如何使用AngularJS中自定义指令并在元素中使用
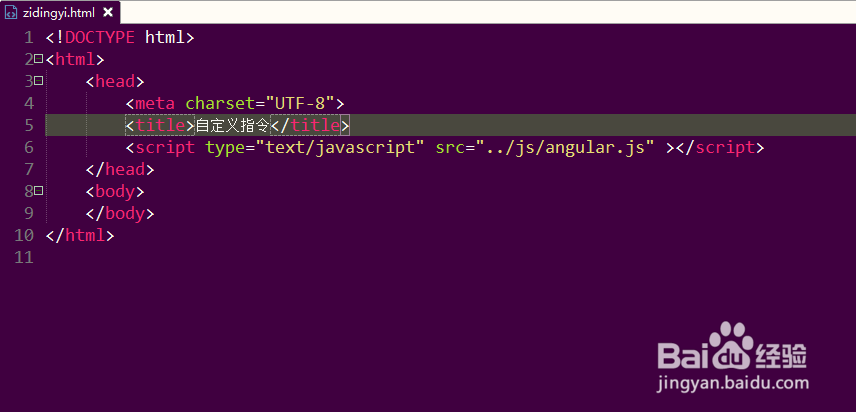
1、第一步,打开HBuilder编辑工具,新建静态页面zidingyi.html;并引入AngularJS文件,如下图所示:

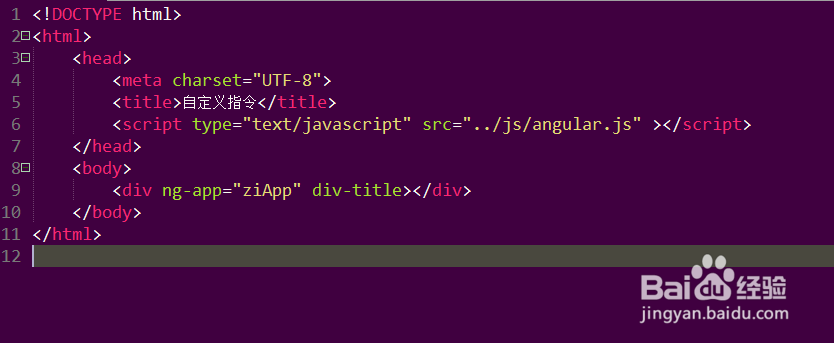
2、第二步,在<body></body>标签元素内,插入一个div标签,添加ng-app和div-title,如下图所示:

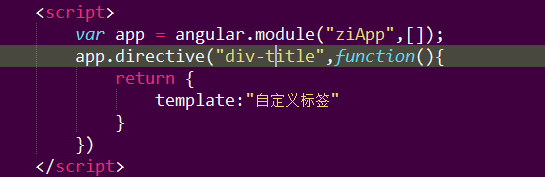
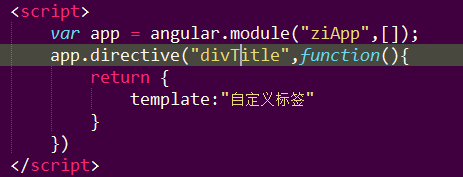
3、第三步,在<script></script>标签内,编写AngularJS代码,调用directive,如下图所示:

4、第四步,保存代码并在浏览器中预览效果,结果界面啥都没有,本应该有文字的,如下图所示:

5、第五步,检查代码发现,directive中的自定义指令不能使用-,要使用大小写规则,如下图所示:

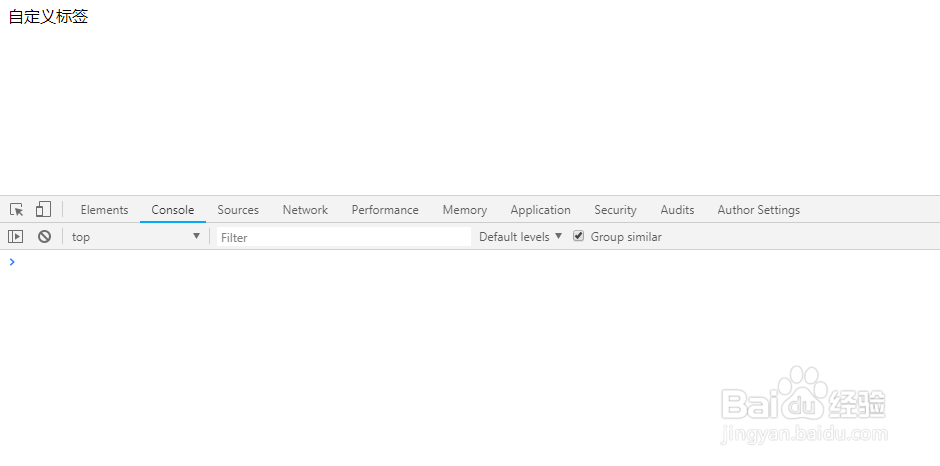
6、第六步,再次保存代码并查看界面效果,可以看到自定义指令的文字内容,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:58
阅读量:133
阅读量:136
阅读量:161