UWP如何使用图标控件SymbolIcon?
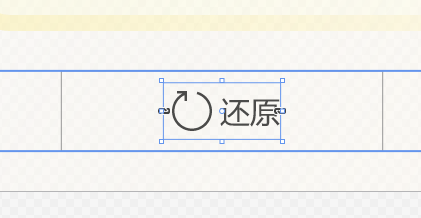
1、首先,如图是在一个StackPanel当中,放一个SymbolIcon和一个TextBlock用来显示还原两个字的效果。

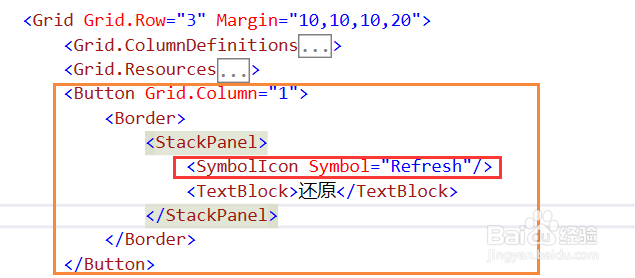
2、其Xaml代码如图所示,设置SymbolIcon标签的Symbol属性用来显示不同的图标。如图设置Refresh显示上图图标。

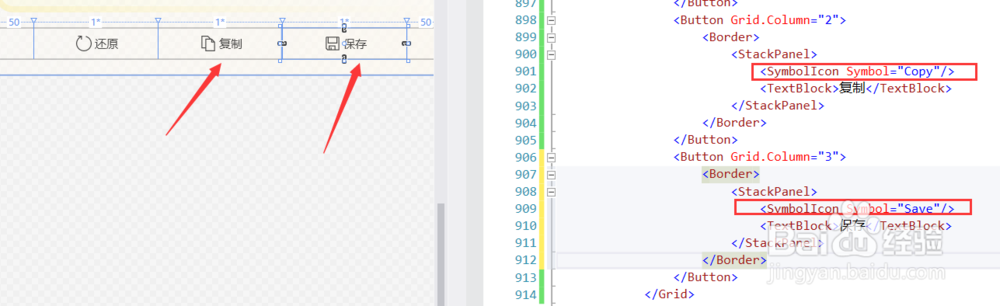
3、同样原理,添加SymbolIcon控件,分别设置其Symbol属性为Copy和Save,得到表示复制的图标和表示保存的图标。

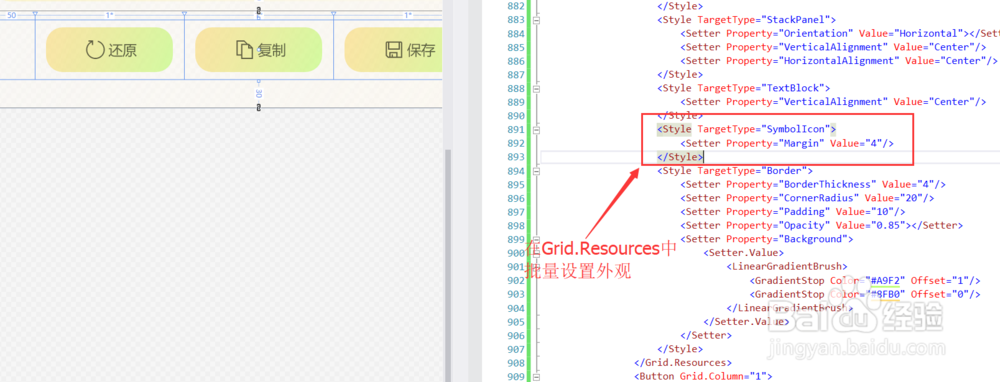
4、由于SymbolIcon的默认Margin太小,在上层容器的Resources标签中,添加Style样式,批量设置SymbolIcon的Margin如图。

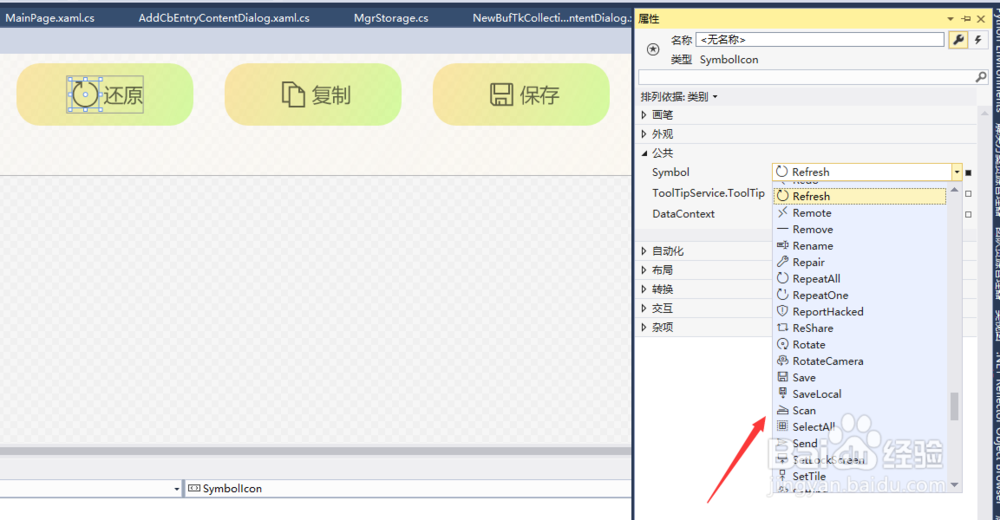
5、除了在代码中设置其样式,还可以选中一个SymbolIcon,在属性中设置。
在属性窗口同时还可以看到所有的Symbol,如图。

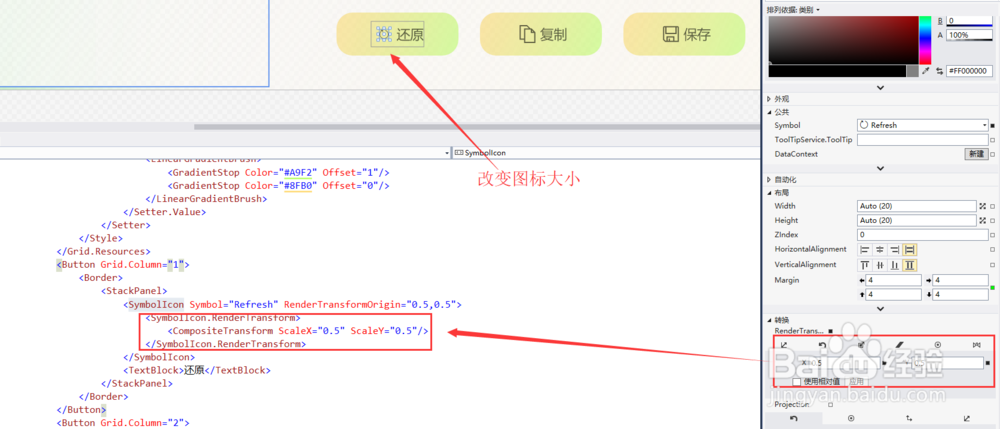
6、如果要调整SymbolIcon的大小,只需要在属性中设置其缩放变换,或者在Xaml代码中编写如图所示的代码。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:79
阅读量:140
阅读量:56
阅读量:108