如何用ps切除程序员眼中的好图——APP
1、站在开发的角度来切图,了解技术实现方式,就像了解一位开发同学,更多的了解,会让工作更加顺畅。
如为下图按钮做“点九”图,一部分同学可能会这样做

2、这是一张高度不变左右拉伸的“点九”图片,内容显示区域为整个按钮范围。按钮效果图上看,文字是垂直居中显示的,开发同学拿到这张“点九”图片,就会在代码里写上center的属性,此属性就是设定让文字在按钮的垂直居中位置。说到这,有没有察觉出问题呢?先让我们看一下实现出来的效果怎么样。

3、拥有像素眼的设计师们,立刻会察觉文字偏下了。然后找开发同学调整文字的位置,“把文字向上n个像素吧,没有居中”等等,这是很经常发生的对话,开发同学会增加代码微调文字的位置以达到效果图效果。事情圆满解决了吗?不然。其实是我们错了。
当我们了解开发同学实现方法后,我们可以试试用逆推法验证这张“点九”图片是否还有进一步精确的可能

4、设计效果图中红色区域是文字排版区域,是理想化的位置,1和2的高度是相等的;而实现效果图中3和4的高度是相等的。问题出现了!在我们画点九的时候,把投影的高度也画进去了,所以视觉上文字就偏下了。
我们通常的画法应该是:

5、在高度不拉伸的情况下,在空白区域点一像素的点。这是与开发同学之间约定俗成的习惯,凭着默契就知道此按钮高度不进行拉伸,而且就是被拉伸了,拉伸的是空白区域,视觉上也不会造成影响。
对比如图所示:

6、内容显示区域的高度要避开投影区域,这样可以保证文字视觉的居中。“点九”图片的内容显示区域,我喜欢称为内容排版区域。在切图的过程中,还会发现不同的情景,要时刻想着你要的结果,通过对此区域的仔细处理,可以更好的为图片上所承载的内容做排版。这样开发同学只要通过一些简单的属性设定,就可以实现效果图上精确的布局。同时减少不必要的开发,精简代码,提高产品的性能,积少成多,带给用户更好的体验感受。

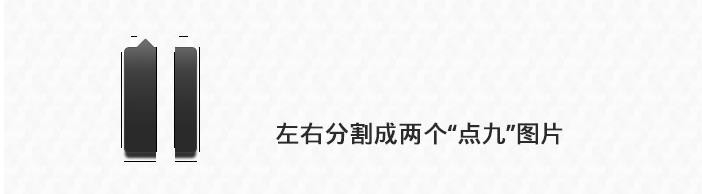
7、选择更优的切图方式,当我们遇到异形或较为复杂的切图时,往往需要抛开固有的思维程式,去找到更适合的切图方式。举例如为下图浮层切图的时候,我们还可以用我们的利器“点九”么?

8、左右分割成两个“点九”图片,这样即能保证连接处的效果,又能灵活三角指向的位置。思考好如何切图的同时也要跟技术同学沟通能否实现,衡量实现的成本。最后值得高兴的是,实现出来的效果跟设计效果图没有任何出入。

9、目标是把按钮分成三段,保留左右圆角部分,找到中间纹理可复用平铺的部分,同事确保中间纹理可以与左右两张图无缝连接,这样按钮的长度就变成可控的了,可以适用于不同的场景。首先找到纹理的规律,这里的斜线纹理只需切宽为3px的图即可;然后用纹理图片去尝试左右圆角部分,连接到圆角部分的纹理就成功咯。遇到其他类型纹理切图时,思路是可以复用的。
