怎么用CSS定义描边文字
1、首先呢,我们来看看原本的效果

2、然后打开我们的网页文本

3、在head标签之间加入<style type="text/css"></style>这串代码

4、然后在style标签中输入
p{
text-align:center;
margin: 0;
font:bold 60px Arial, Helvetica, sans-serif;
color: #D1D1D1;
background:#CCC;
text-shadow: -1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;
}

5、然后保存网页并在浏览器中查看

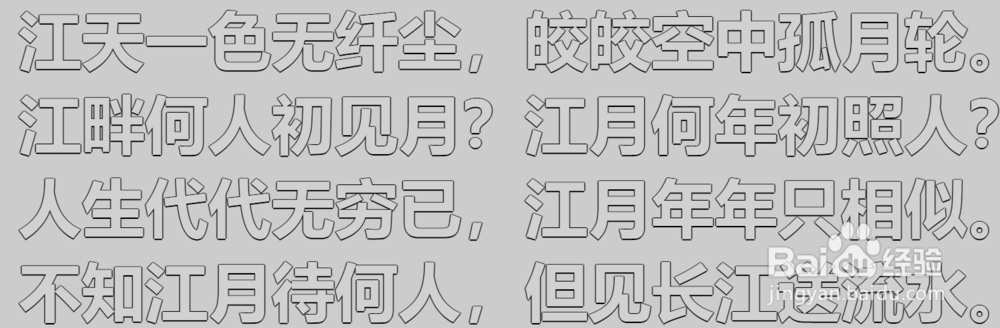
6、可以发现,原先的文本已经变成描边的了

1、 为文本4个边添加1像素的实体阴影,就可以使用 text-shadow 属性来为文本描边,起到强调文本的作用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:192
阅读量:56
阅读量:154
阅读量:187