如何用css将超出部分变成省略号
1、新建一个html文裕茄躲件,命名为test.html,用于讲解如何用css将超出部分变成省略号。

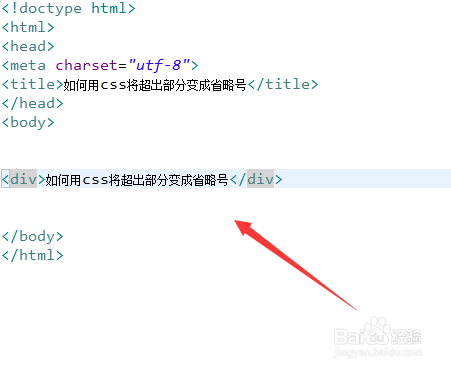
2、在test.html文件内,使用div标签创建一行文字,用于测试。

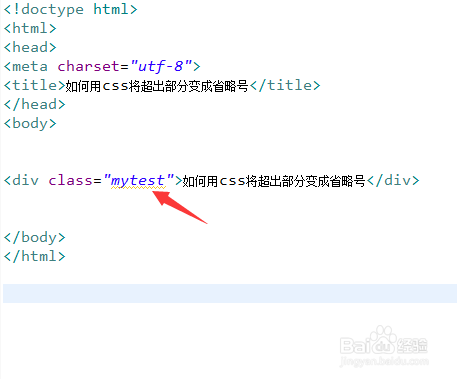
3、在test.html文件内,设置div标签的class属性为mytest。

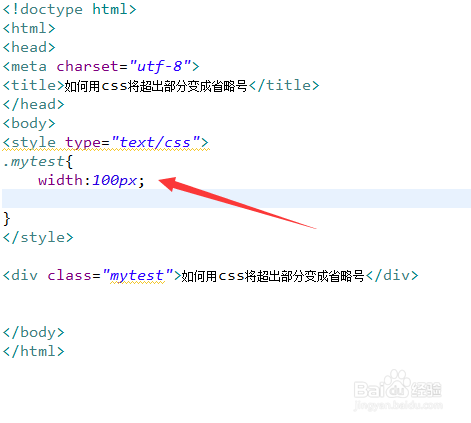
4、在css标签内,通过class设置div标签的样式,定义它宽度为100px。

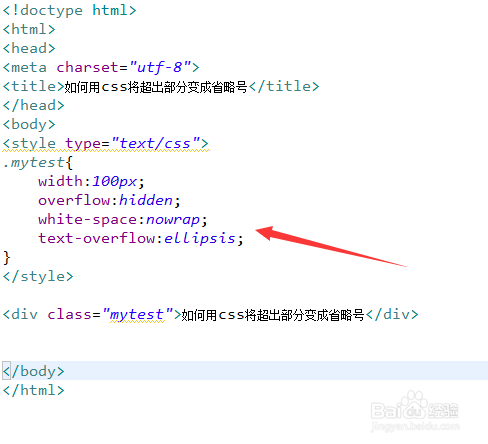
5、在css标签内,再使用overflow属性设置div内容超过宽度时隐藏,将white-space属性设置为nowrap,让文字肥捧不换行,将总召text-overflow属性设置为ellipsis,实现将超出的部分使用省略号显示。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一行文字,设置div标签的class属性为mytest。
2、在css标签内,通过class设置div标签的样式,定义它宽度为100px。
3、在css标签内,再使用overflow属性设置div内容超过宽度时隐藏,将white-space属性设置为nowrap,让文字不换行,将text-overflow属性设置为ellipsis,实现将超出的部分使用省略号显示。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:63
阅读量:122
阅读量:80
阅读量:84