JS设置CSS样式
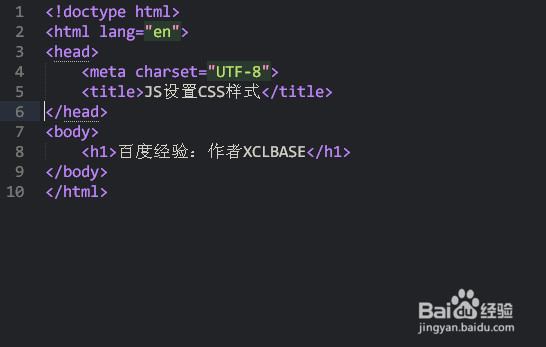
1、新建一个HTML文档,如图:

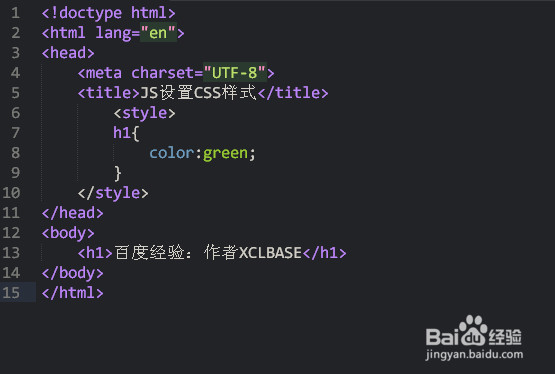
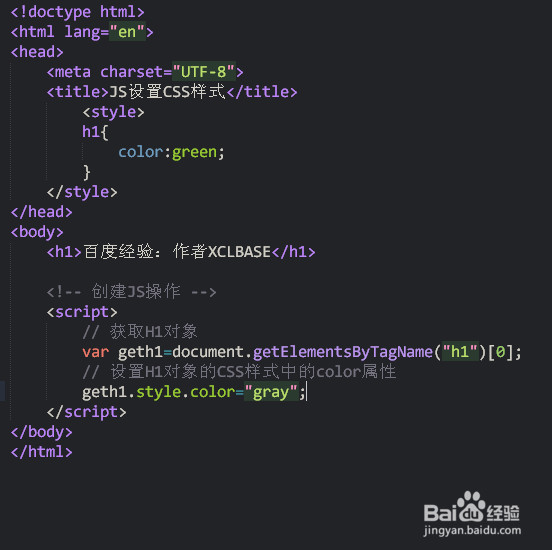
2、为<h1>标签设置CSS样式,示例:
<style>
h1{
color:green;
}
</style>

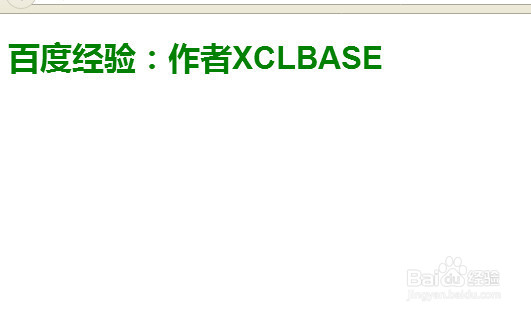
3、保存以上内容,并初步在浏览器预览效果

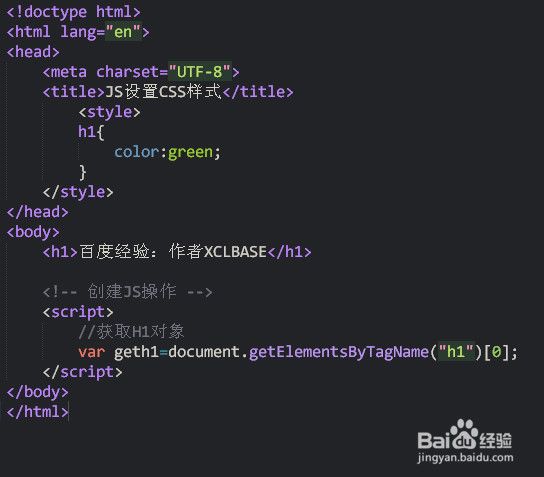
4、创建JS,并获取操作对象,示例:
var geth1=document.getElementsByTagName("h1")[0];

5、设置DOM对象的CSS样式中的颜色属性,示例:
geth1.style.color="gray";

6、再次保存文件,并在浏览器预览设置CSS后的效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:94
阅读量:81
阅读量:136
阅读量:54