VScode的安装教程及其基本使用
1、进入vscode官网下载vscode

2、安装完成后进行汉化vscode
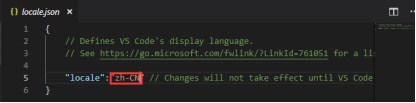
按f1 搜索 Configore Display Language 设置 zh-cn 关闭软件重启。

3、汉化时注意的问题
如果重启vscode后还是英文的,那么在商店查看已安装的插件,把中文插件Chinese(simplified) 重新安装一遍,然后重启vscode即可。

4、汉化成功

5、常用命令说明
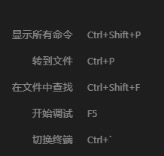
1. Ctrl+shift+F 在文件中查找,可以同时替换。还可以指定在什么文件中,同时指定要排除什么文件等。
2. 通过快捷键Ctrl+`后可以将命令窗口打开在vscode中,使用起来就比较方便了。
3. 我们安装vscode后,可以直接在任意一个项目目录下,鼠标右键然后将这个项目在服务器上打开。(如果你已经有打开了一个窗口,那么他会打开一个新窗口)

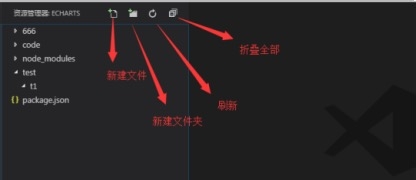
6、左边图标说明

7、在vscode里面创建项目文件夹
提示:对于左侧的文件夹可以直接使用快捷键复制粘贴等。

8、你也可以直接拖入项目文件夹进入软件
方式一: 拖入工作区(这样的话,会保留当前以及打开的项目文件夹三帽)
方式二: 拖入工作区右边的窗口,这样的话会让拖入的窗口覆盖掉原本以及打开的窗口
(这时vscode会问你是否保存一个文件,用来保存原本工作区霸茄信息,以便下次打开此文件)
9、插件安装与卸载
安装: 在左边最下面是哪个图标点击搜索插件进行安装即可。
卸载:颂慎速 同样的地方找到插件,然后进行卸载即可。
如果安装了某个插件后无法看到效果,那么请重启下vscode,或者重新加载

1、HTML Boilerplate
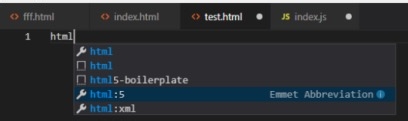
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,选中html:5即可生成一个新的网页文件,也可以输入一个感叹号

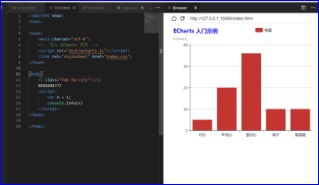
2、browser-plus
在编辑器内预览HTML
通过开启端口(10086)监听当前打开项目的根目录,在编辑器内预览网站,省去了频繁切换浏览器、编辑器看页面效果,修改代码后自动刷新页面。
使用方法
Window Ctrl+F1 ,默认10086端口预览网页

3、其他插件
CSS Peek 追踪至样式表中 CSS 类和 ids 定义的地方
Color Info 提供在 CSS 中使用颜色的相关信息
Auto Close Tag 自动闭合HTML/XML标签
Auto Rename Tag 自动完成另一侧标签的同步修改
HTML Snippets 智能提示HTML标签,以及标签含义
JavaScript(ES6) code snippets ES6语法智能提示
Path Intellisense 自动提示文件路径,支持各种快速引入文
jQuery Code Snippets jQuery代码智能提示
Icon Fonts 在项目中添加图标字体
Easy LESS自动编译less文件为css文件: