HTML+CSS3设置圆角边框、圆形
1、打开自己的网页编辑器新建HTML文件模板

2、编写第一种常用的圆角样式:同时设置四个角为圆角
HTML代码:<div class="demo1"></div>
CSS代码:width: 200px; height: 50px; background-color: crimson; border-radius: 15px;

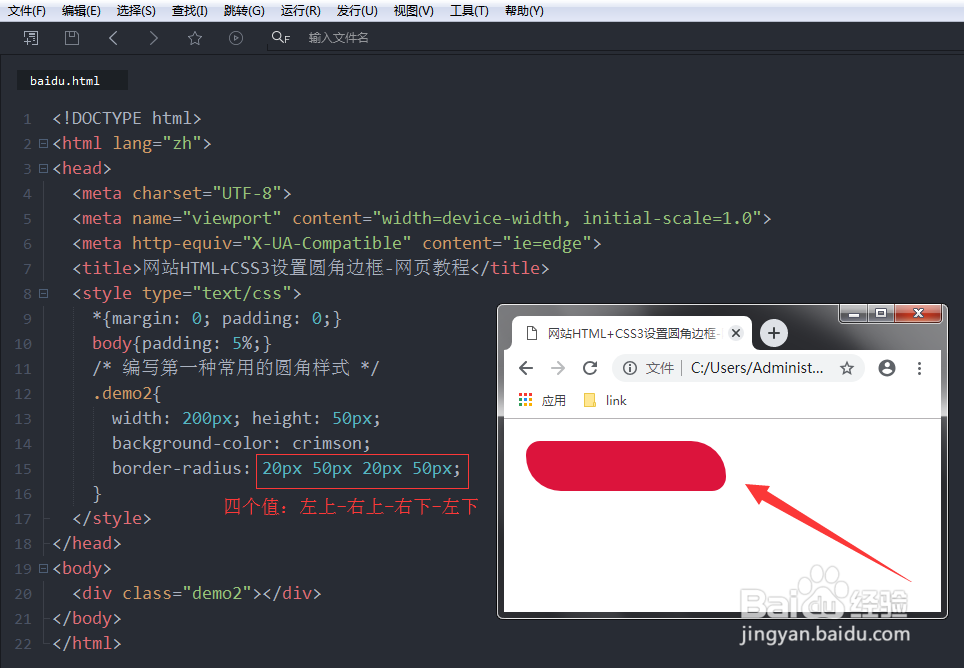
3、编写第二种常用的圆角样式:设置任意角为圆角
HTML代码:<div class="demo2"></div>
CSS代码:width: 200px; height: 50px; background-color: crimson; border-radius: 20px 50px 20px 50px;

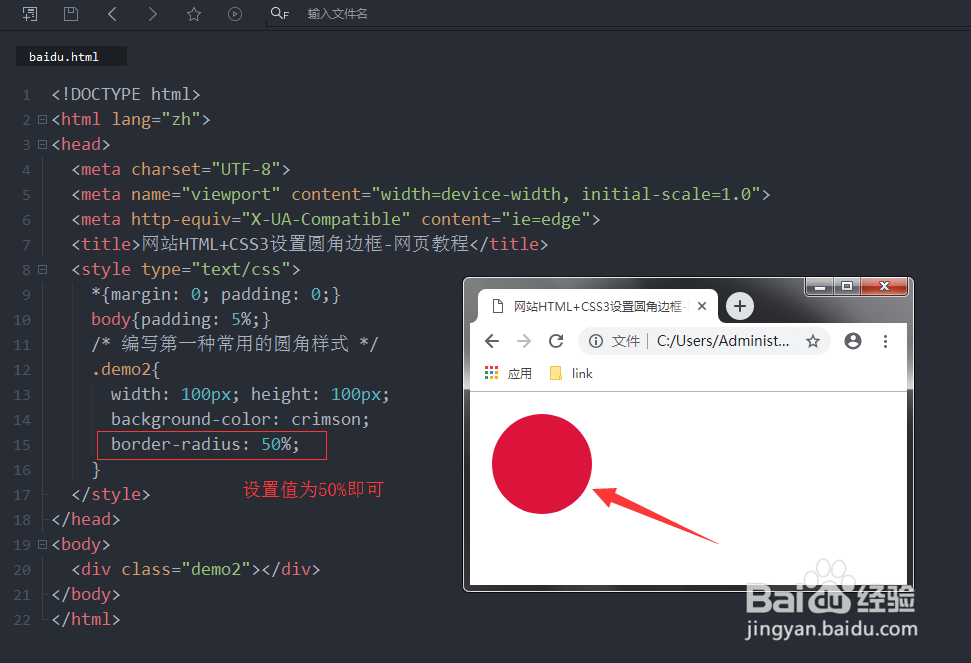
4、编写第三种常用的圆角样式:圆形
HTML代码:<div class="demo2"></div>
CSS代码:width: 200px; height: 200px; background-color: crimson;
border-radius: 50%;

