Element如何设置el-time-picker分隔符
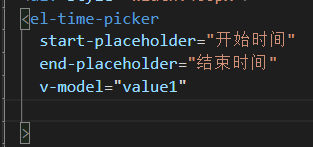
1、打开一个vue文件,添加一个时间选择器组件。如图

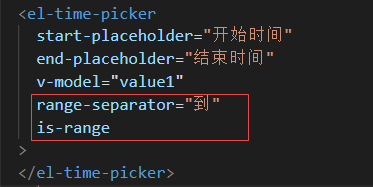
2、在组件上添加分隔符属性设置值为到,用于设置分隔符内容是到字。如图

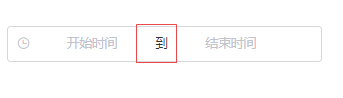
3、保存vue文件后使用浏览器打开,即可看到组件的分隔符显示为到字。如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:130
阅读量:81
阅读量:175
阅读量:150