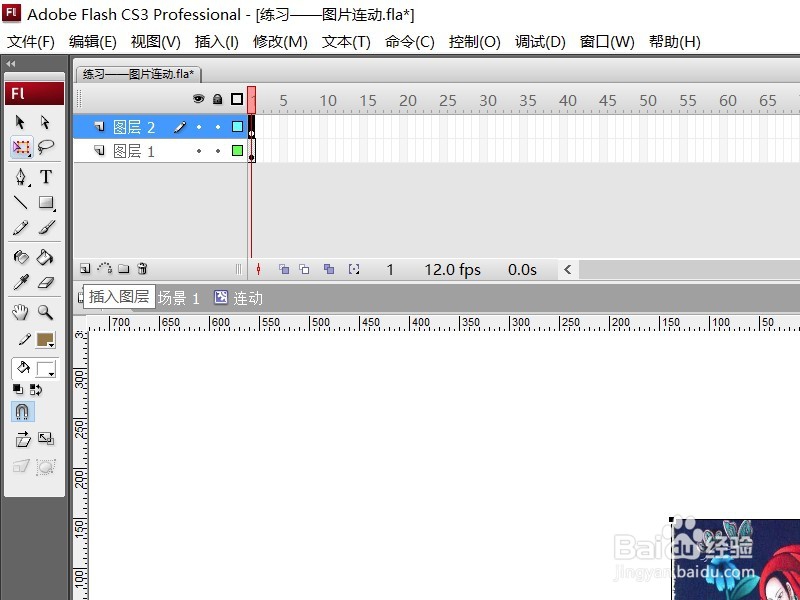
11、插入图层2,点图层1第一帧,按住ALT键,拖动该帧至图层2。将图层2元件中心点移至右边。

