autocomplete.js使用方法
1、创建ASP.NET MVC空项目MVCAutoComplete

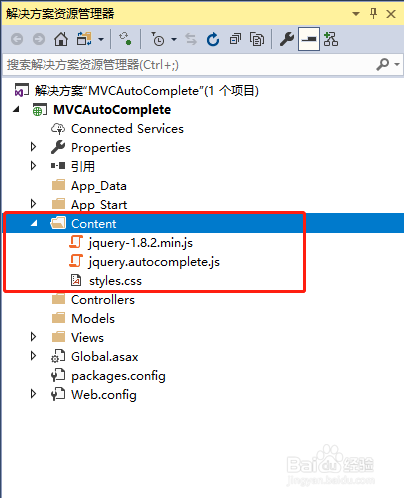
2、添加Content文件夹,并引入Jquery、autocomplete的js和css文件,这些文件是使用autocomplete的必须文件

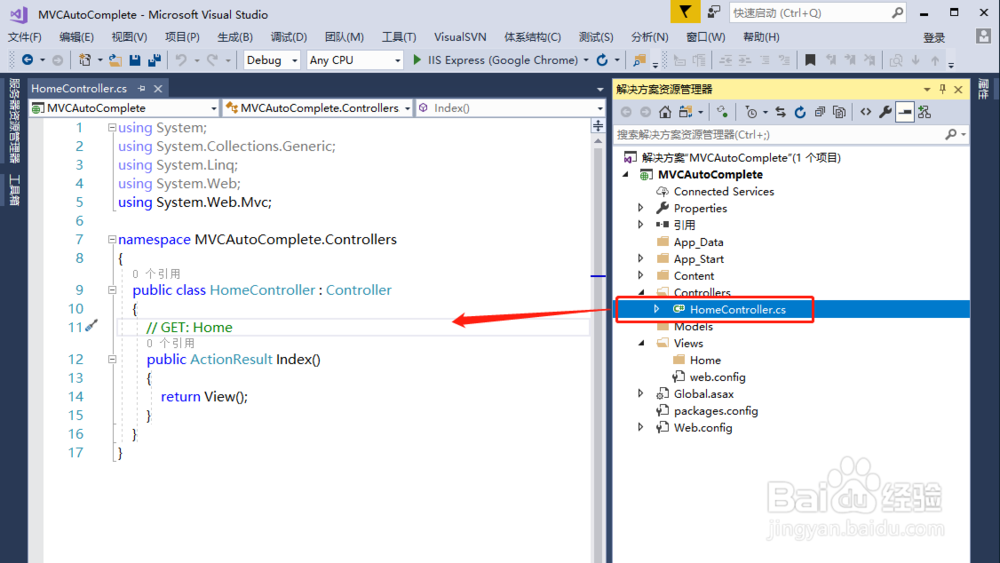
3、在Controllers文件夹,点击右键【添加】->【控制器】,添加一个HomeController

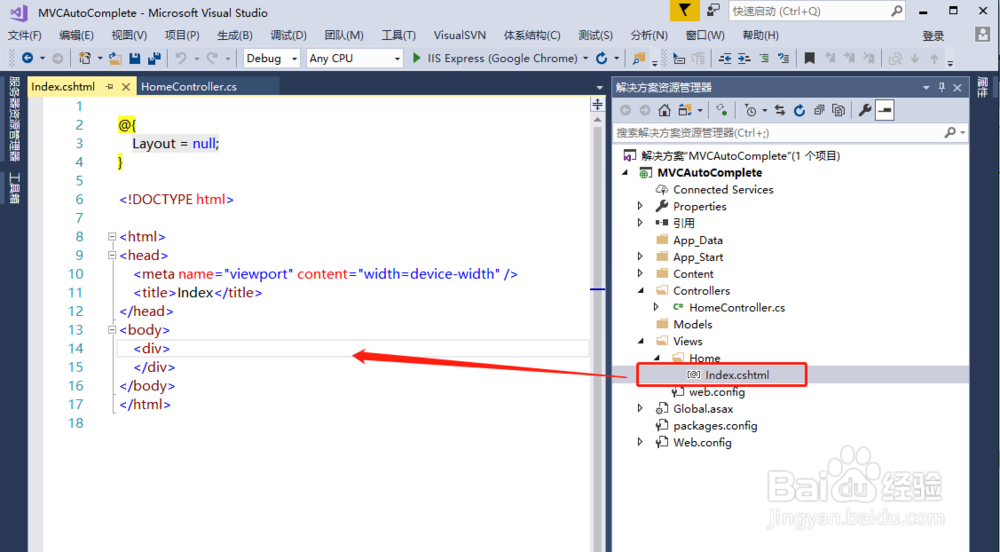
4、在HomeController的Index方法中,右键选择【添加视图】,添加一个测试Index页面

