网页标题前面的网站标识怎样制作和添加?
1、 首先,我们打开百度并搜索【在线图标转换器】,找到可以在线制作图标的转换工具,这工具使用率很低,所以不必下载安装;

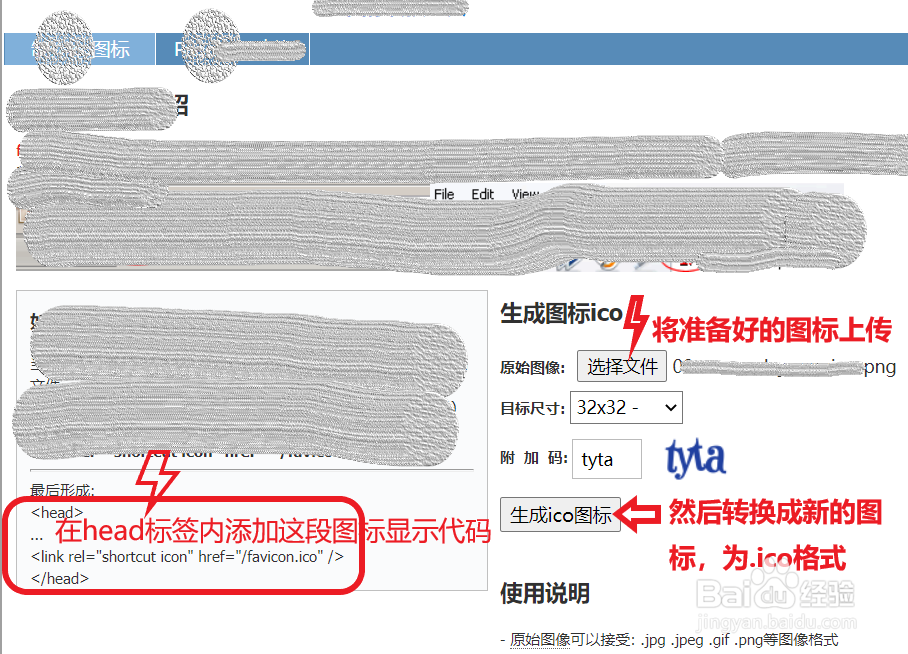
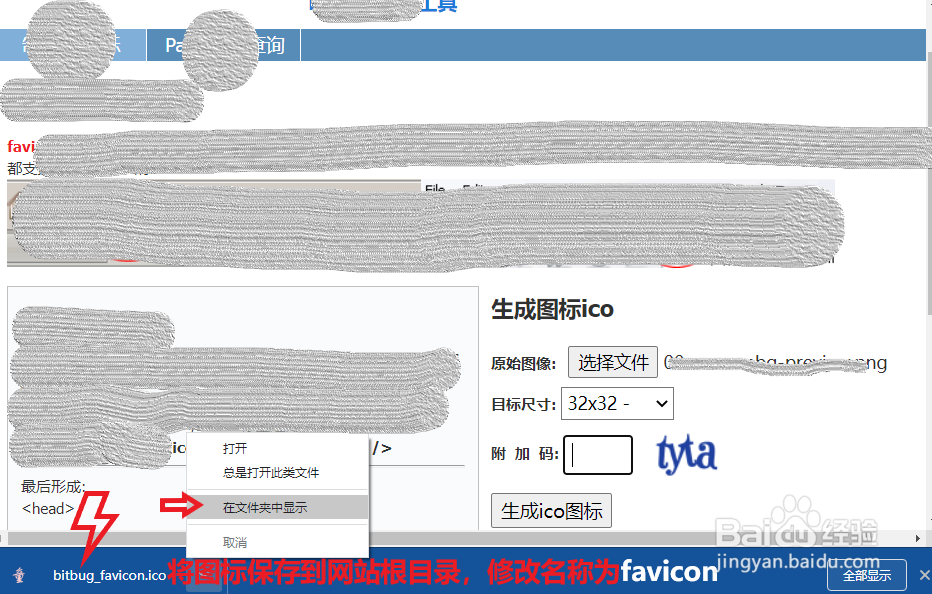
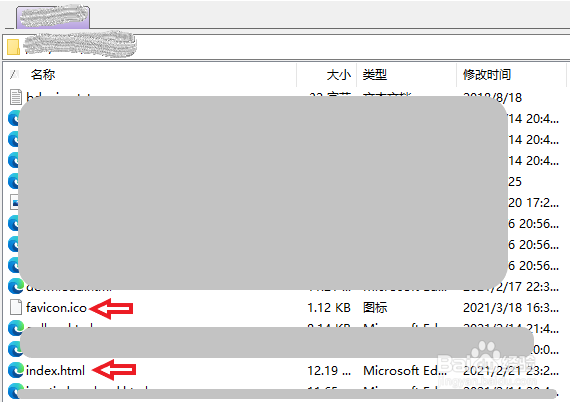
2、 然后将准备好的小图标(通常是网站logo)上传并转换成.ico格式,将新生成的图标下载到您的电脑里,存放在网站文件夹的根目录,修改图片名称为favicon.ico,这是图标的统一名称;


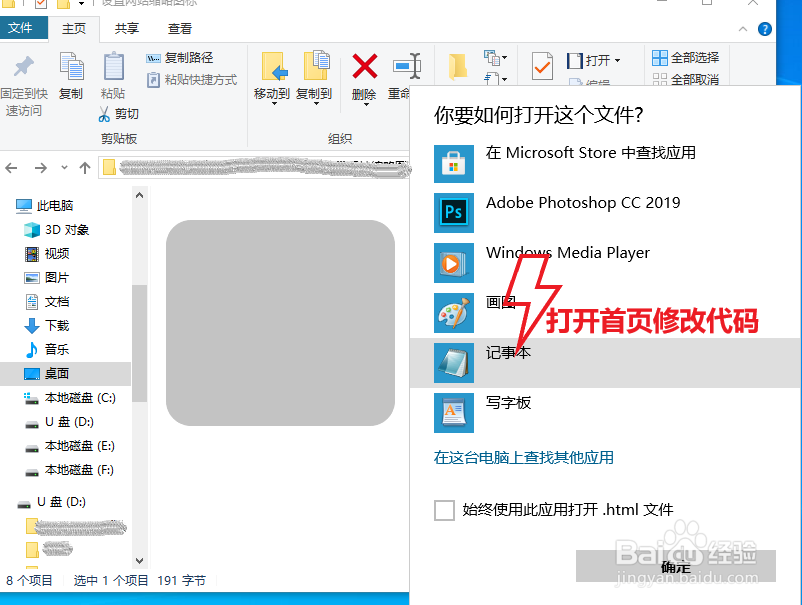
3、 然后,用dreamweaver或者windows的记事本打开网站首页,将这段代码<link rel="shortcut icon" href=" /favicon.ico" />放到首页的<head></head>标签中,保存修改的首页;


4、 修改后的首页和新生成的图标都上传至网站根目录,然后刷新首页界面,发现浏览器标题前面出现图标了,设置网站图标成功。


5、注意要点:
1、网站缩略图标的名称和格式为favicon.ico,一般是网站logo图片制成缩略图标,图标为正方形;
2、添加<link rel="shortcut icon" href=" /favicon.ico" />代码在首页<head></head>标签里,保存后上传首页和图标到网站根目录;
3、上传后图标会在整个站点显示,不需要每一页都添加代码;
4、没有网站logo又不会制作图标的朋友,可以使用文字做成小方形然后转换成favicon.ico图标,简单地有了一个小图标。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:129
阅读量:196
阅读量:188
阅读量:123