兔展制作H5时,如何解决适配问题
1、中间深灰色区域为 兔展 提供的实际编辑区域。用户编辑所见即所得的区域。在本区域内的所有文字图片等组件不会被拉伸,截取。浅灰色边框区域为不同屏幕所见区域。绿色虚线边框区域内为iPhone 4s等3:2的屏幕手机的可见区域。红色虚线边框区域为iPhone 6 plus 大屏手机可见区域。

2、用户编辑器内的参考编辑演示:
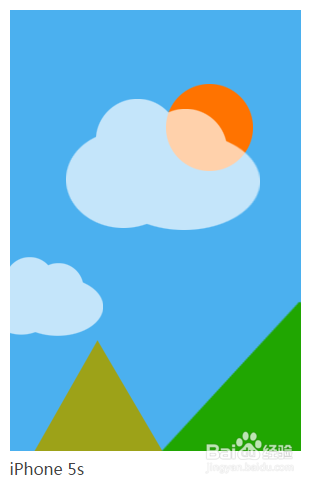
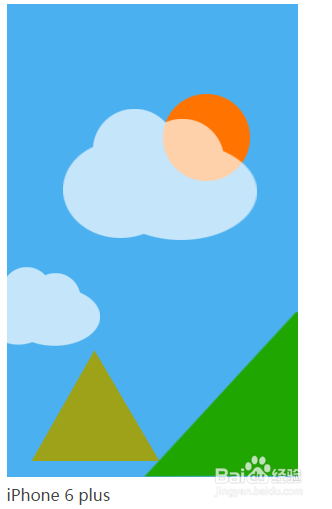
不在兔展标准参考范围内的组件在不同比例和分辨率大小的手机上有不同的显示结果,兔展会激活不同的适配方案,建议适配解决方案:1、蓝色底图尺寸建议为:680x1080。1、修饰性组件都以外侧虚线为准;2、必须出现的组件都以最内测的虚线为准;以下图为例:太阳和云朵是必须出现的组件,规范以内侧虚线为准;绿色小山的右边应该以右侧虚线为准;黄色小山的底部应该以外框虚线为准;

3、此时,不同的手机会看到不同的小山。但展示的主题太阳和遮盖的云朵在任何手机上都会完全呈现。如下图



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:161
阅读量:28
阅读量:148
阅读量:168