vue路由beforeEach怎么用
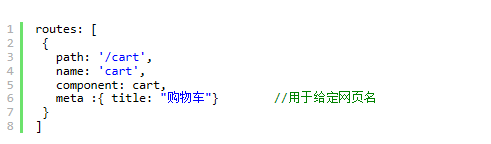
1、首先路由写法,如下图所示:

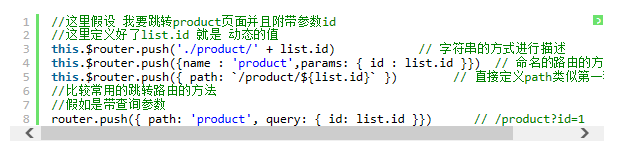
2、vue-router 的路由跳转的方法
第一种 : 编程式的导航,如下图所示:

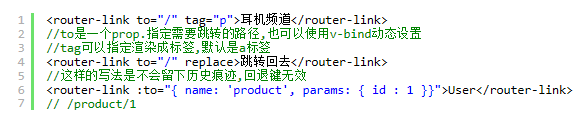
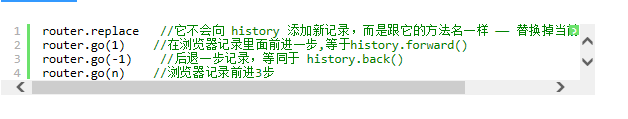
3、第二种 : 函数式的导航,如下图所示:

4、这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
值得注意的一点是,如果提供了 path,params 的配置将不会生效
还有一些方法

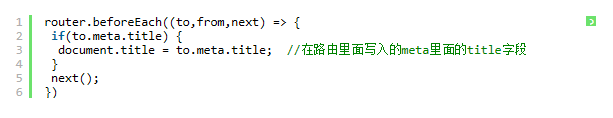
5、当一个导航触发时,全局前置守卫按照创建顺序调用。
每个守卫方法接收三个参数:
•to: Route: 即将要进入的目标 路由对象•from: Route: 当前导航正要离开的路由•next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。

6、next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
确保要调用 next 方法,否则钩子就不会被 resolved

7、然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身
从使用的角度来说 前置钩子更加常用,比如登录验证 以及给Vue单页面引用规定网页名等等