使用Firefox浏览器开发者工具查看异步请求
1、本文所使用的火狐为 32位56.0版本,火狐浏览器的开发者工具为中文界面,新版的火狐能更加直观的查看网络请求上下文的详情具体信息,突出显示重点的内容并做了层级结构划分,非常利于阅读

2、如何进入火狐浏览器调试界面?如何只选择有效的XHR异步请求?
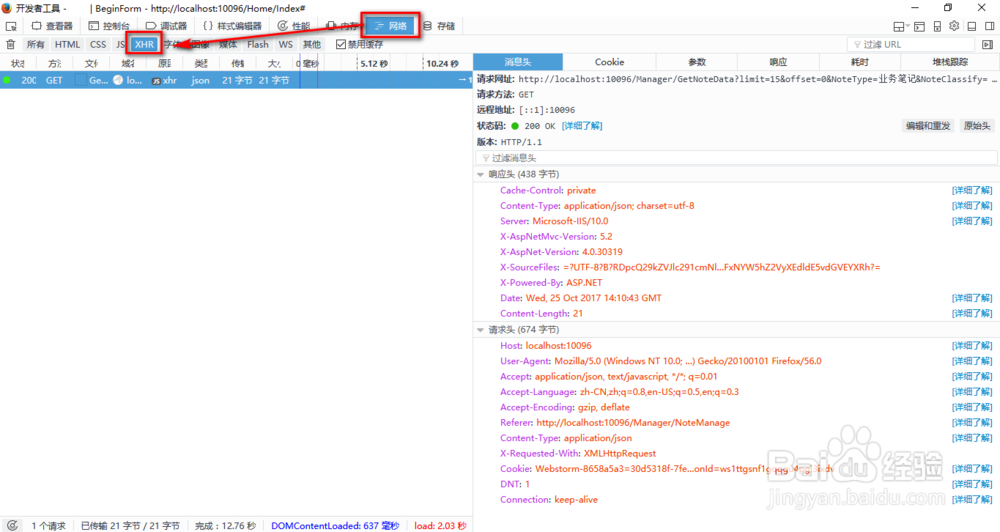
(1)在开发页面,按F12进入开发中工具;
(2)选中“网络”模块,通常浏览器需要请求大量html、js、css与后台异步方法,实际上开发者只关心 XHR请求的方法,因此只默认选中 ‘XHR’标签即可

3、如何查看火狐异步请求的URL信息?如何编辑重发URL?
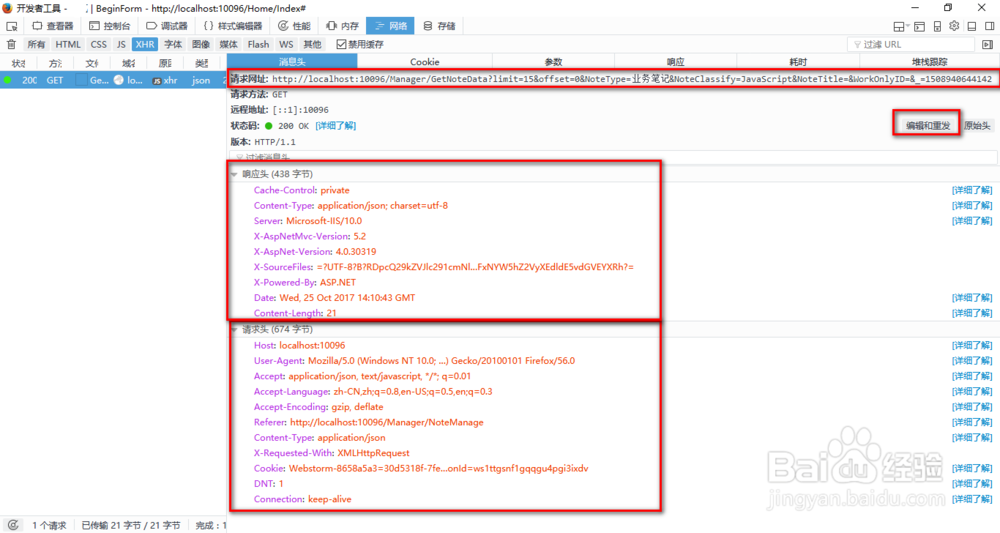
(1)火狐提供详细请求信息查看,包含请求的URL信息,响应头,请求头;
通过请求头可以查询到浏览器的请求的主机、请求格式、链接状态,
通过响应头可以查看到请求服务器类型,比如本文演示请求服务器为微软 IIS,如果为php网页通常请求为Apache 服务器
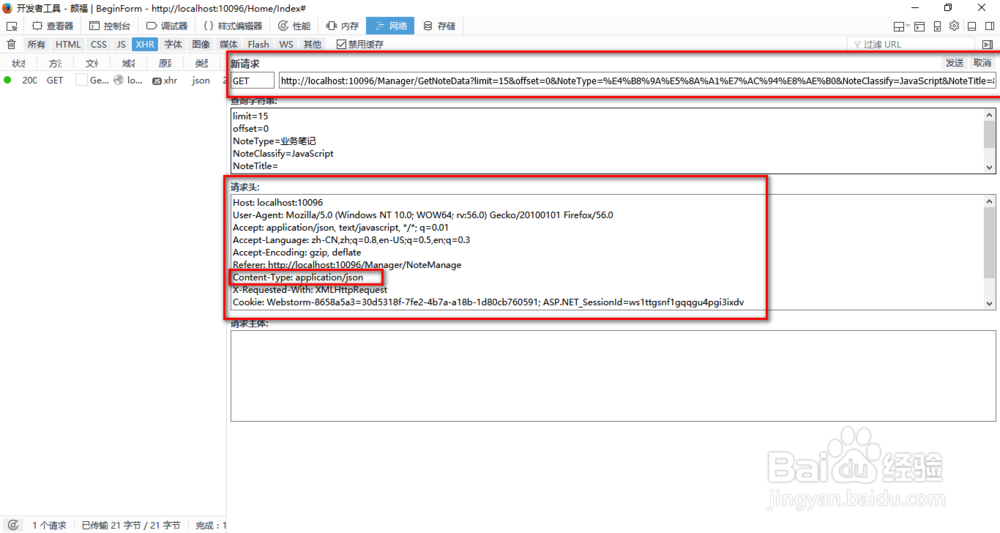
(2)火狐提交URL编辑重发功能,在调试时可以再次向服务器发起请求;