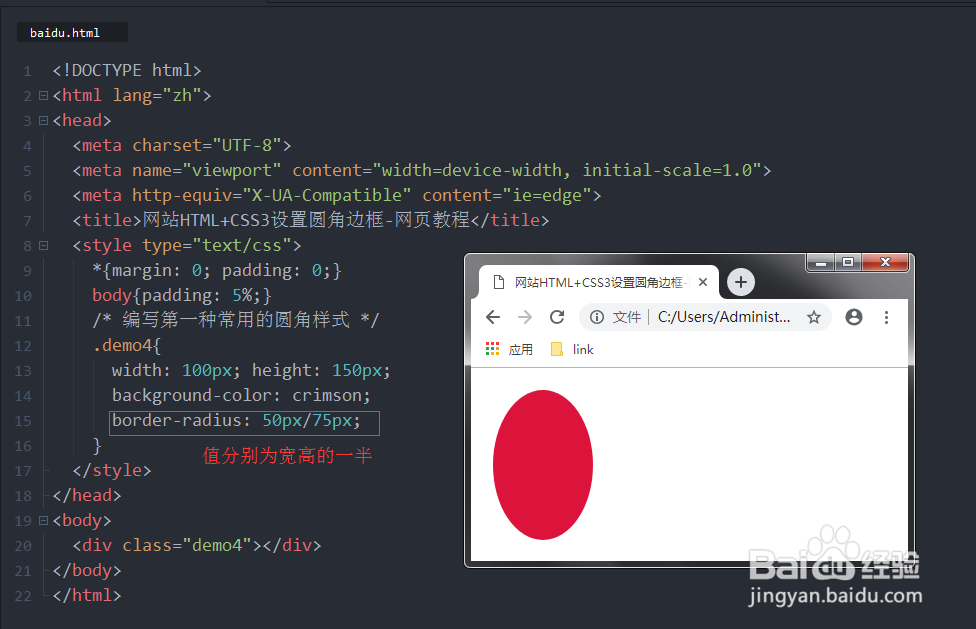
5、编写第四种常用的圆角样式:椭圆
HTML代码:<div class="demo4"></div>
CSS代码:width: 200px; height: 150px; background-color: crimson;
border-radius: 50px/75px;

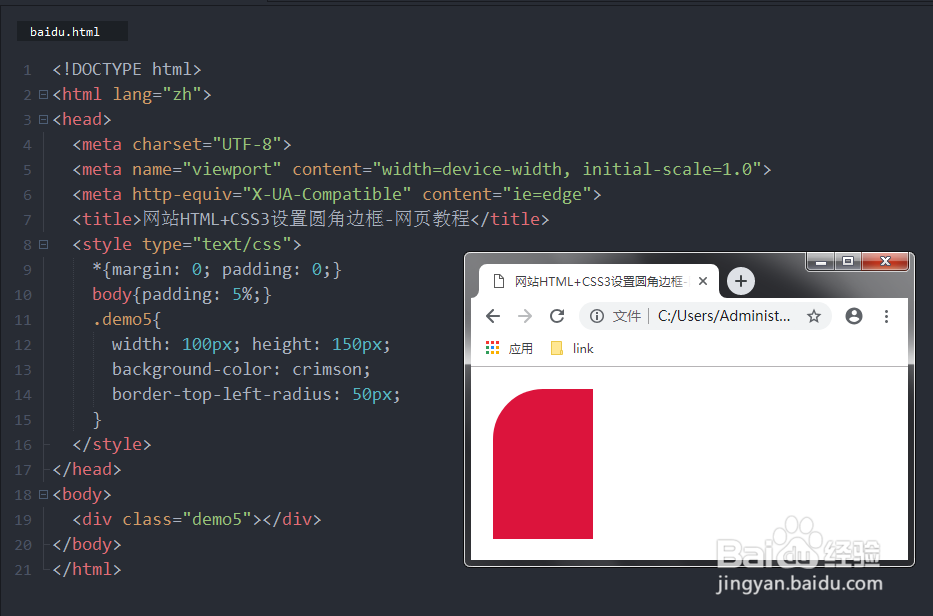
6、编写第四种常用的圆角样式:单独设置某一个角
HTML代码:<div class="demo5"></div>
CSS代码:width: 200px; height: 150px; background-color: crimson;
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 50px;