织梦仿站教程之仿制目标网站首页
1、1.打开目标网站,右键,网页另存为。将目标网站的图片,css,js保存下来。

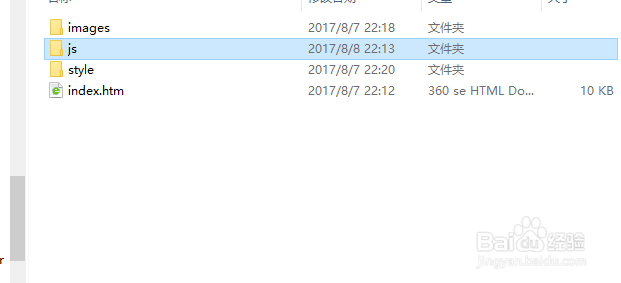
2、2.在织梦程序templets文件夹下新建一个模板文件夹,命名为muban,在muban文件夹下面分别建立style,js,images三个文件夹分别用来存放模板网站的样式表,js
和图片。

3、3.将目标网站首页的代码复制下,黏贴到Dreamweaver里面。并替换标签

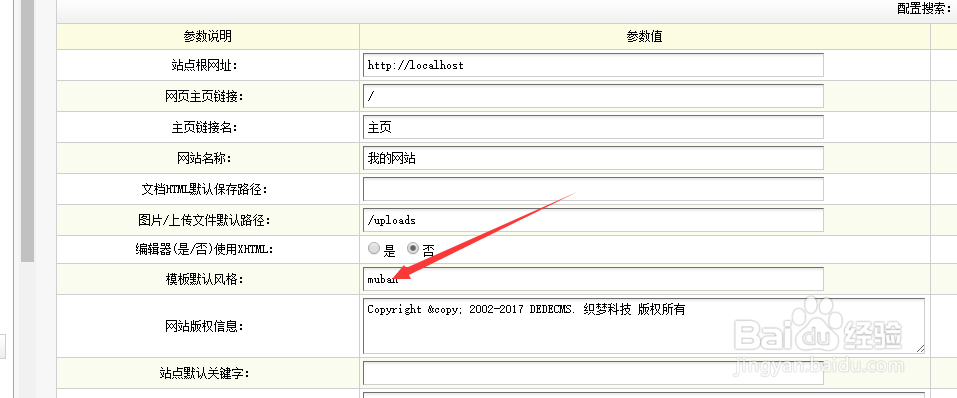
4、4.替换完成后,保存到muban文件夹下面,并命名为index.htm
5、5.登陆织梦后台,修改模板的调用文件


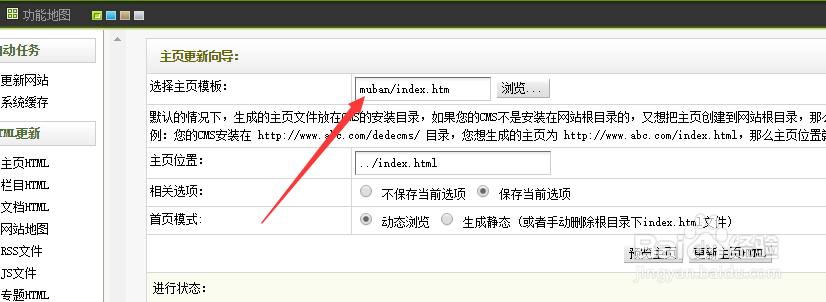
6、6.更新主页,前台浏览,这时候模板网站的首页就被我们仿制下来了.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:113
阅读量:67
阅读量:139
阅读量:74
阅读量:59