HTML的表单输入项
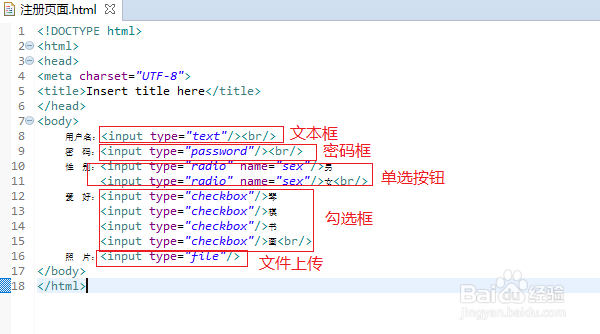
1、首先,我们最常见的就是input标签了,input标签可以完成文本框,密码框,单选按钮,文件上传,以及勾选框的操作。

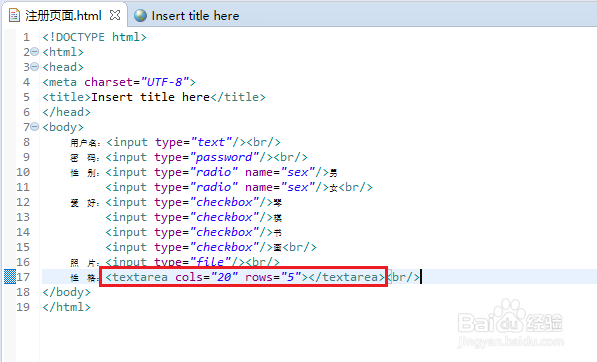
2、通过input可以完成一些基本的输入操作了,那么如果我们需要输入一大段文本的话,我们就需要用到textarea标签了,然后我们可以用到cols属性和rows属性来控制文本框的大小。

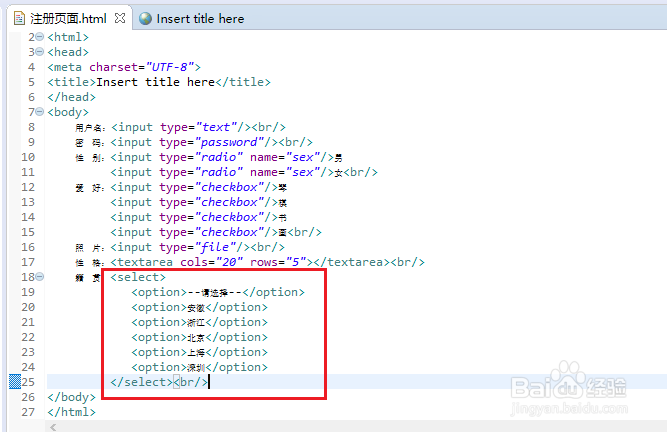
3、然后我们来看一下下拉列表的实现,首先我们要用到select标签,在select标签中,我们还需要用到option标签来写入我们需要的文本。

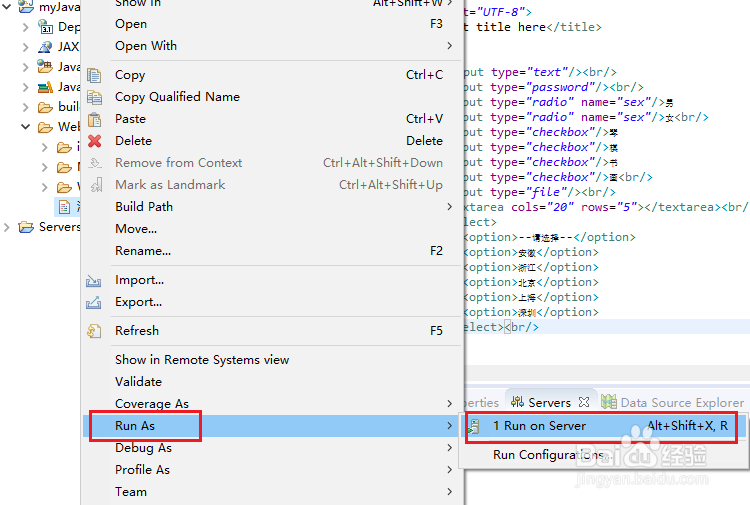
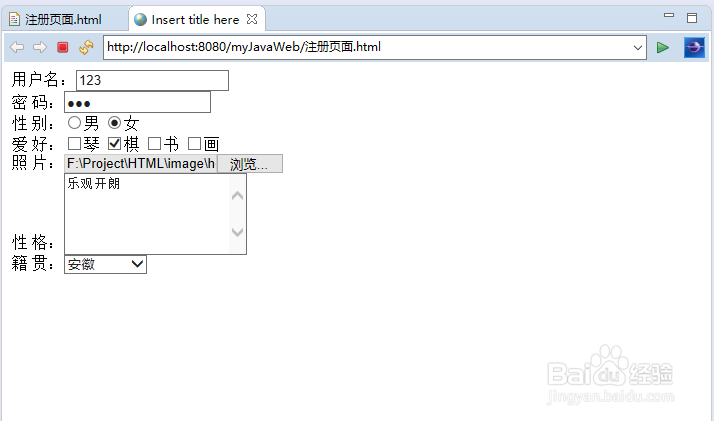
4、那么现在基本的输入项我们就完成了,接下来我们运行一下这个文件,右击html文件,选择“Run As”,点击“Run On Server”即可。

5、页面运行成功后,我们就能看到完成的页面了,在页面的输入框中,我们可以输入我们的信息了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:131
阅读量:25
阅读量:38
阅读量:135
阅读量:24