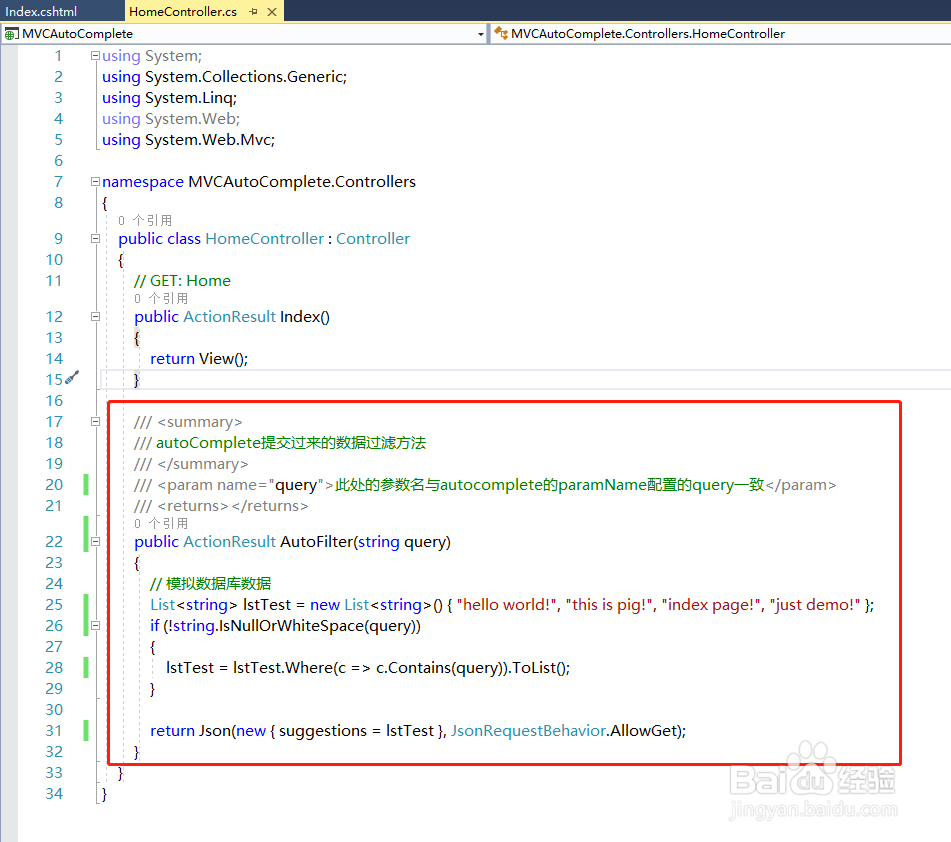
5、在HomeController中添加一个新的方法,用于模拟从数据库获取数据源,并根据提交过来的参数过滤数据

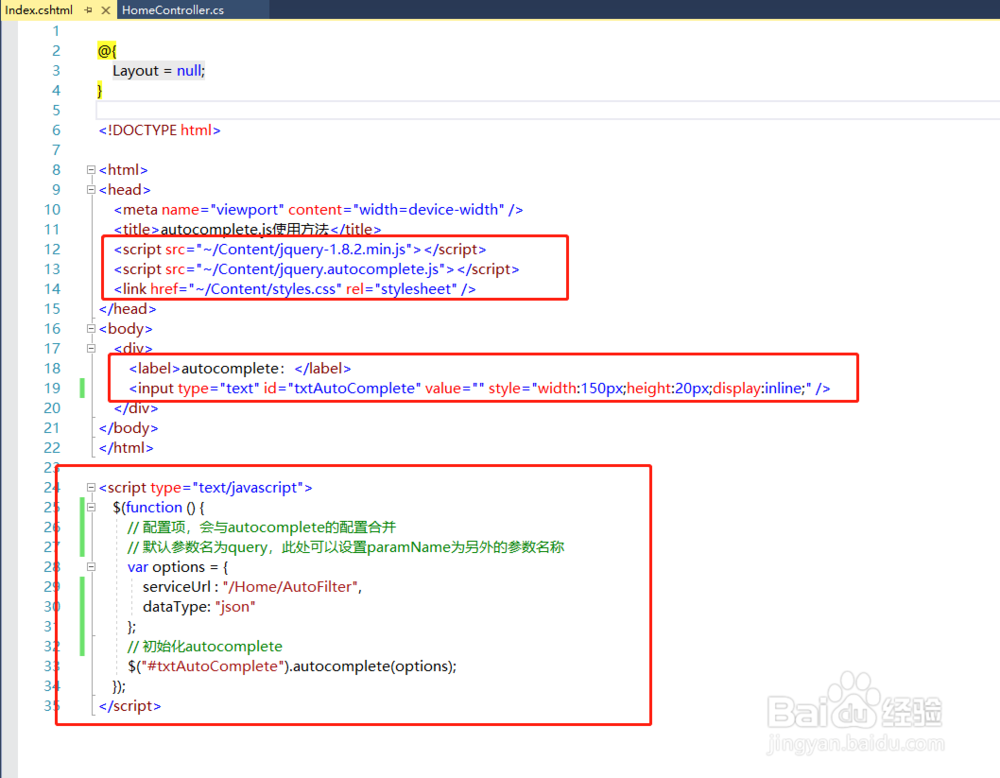
6、在Index页面,引入JS、CSS,添加测试DOM结构,初始化与绑定autocomplete,给文本框绑定后台过滤方法

7、在visual studio中按F5,调试模式运行效果如下:输入h,后台模拟的数据源中,包含h字母的都会列出来

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:113
阅读量:81
阅读量:20
阅读量:174