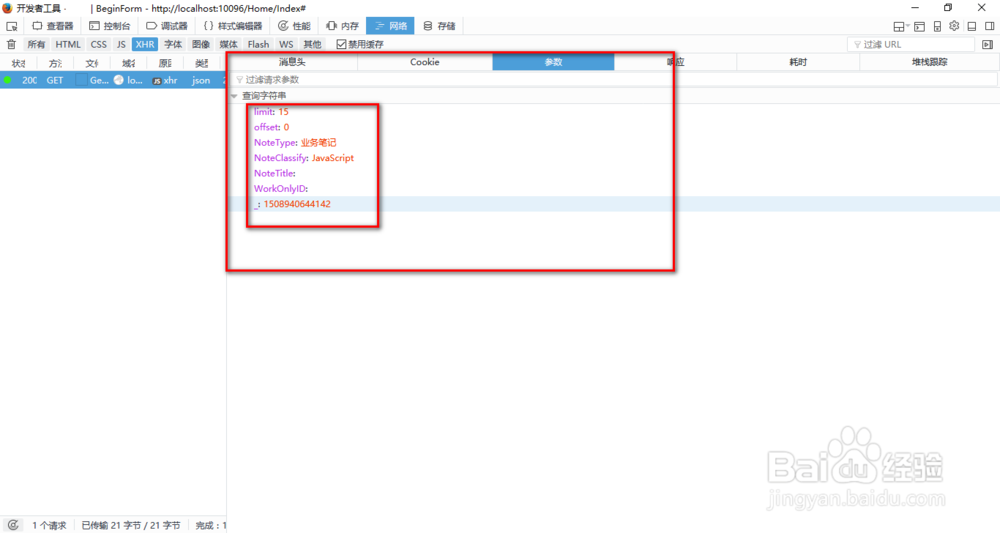
4、如何查看异步XHR请求上服务端传递的参数数据?
(1)火狐提供突出显示的层级结构参数,在界面一般通过JQuery获取值来组建JavaScript对象传递数据到后台,可能因为书写错误部分参数未获取到值,通常是开浏览器JavaScript调试查看对象是否赋值,其实通过浏览器传递的 报文参数是最快排错方式,查看传递的参数即可知道页面取值情况,Web开发者也最关心传递的参数详情

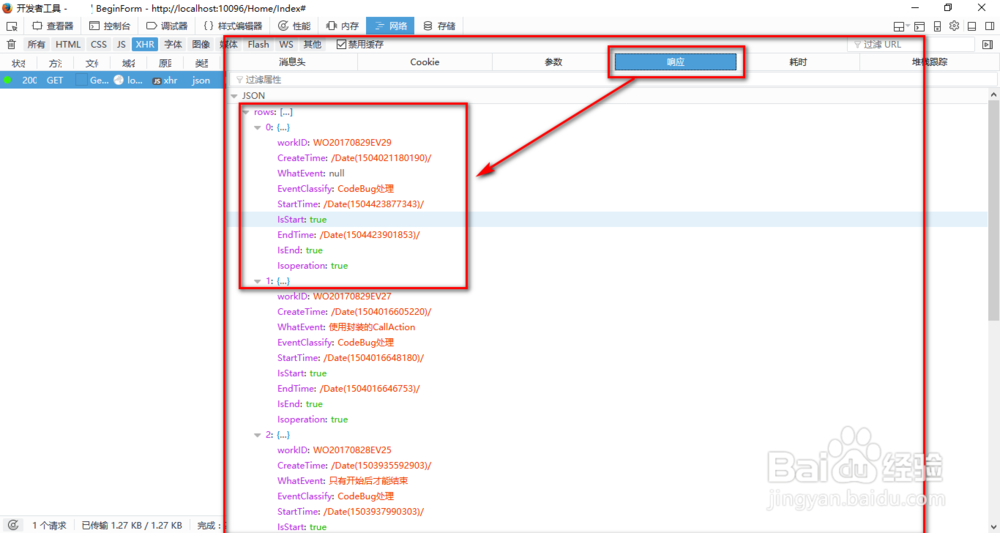
5、如何查看浏览器向服务端请求的响应来绑定数据与排错?
(1)火狐浏览器至少目前相对其他浏览器来说其响应界面做的更好,如果后端响应的是JSon数据,则有明确的层级划分,使得界面一目了然,通常根据返回的字段数据来绑定前端界面数据,如果请求的后台方法或者接口错误也可以看到错误明确信息,有效减少后台的调试频数

6、现在的浏览器开发者工具功能非常的强大,合理的使用可以有效提高开发效率, 尤其在调试、排错等方面,我们生产工具,但要做熟练工具的开发者
如果帮助到您或者得到启发,深感荣幸