Axure 8 制作的三级折叠菜单
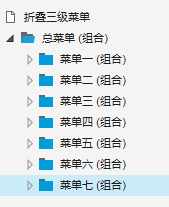
1、 整个菜单为一个元素组合。定义每个一级菜单为一个组合。这样设置元素移动时,可以选择一个组合,组合内所有元素都一起移动。

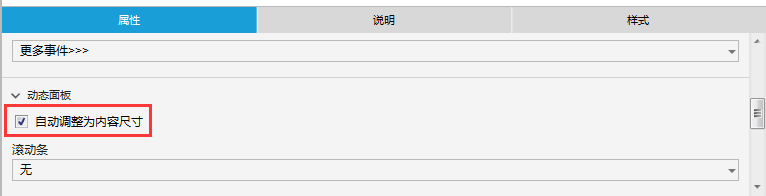
2、 制作菜单过程中, 所有的动态面板设置成“自动调整为内容尺寸”。

3、 第一级菜单的折叠,取决于第二层菜单所在动态面板的显示和隐藏。
当二级菜单的动态面板显示时,设置当前菜单下面的所有菜单进行移动,移动幅度取决于二级菜单的高度。
当二级菜单的动态面板隐藏时,设置当前菜单下面所有菜单进行反向移动,移动幅度取决于二级菜单的高度。并且同时隐藏所有的三级菜单的动态面板。

4、 二级菜单和三级菜单的联动,只需要设置点击二级菜单的显示/隐藏三级菜单动态面板的动作即可。

5、 三级菜单的显示和隐藏依然需要联动一级菜单的位置。(这时,如果把一级菜单都做成组合,就不必管各菜单的下级菜单是否有变化(因为都在一个组合内),设定组合位移就可以了。位移取决于三级菜单的高度)
6、 制作好的Demo可以在这里下载
https://pan.baidu.com/disk/home#list/vmode=list&path=%2Fshare%2FAxure
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:102
阅读量:96
阅读量:58
阅读量:177
阅读量:41