板式设计中字间距、行间距的使用技巧和法则
1、字间距就是字与字之间的间距,不同的字距展现出完全不同的视觉功能,
字符间距过大,缺乏阅读的连贯性。字符间距过小,信息连接性过强,形成连续的图形,缺乏独立的识别性。
①数值:
间距适当的情况文字阅读比较轻松。
内文字间距设定在-20~10之间视觉上较为恰当,单位是pt。

2、——字距变化:
文字的字体、粗细、大小、行距会影响到间距变化,字距也要随文字的字体、粗细、大小、行距的改变而改变,但也是在一定范围内进行调整的。
变化的幅度:大概是10-15 范围内加减。
①大小:
字体越大,字距越小。反之,字体越小,字距就越大。
一般标题、首页、横幅的字距都较小,因为文字较大。
②、字体:
字体越细,字距越小,字体越宽,字距越大。
注意:这里的粗细既是加粗等操作,也是字体本身的粗细变化,只要是让字体所占民喝体积增大了,字距都会受影响。
③、行距:
行距与字距成正比,行距越大,字距也越大,反之行距越小,字距也越小。所以保持字间距要小于行距,是一个必备的保险做法。
当行距减少时,字距也要减少;行距增加时再增加字距,比较保险。

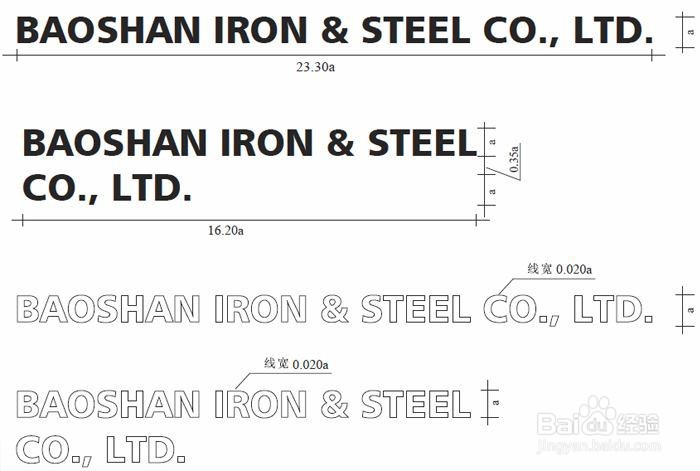
3、④、中英文:
对于中文来说就是两个汉字之间的间距,而对于英文来说就是两个英文字母间的间距。
由于中文字都是方块字,每个字所占据的大小一致,因此受字符间距的影响较小,
对于英文字符来说,各个字母占据的空间大小不一,大写字母与小写字母占据的空间大小惹侧也不一,字体变化对字距的影响就较大,合理字距的变化也就更多。
⑤、海报:
在海报、横幅等宣传类的设计中,文字量通常较少,也形成不上段落,这时字间距可以放得更开,而无需涉及到行距。
这时,就可以将字间距扩大,放大的字间距会显得版式疏松、体现一种优雅宁静的感觉。
字距扩大后,可以使用各种艺术字体、夸张的笔画,带来动感罪阅珠和视觉冲击力。
宽大字距的魅力在这时就体现出来了。
⑥、书籍、宣传册:
如果你想要让你的书籍、宣传册文章看起来更轻松,也可以试着把字间距适度放大。

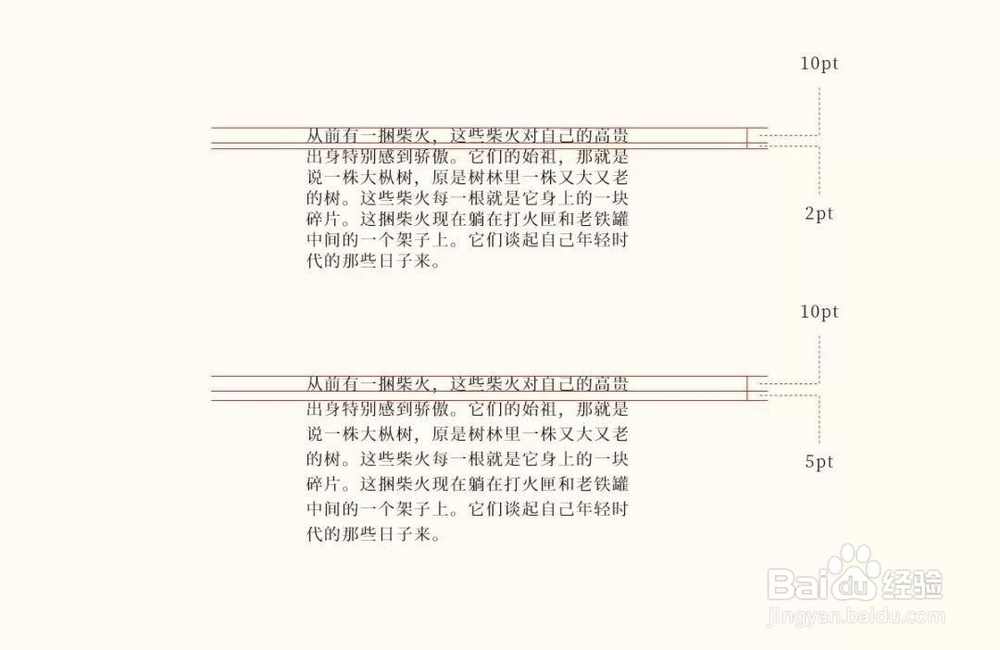
1、行距和行高又是紧密不可分割的,行距就是行与行的间距,行高就是文字底部到顶部的高度,约为文字大小。比如字体的行高为10px,那么行距如果为2px,也就是行高的0.2倍,就会变得太挤,不易阅读。
如果我们拉开行距到5px,也就是行高一半,则阅读起来就比较舒畅,轻松。
但如果行距设置为行高的2倍时,看起来行距是比较宽,会不够紧凑,比较松散。
所以合适的行距很重要,不宜过大,也不宜过小,一般行距为行高的0.5-1倍都算是舒适的,通常是0.6倍、0.8倍这样的行距比较常用。