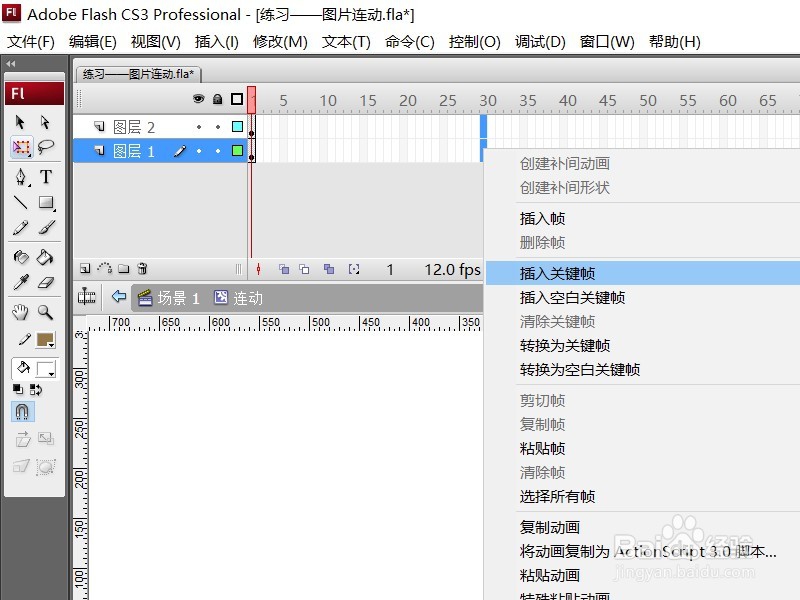
12、按住SHIFT键,选中图层1、2第30帧,插入关键帧。

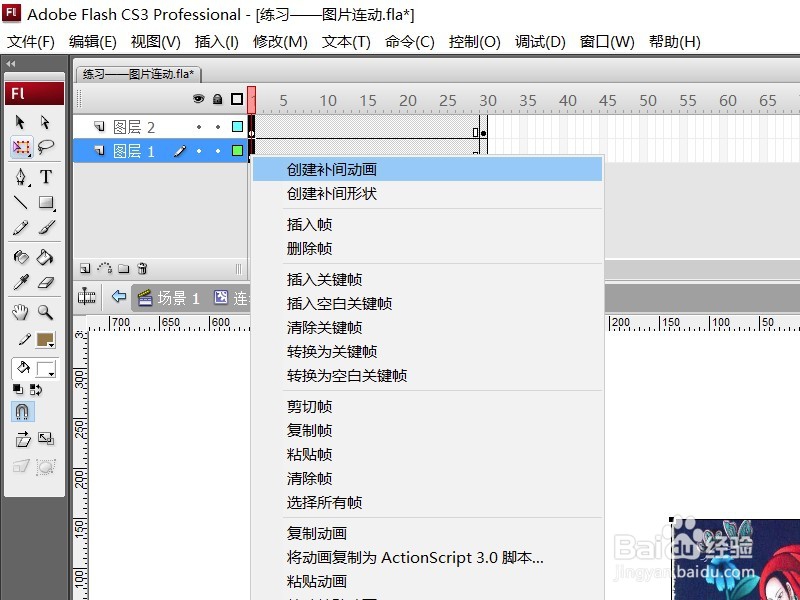
13、同样选中两层第1帧,右键,创建补间动画。

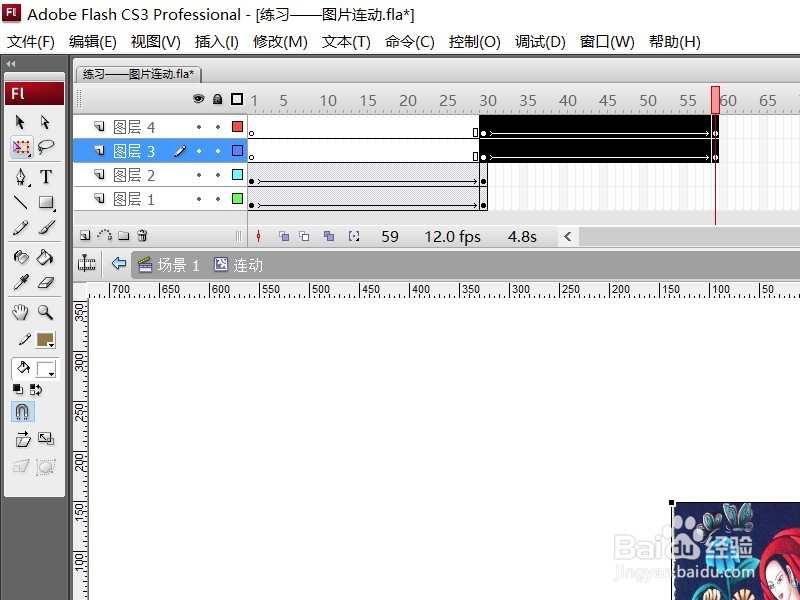
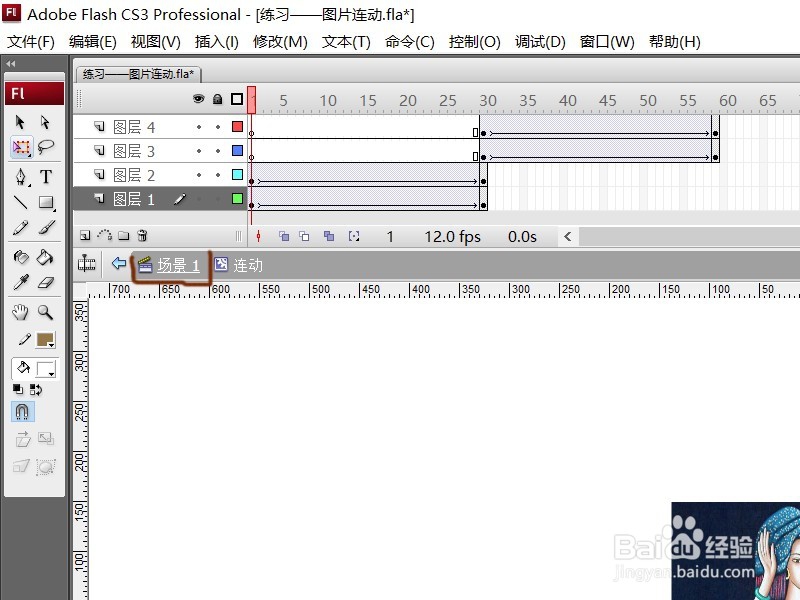
14、插入图层至13层。选中图层1、2所有帧。按住ALT键,拖至图层3、4第30帧。同理复制完所有图层。

