css3 @media为手机横竖屏应用不同的样式
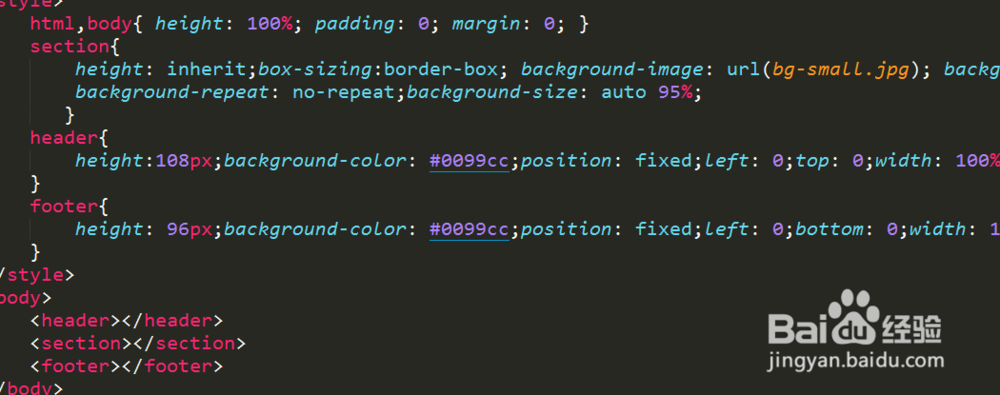
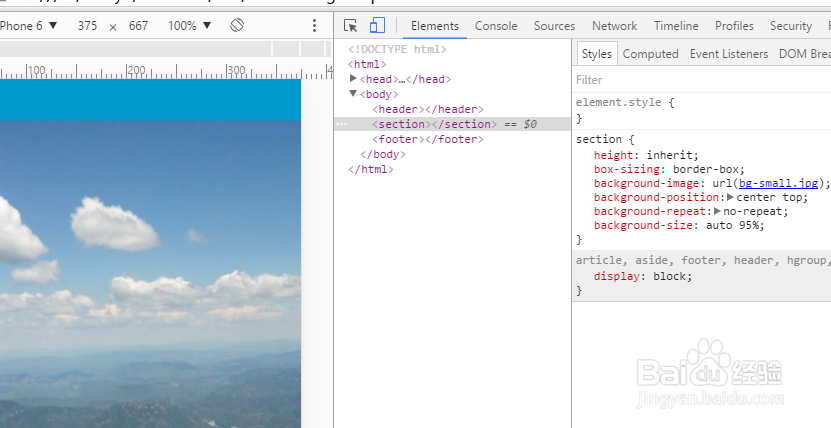
1、我们假设用一个图片当做真整个页面的背景图,在竖屏的时候是正常显示的,但是横屏时,会只显示很少的一部分,这就需要我们给横竖屏不同的样式。

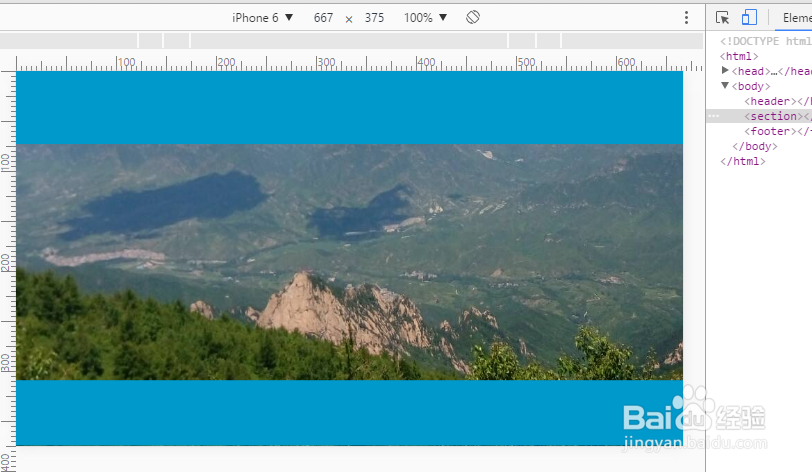
2、我们可以先看一下电脑上模拟出来的手机横屏时候的效果,背景图明显变小了,实际上,我们的要求要横屏时候,背景图宽度是屏幕最大宽度的。

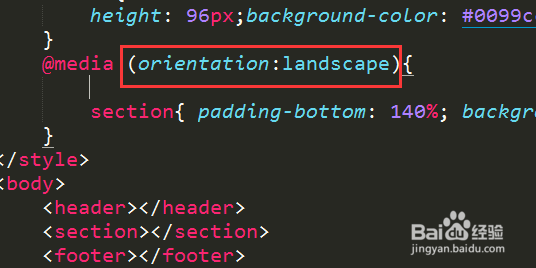
3、这时,我们就需要用@media来判断手机是否横屏,并设定新的css样式,判断横屏时用orientation:landscape

4、这个css会帮我们判断浏览器宽度大于高度的时候,应用这里面的样式,而宽度大于高度一般就是手机横屏的时候了。之前,我们给背景图片的宽度设为自动,现在我们需要将背景图片的宽度设为100%,并且给标签一个内边距。

5、关于内边距的值,我们需要自己在浏览器中实际调试,看在多大的时候,背景图片刚好显示完整,由不会有空白。

6、因为orientation只有两个可能值,所以,我们默认的样式就是没有定义的那个值,应用这个判断横竖屏的媒体查询,可以帮助我们解决很多问题。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:30
阅读量:65
阅读量:148
阅读量:122