1、除了字距、行距,还有段与段之间,小组与小组之间的间距,这些间距都遵循一些共同规则:如倍数关系,间距标准较少的原则。
——倍数关系:
间距一般选择1X、2X、nX,这里的X的表示一个固定距离。
比如有的间距是在8的倍数上进行递增,从小到大是8,16,24,48,64,单位是磅,即pt。
或者按照4的倍数增量:4,8,12,16,20,24,28,32,36,40、
间距倍数的选择要根据你页面信息丰富程度来决定,信息多则倍数小一点,信息少倍数大一些。
倍数大的间距也大,这样看起来留白更多,透气感更好,倍数小则看起来更紧凑、紧张感强、有产品促销的味道。

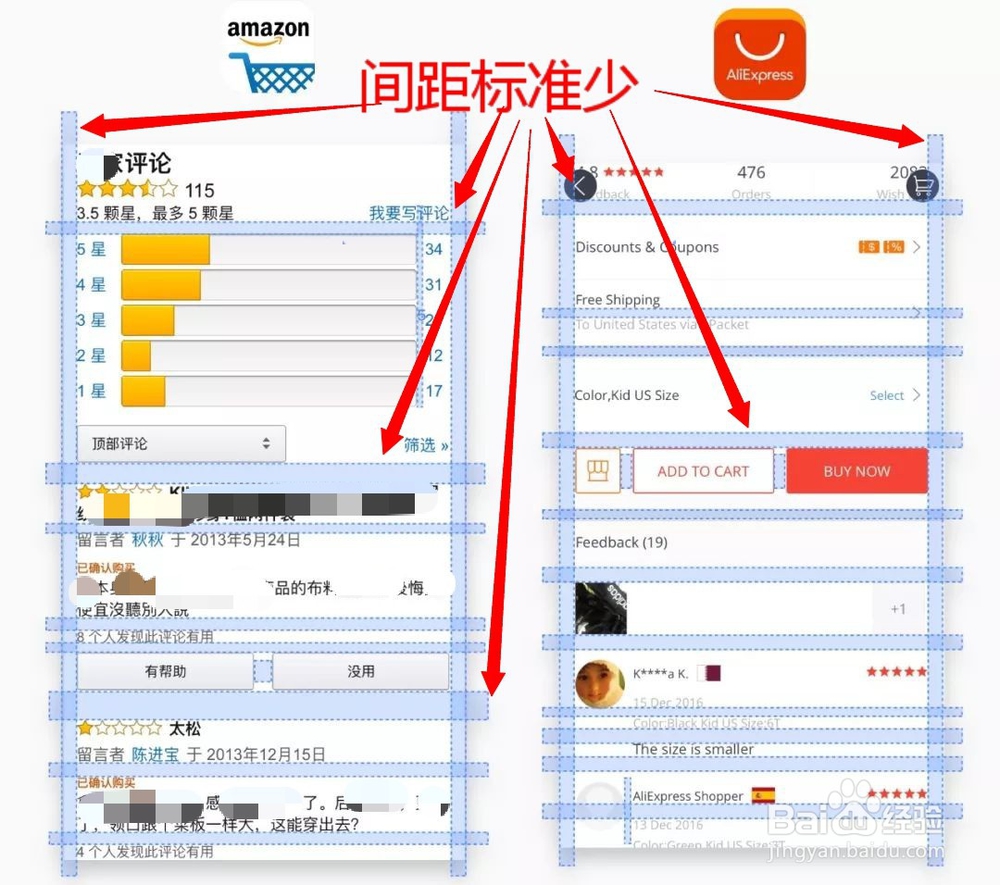
2、——间距标准要少:
比如4倍数间距,从小到大是:4,8,12,16,20,24,28,32,36,40,44.......56,60这些标准,要尽可能的少用其中的标准,比如只使用8,16,20,40,60 这几个固定标准作为日常使用。
大多数优秀的国内、外设计师都习惯使用几种固定的间距标准,例如,有学者做过调查:使用16间距的占一半,8和32的占另外一半,也就是各占1/4,而其它间距使用的频率则就要比16、32这些低的多。
因此:一个页面中出现的间距标准不要超过5个以上,可以固定使用 8,16,20,40,60 这几个标准。
避免使用过多的间距标准,太多间距并无实际意义,只会徒增界面复杂性,对读者,和合作的设计人员都是一种负担,所以我们在定义间距标准时候,一定要少,这样也方便与其他设计人员对接。
一位优秀的设计师曾说过:设计语言只有在有序的遵循和重复使用下才有用。