uni-app中的内容渲染
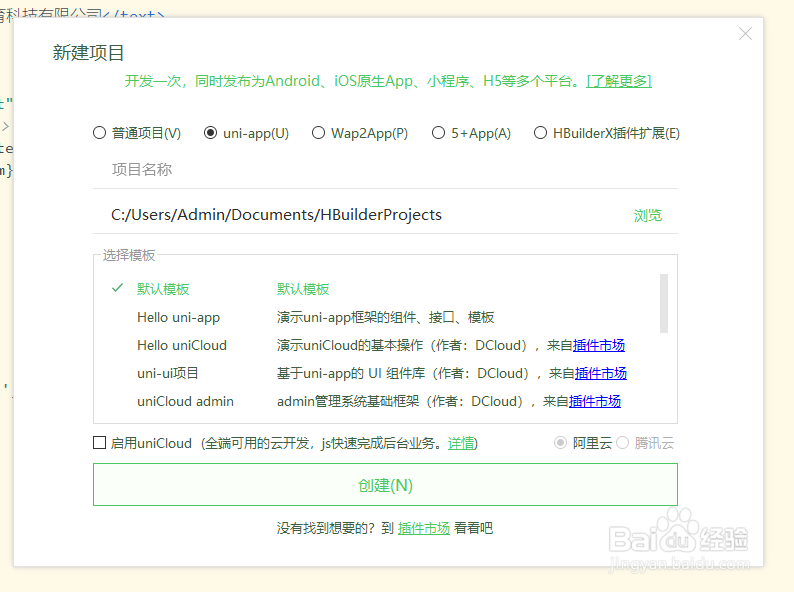
1、首先要用uniapp开发软件需要用到一款开发工具,比如HbuilderX,大家可以在百度直接搜索HbuilderX进入官方进行下载。下载过程是非常简单的,直接按照指引就行。下载完成后打开HbuilderX,创建一个项目,如图,选择uniapp

2、创建完成后添加一个view外部视图,在view中输入v-for="(item,index) in list": key="index"。其中list是需要循环遍历的列表,是需要自己命名的,item是list循环后的一个项,也是自己定义的

3、list中的内容可以放到data中,如果是需要经常改动的可以放入数据库,然后从数据库中调取并进行渲染。

4、完成后可保存然后在浏览器中运行,这样就可以看到简单的效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:99
阅读量:181
阅读量:110
阅读量:172