网页右侧悬浮代码(支持返回网页顶部)
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代码。<!-- 代码begin --><div class="fixedBox"> <UL class="fixedBoxList"> <LI style="display: block;" id="cartboxs" class="fixeBoxLi cart_bd"> <P class="good_cart">0 <span class="fixeBoxSpan"></span> <strong>购物车</strong> <div class="cartBox"> <div class="bjfff"></div> <div class="message">购物车内暂无商品,赶紧选购吧</div> </div> </LI> <LI class="fixeBoxLi Service"> <span class="fixeBoxSpan"></span> <strong>在线客服</strong> <div class="ServiceBox"> <div class="bjfff"></div> <dl > <dt><img src="images/Service1.jpg"></dt> <dd> <strong>在线QQ客服</strong> <P class="p1">9:00-22:00 <P class="p2"><a title="点击这里给我发消息"href="#"target="_blank">点击交谈</A> </dd> </dl> <dl> <dt><img src="images/Service2.jpg"></dt> <dd> <strong>网页在线客服</strong> <P class="p1">9:00-22:00 <P class="p2"><a title="点击这里给我发消息"href="#"target="_blank">点击交谈</A> </dd> </dl> </div> </LI> <LI class="fixeBoxLi Home"> <A href="#"> <span class="fixeBoxSpan"></span> <strong>返回首页</strong> </A> </LI> <LI class="fixeBoxLi BackToTop"> <span class="fixeBoxSpan"></span> <strong>返回顶部</strong> </LI> </UL></div><!-- 代码end -->

4、书写css代码。* { margin: 0; padding: 0; list-style: none; }body { font-size: 12px; }a { text-decoration: none; }img { border: 0; }.fixedBox { background: rgb(255,255,255); border: 1px solid rgb(214,214,214); top: 200px; width: 70px; right: 8px; position: fixed; z-index: 9999; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3); _position: absolute; }* html { background-image: url("about:blank"); background-attachment: fixed; }* html body { background-image: url("about:blank"); background-attachment: fixed; }* html .fixedBox { position: absolute; }.fixedBox ul.fixedBoxList { padding: 4px 0px 5px; }.fixedBox ul.fixedBoxList li.fixeBoxLi.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.hover.cart_bd.fixeBoxLi { background: rgb(255,255,255); padding: 9px 0px 0px; border: 1px solid rgb(214,214,214); box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.Service.fixeBoxLi { background: rgb(255,255,255); padding: 9px 0px 0px; border: 1px solid rgb(214,214,214); box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.BackToTop.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; border: 0px currentColor; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.hover.Home.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; border: 0px currentColor; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.Home.fixeBoxLi a { width: 60px; height: 55px; text-decoration: none; display: block; }.fixedBox ul.fixedBoxList li p.good_cart { background: rgb(58,163,24); padding: 0px 4px; top: 0px; height: 15px; right: 0px; color: rgb(255,255,255); line-height: 15px; overflow: hidden; font-size: 12px; font-weight: bold; display: block; position: absolute; }.fixedBox ul.fixedBoxList li.fixeBoxLi strong { height: 22px; color: rgb(102,102,102); line-height: 22px; font-weight: normal; cursor: pointer; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox { background: rgb(255,255,255); border: 1px solid rgb(214,214,214); left: -280px; top: -1px; width: 280px; display: none; position: absolute; z-index: 9999; box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.cart_bd .cartBox { display: block; }.fixedBox ul.fixedBoxList li.hover .bjfff { background: rgb(255,255,255); top: 0px; width: 10px; height: 64px; right: -5px; position: absolute; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxList { height: 296px; position: relative; z-index: 1000000; overflow-y: auto; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul { margin: 0px auto; width: 256px; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li { height: 62px; padding-top: 11px; border-bottom-color: rgb(220,223,228); border-bottom-width: 1px; border-bottom-style: solid; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-img { border: 1px solid rgb(220,223,228); width: 48px; height: 48px; overflow: hidden; float: left; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-img img { width: 48px; height: 48px; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-name { width: 105px; height: 38px; text-align: left; line-height: 19px; overflow: hidden; padding-left: 8px; float: left; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-name a { color: rgb(102,102,102); }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-detail { width: 72px; text-align: left; float: right; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-detail span.p-price { display: block; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-detail span.p-price strong { color: red; font-weight: normal; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxC ul li .p-detail a.delete { color: rgb(153,153,153); }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .message { background: url("../images/Service4.jpg") no-repeat 15px; height: 92px; line-height: 92px; padding-left: 80px; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxFoot { margin: 0px auto; width: 256px; height: 48px; text-align: left; line-height: 48px; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxFoot span { color: rgb(153,153,153); line-height: 48px; float: left; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxFoot em { line-height: 48px; float: left; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxFoot strong { color: red; line-height: 48px; font-size: 12px; font-weight: bold; float: left; }.fixedBox ul.fixedBoxList li.cart_bd .cartBox .cartBoxFoot a#btn-payforgoods { background: rgb(255,102,51); border-radius: 2px; border: 1px solid rgb(228,109,29); width: 80px; height: 24px; text-align: center; color: rgb(255,255,255); line-height: 24px; margin-top: 11px; float: right; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffac75', endColorstr='#FF822F', GradientType='0');cursor: pointer; box-shadow: inset 1px 1px 0px #f8ccb0, inset -1px -1px 0px #f8ccb0; -moz-border-radius: 2px; }.fixedBox ul.fixedBoxList li.Service .ServiceBox { background: rgb(255,255,255); border: 1px solid rgb(214,214,214); left: -182px; top: -1px; width: 182px; display: none; position: absolute; z-index: 999; box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.Service .ServiceBox { display: block; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl { margin: 0px auto; width: 162px; height: 85px; padding-top: 10px; border-bottom-color: rgb(214,214,214); border-bottom-width: 1px; border-bottom-style: solid; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dt { padding: 1px; border: 1px solid rgb(225,226,227); width: 71px; height: 71px; float: left; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dd { width: 80px; text-align: left; float: right; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dd strong { height: 20px; color: rgb(51,51,51); line-height: 20px; font-weight: bold; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dd p.p1 { height: 18px; color: rgb(102,102,102); line-height: 18px; overflow: hidden; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dd p.p2 { height: 24px; padding-top: 10px; }.fixedBox ul.fixedBoxList li.Service .ServiceBox dl dd p.p2 a { background: rgb(244,244,244); border: 1px solid rgb(216,216,216); width: 70px; height: 22px; text-align: center; color: rgb(51,51,51); line-height: 22px; display: block; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f2f2f2', GradientType='0');cursor: pointer; }.fixedBox ul.fixedBoxList { padding: 4px 0px 5px; }.fixedBox ul.fixedBoxList li.fixeBoxLi.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.hover.cart_bd.fixeBoxLi { background: rgb(255,255,255); padding: 9px 0px 0px; border: 1px solid rgb(214,214,214); box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.Service.fixeBoxLi { background: rgb(255,255,255); padding: 9px 0px 0px; border: 1px solid rgb(214,214,214); box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); }.fixedBox ul.fixedBoxList li.hover.BackToTop.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; border: 0px currentColor; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.hover.Home.fixeBoxLi { background: rgb(241,241,241); margin: 1px auto 0px; padding: 10px 1px 1px; border: 0px currentColor; width: 60px; height: 55px; text-align: center; position: relative; }.fixedBox ul.fixedBoxList li.Home.fixeBoxLi a { width: 60px; height: 55px; text-decoration: none; display: block; }.fixedBox ul.fixedBoxList li p.good_cart { background: rgb(58,163,24); padding: 0px 4px; top: 0px; height: 15px; right: 0px; color: rgb(255,255,255); line-height: 15px; overflow: hidden; font-size: 12px; font-weight: bold; display: block; position: absolute; }.fixeBoxLi .fixeBoxSpan { margin: 0px auto; width: 26px; height: 24px; display: block; cursor: pointer; }