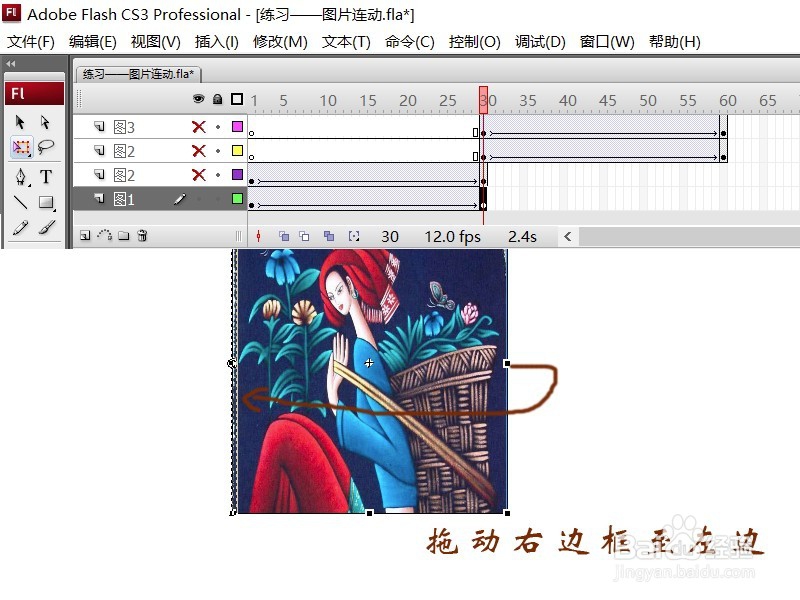
15、回到图层1第30帧,拖动图1元件右边框至左边,使其成为一线。

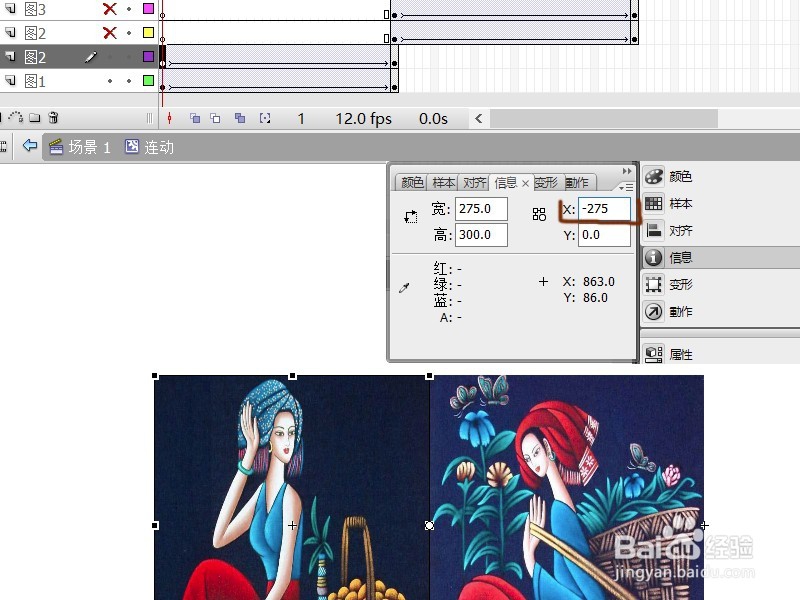
16、图层2帧1、30的元件换成图2。信息面板中帧1元件X方位改为-275(与图1左边对齐),拖动左边框至右边。同理将其余图层的元件分别换成元件图2、3|3、4|4、5|5、6,图层13的元件换成图1,形成图片连动的联接。并分别对单层的最后一帧和双数层的第一帧元件改动。


