jq ajax如何传送图片到PHP
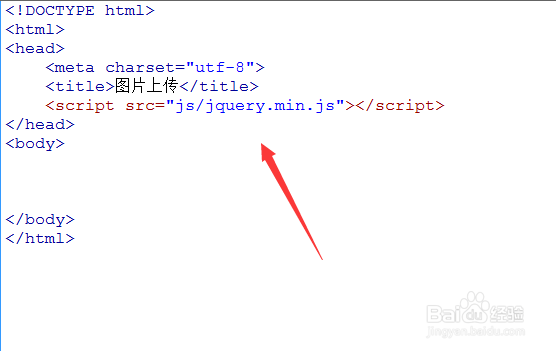
1、新建一个html文件,命名为index.html,用于介绍使用ajax方法上传图片至php端。
注:使用jquery的ajax方法,必须加载jquery.min.js文件。

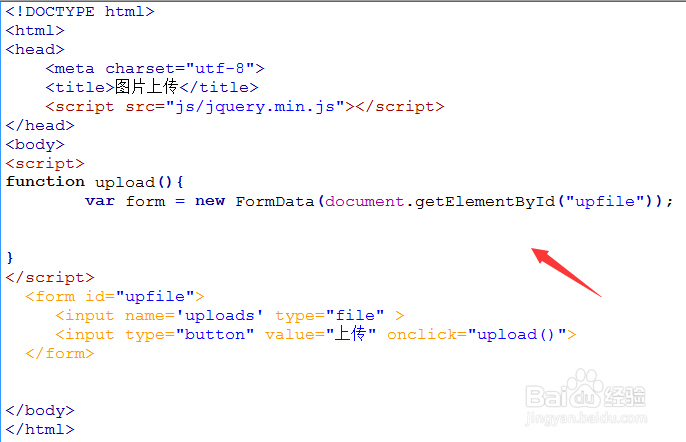
2、在test.html页面,创建一个id为upfile的form表单,在form表单内,创建一个上传图片的按钮和一个上传按钮。

3、给form表单的上传按钮绑定onclick点击事件,当按钮被点击时,执行upload()函数来上传图片。

4、在upload()函数内,通过id获得form表单对象,并使用new FormData获得表单的数据作为ajax上传图片的参数。

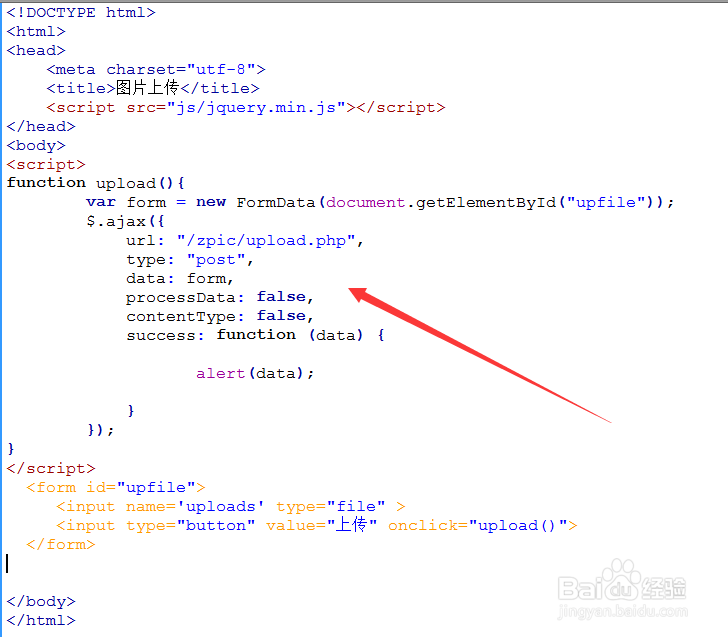
5、使用ajax方法上传图片至php端,接收图片数据的是upload.php文件,同时设置传送的图片数据为上一步获得的form数据,在图片成功上传后,使用alert()方法显示上传图片后的结果。

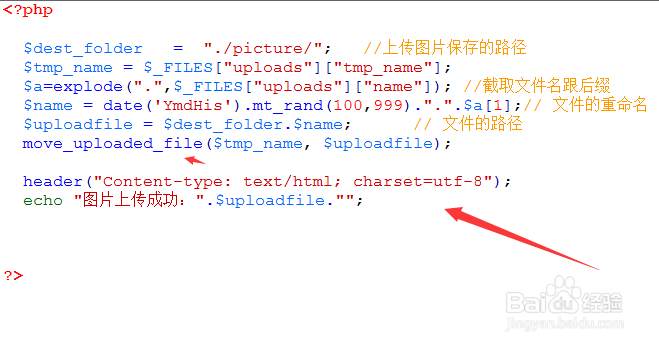
6、在php端新建upload.php文件,定义上传图片保存的路径为picture文件夹,通过$_FILES获得图片的信息,并给上传的图片重命名(日期+随机数+后缀)。

7、使用move_uploaded_file()方法上传图片至picture文件夹,最后返回图片上传成功的提示信息,并把图片的路径一起返回前端页面。

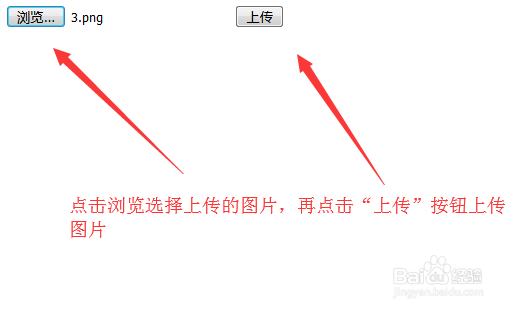
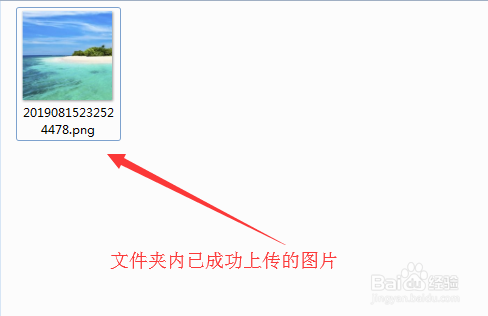
8、在浏览器运行index.html文件,选择上传的图片,点击“上传”按钮,弹出上传成功的提示信息,查看picture文件成功上传的文件。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:183
阅读量:102
阅读量:102
阅读量:140
阅读量:185