5、书写并添加js代码。jQuery(function(){ jQuery(".fixedBox ul.fixedBoxList li.fixeBoxLi").hover( function (){ jQuery(this).find('span.fixeBoxSpan').addClass("hover"); jQuery(this).addClass("hover"); }, function () { jQuery(this).find('span.fixeBoxSpan').removeClass("hover"); jQuery(this).removeClass("hover"); } ); jQuery('.BackToTop').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);}); var oDate=new Date(); var iHour=oDate.getHours(); if(iHour>8 && iHour<22){ jQuery(".Service").addClass("startWork"); jQuery(".Service").removeClass("Commuting"); }else{ jQuery(".Service").addClass("Commuting"); jQuery(".Service").removeClass("startWork"); };});jQuery(function(){ jQuery('.listLeftMenu dl dt').click(function(){ var but_list=jQuery(this).attr('rel'); if(but_list=='off'){ jQuery(this).attr('rel','on'); jQuery('.listLeftMenu dl').removeClass('off'); jQuery(this).parent().addClass('on'); }else{ jQuery(this).attr('rel','off'); jQuery(this).parent().removeClass('on'); jQuery(this).parent().addClass('off'); } });});

6、代码整体结构。

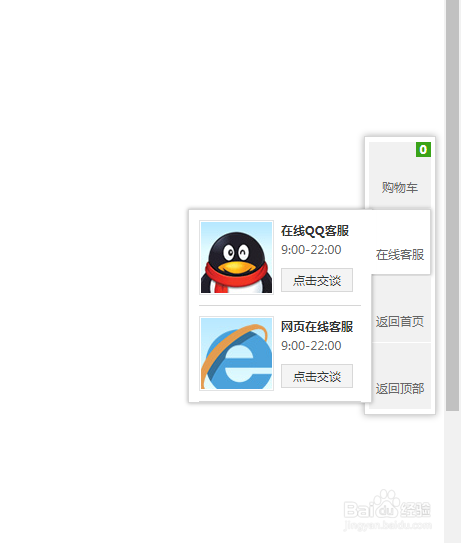
7、查看效果。