React 组件刷新
1、检查react编写的页面在浏览器能否显示
以下步骤不做详细讲解,不清楚的可看回我之前的经验。
1.打包
npm run build
2.启动express
npm run start
3.浏览器输入地址
127.0.0.1:9000

2、this.state小试牛刀
1.编辑about.jsx
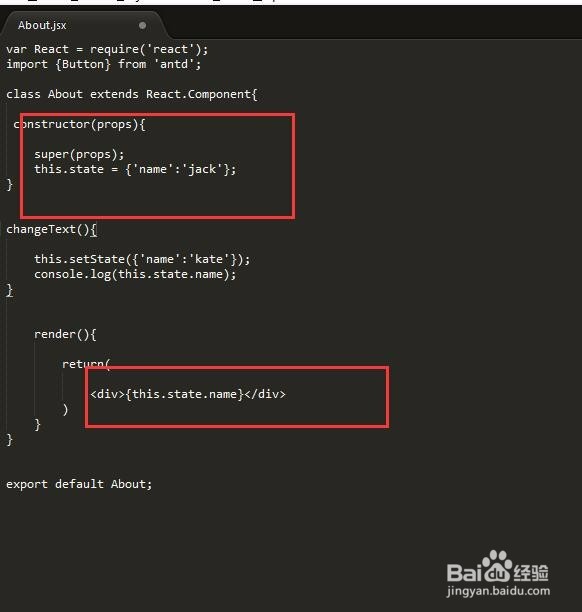
2.添加以下代码:
constructor(props){
super(props);
this.state = {'name':'jack'};
}
render(){
return(
<div>{this.state.name}</div>
)
}


3、验证
打包,浏览器显示页面

4、通过button点击刷新组件内容
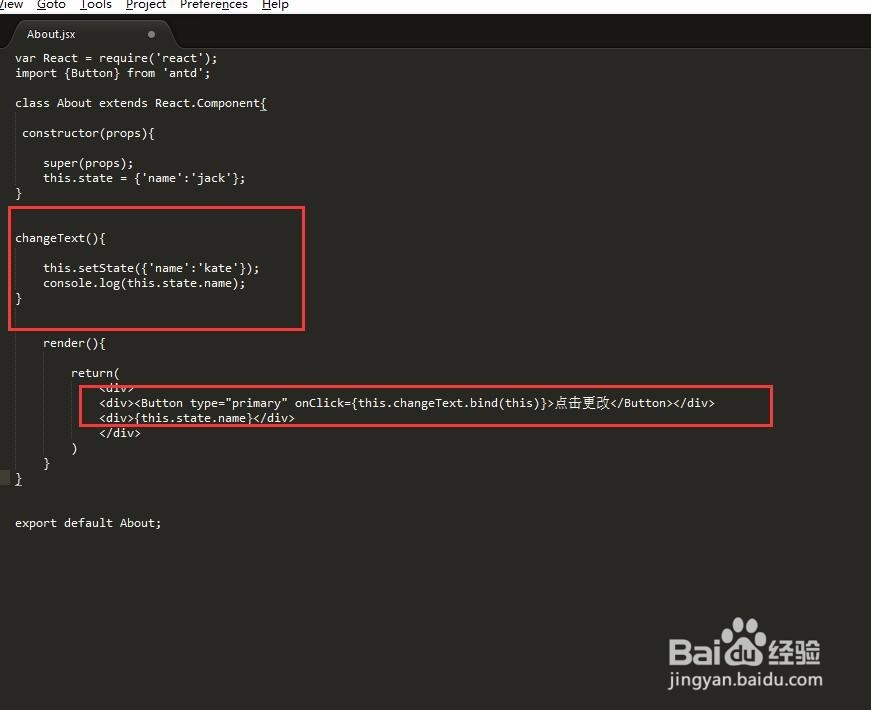
1.编辑about.jsx
2.添加以下代码:
changeText(){
this.setState({'name':'kate'});
console.log(this.state.name);
}
render(){
return(
<div>
<div><Button type="primary" onClick={this.changeText.bind(this)}>点击更改</Button></div>
<div>{this.state.name}</div>
</div>
)
}

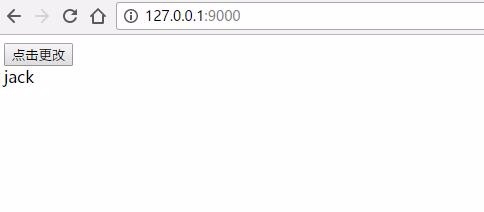
5、验证
1.打包,浏览器显示页面
2.点击按钮,可以看到组件的内容已变化


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:58
阅读量:144
阅读量:77
阅读量:171