CSS3 column-fill属性
1、选择需要进行分栏布局的元素;(选择器+属性)

2、设置元素的分栏数量;(column-count)

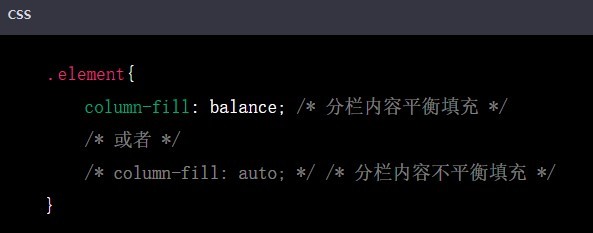
3、设置元素的分栏内容填充方式;(column-fill)

4、预览效果并调整;(浏览器预览)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:118
阅读量:169
阅读量:76
阅读量:71
阅读量:131