canvas绘制矩形和矩形边框
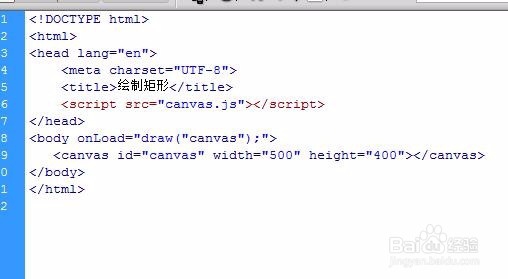
1、新建文件并创建画布

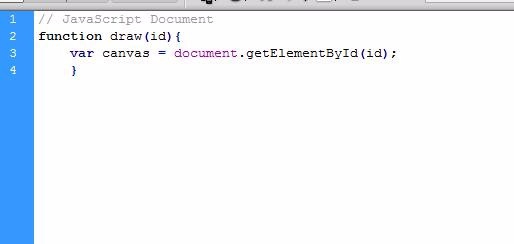
2、定义函数获取画布

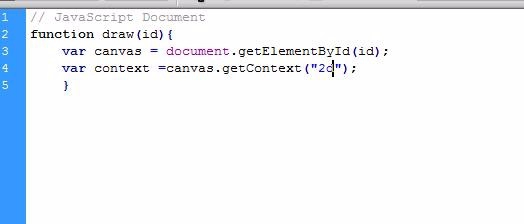
3、获取上下文

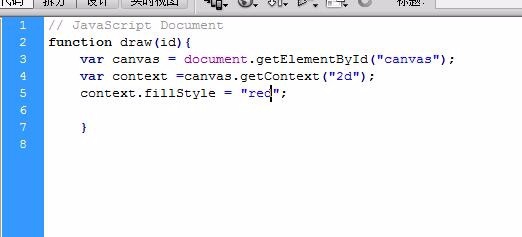
4、设置填充颜色

5、设置边框颜色和边框宽度

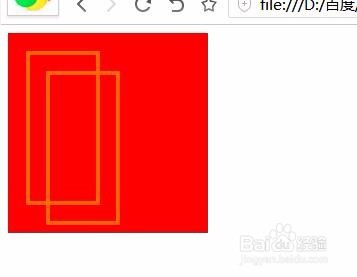
6、绘制填充矩形和边框矩形


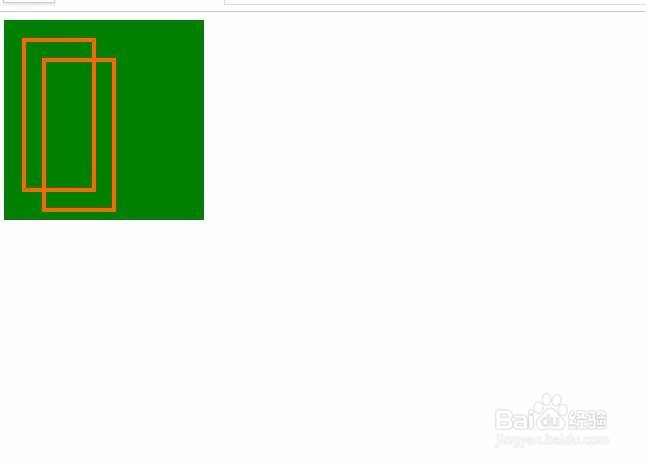
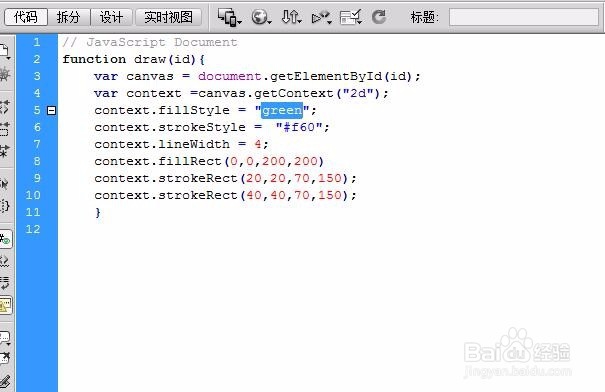
7、改变填充颜色观察效果


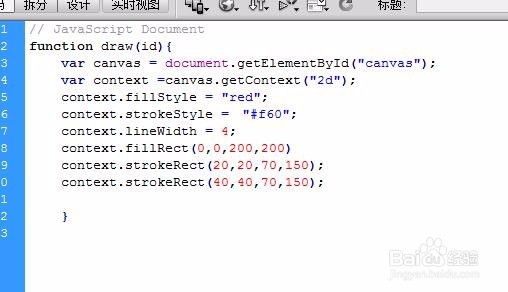
8、附上源码js部分
// JavaScript Document
function draw(id){
var canvas = document.getElementById("canvas");
var context =canvas.getContext("2d");
context.fillStyle = "red";
context.strokeStyle = "#f60";
context.lineWidth = 4;
context.fillRect(0,0,200,200)
context.strokeRect(20,20,70,150);
context.strokeRect(40,40,70,150);
}
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制矩形</title>
<script src="canvas.js"></script>
</head>
<body onLoad="draw('canvas');">
<canvas id="canvas
</body>
</html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:162
阅读量:54
阅读量:49
阅读量:83