CSS溢出使用方法教程详细介绍
1、首先我们来设计一个背景为红色的,大小为100px*100px的矩形框,框中输入文字,看看我们不设计滚动方面的属性默认显示的效果是什么样子的?具体代码如下:
<html>
<head>
<title>溢出相关</title>
<style>
.div1{
background-color:red;
height:100px;
width:100px;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
我爱HTML,我爱CSS我爱HTML,我爱CSS
我爱HTML,我爱CSS
</div>
</body>
</html>
可以看到超出区域的文字显示在下面了,没有滚动条。

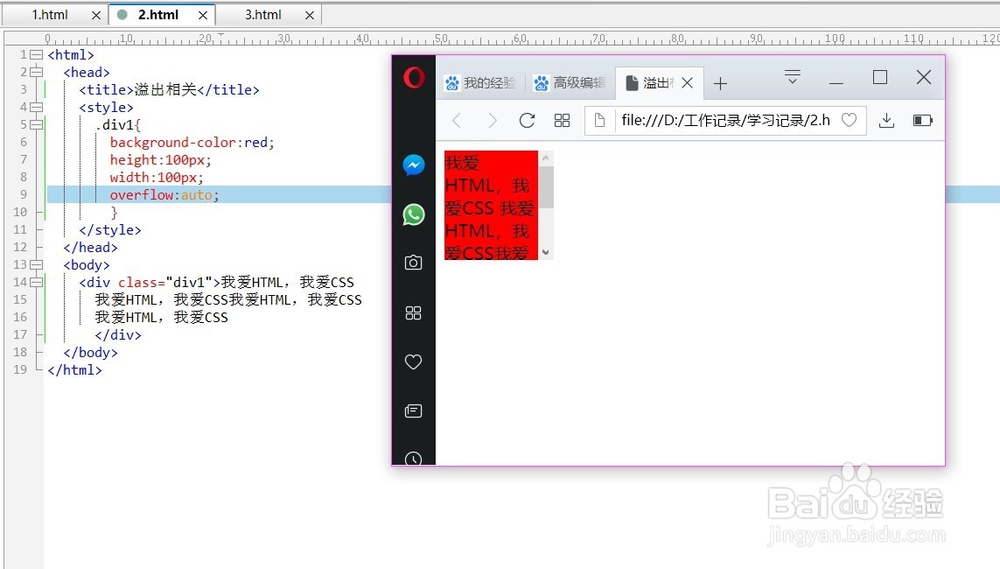
2、如果要将文字就只显示在固定区域内呢?我没这里可以用overflow来设置为auto,具体代码如下:
<html>
<head>
<title>溢出相关</title>
<style>
.div1{
background-color:red;
height:100px;
width:100px;
overflow:auto;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
我爱HTML,我爱CSS我爱HTML,我爱CSS
我爱HTML,我爱CSS
</div>
</body>
</html>
可以看到如下图所示的效果,区域显示不下的时候自动添加了滚动条。

3、如果我们需要将显示不了的文字裁剪掉,固定区域能显示多少就显示多少,不要滚动条该怎么做呢?具体代码如下:
<html>
<head>
<title>溢出相关</title>
<style>
.div1{
background-color:red;
height:100px;
width:100px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
我爱HTML,我爱CSS我爱HTML,拒牺侨我爱CSS
我爱HTML,我爱CSS
</div>
</body>
</html>
可以看到,将显示不了的内容裁剪掉了,这个区域内只显示了能显示的内容了。

4、还有一种情况就是不管内容超没超出区域都会显示滚动条,这里可以看看具体的代码和效果:
<html>
<head>
<title>溢出相关</title>
<狠屈style>
.div1{
background-color:red;
height:100px;
width:100px;
overflow:scroll;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
我爱HTML,我爱CSS我爱HTML,我爱CSS
我爱HTML,我爱CSS
</div>
</body>
</html>
可以看到,虽然文字很好,这个区域能够完成显示但是呢还是添加了一个滚动条,具体效果图如霸侮下。

5、只显示竖着的滚动条,具体代码如下:
<html>
<head>
<title>溢出相关</title>
<style>
.div1{
background-color:red;
height:100px;
width:100px;
overflow-y:scroll;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
</div>
</body>
</html>
如下图,是不是只显示了竖着的滚动条了。

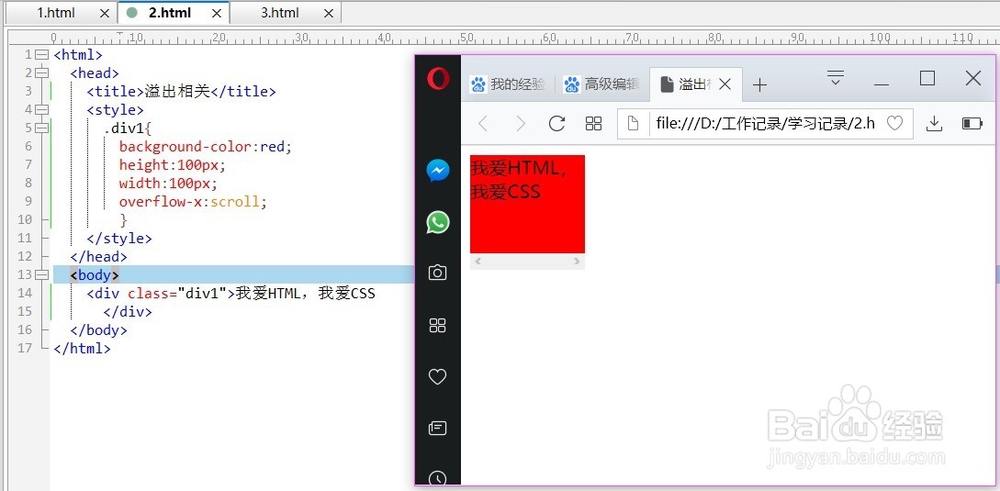
6、还可以只显示横着的滚动条,具体代码如下:
<html>
<head>
<title>溢出相关</title>
<style>
.div1{
background-color:red;
height:100px;
width:100px;
overflow-x:scroll;
}
</style>
</head>
<body>
<div class="div1">我爱HTML,我爱CSS
</div>
</body>
</html>
可以看到,下图的效果,只显示了横着的滚动条,其实横着竖着的滚动条还有很多其他的设置。