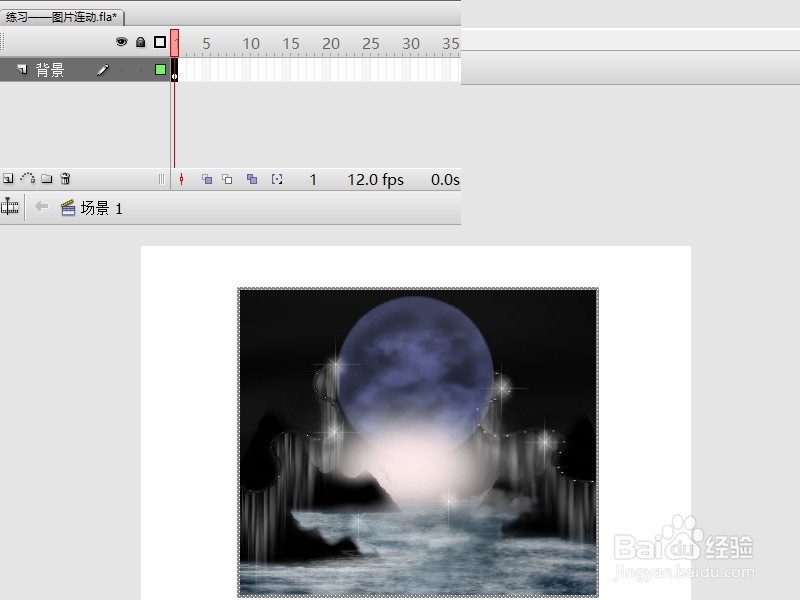
17、回到场景。图层1拖入背景图。


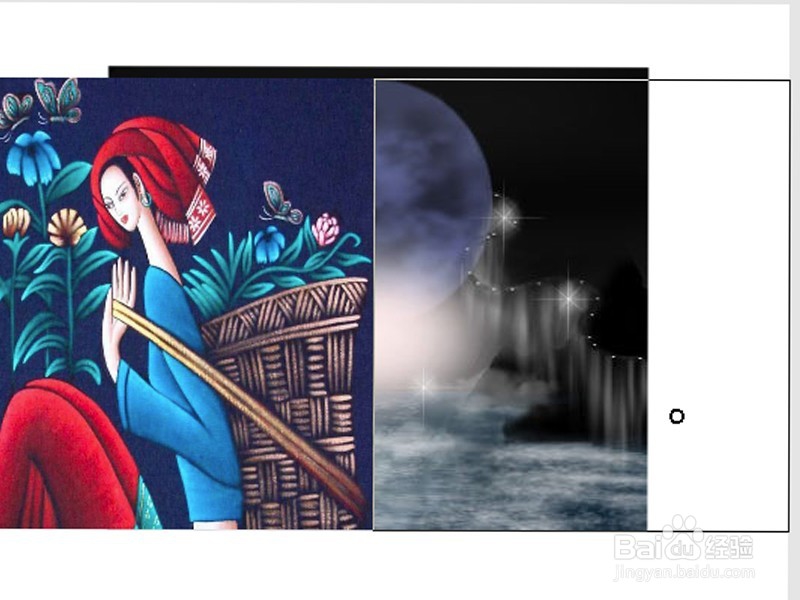
18、插入图层2,拖入连动元件至舞台左侧。按住ALT键复制元件至右侧。


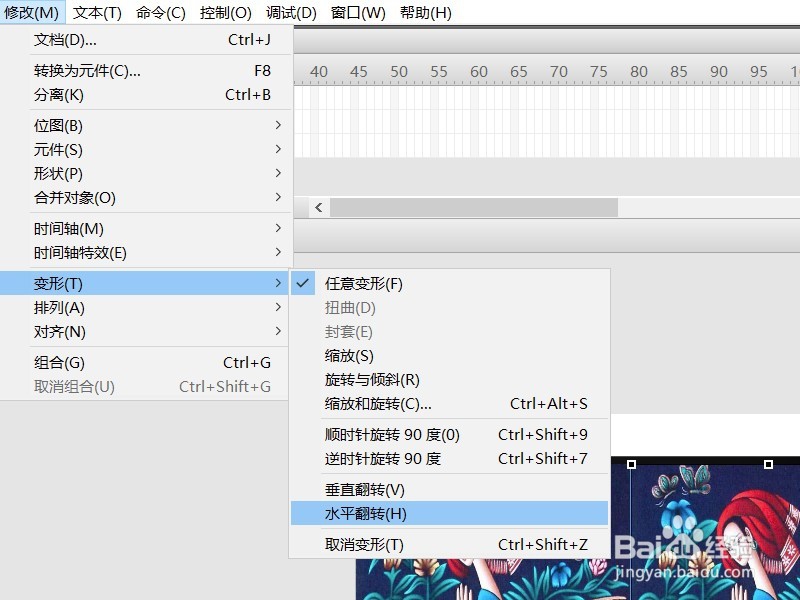
19、将复制的元件水平翻转。

20、插入图层3,放入或制作出装饰,摆放合适,完成制作。