图解VS2019创建Web应用程序如何生成和发布
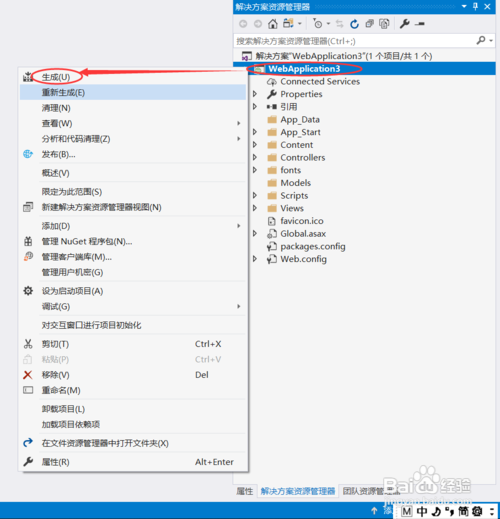
1、打开我们创建好的ASP.NET MVC项目,然后右键解决方案,选择”生成“,如下图所示:

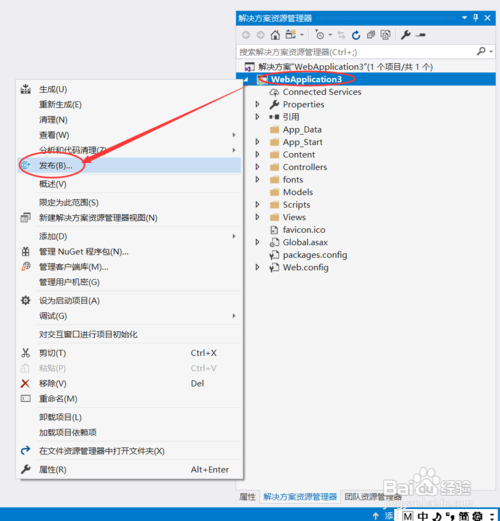
2、然后再右键解决方案,选择”发布“,如下图所示:

3、选取发布目标,我们选择“文件夹”,然后浏览选择到磁盘某个目录,最后点击“发布”,如下图所示:

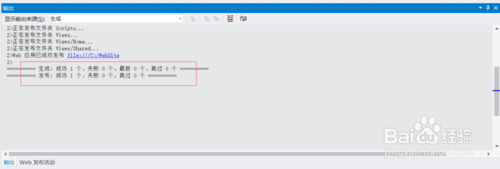
4、VS 2019开启启动发布,发布成功后会在输出面板中显示信息,如下图所示:

5、我们打开发布后的文件夹,可以看到我们的应用程序已经发布好了,如下图所示:

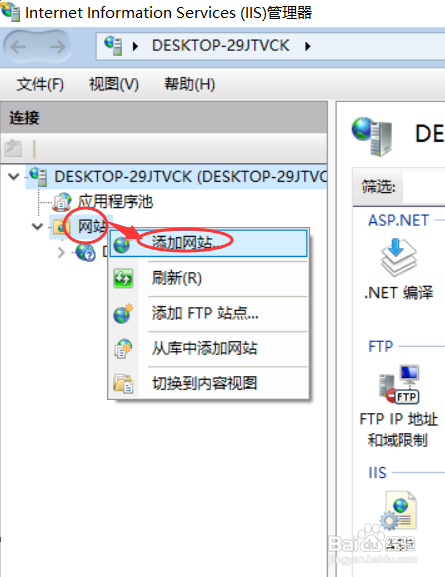
6、接下来我们打开IIS,右键“网站",选择”添加网站“,如下图所示:

7、在弹出的添加网站对话框中,输入网站名称,应用程序池,内容目录的物理路径,输入端口号,最后点击“确定”,如下图所示:

8、选中我们刚创建的网站,在右侧选择浏览打开网站,如下图所示:

9、这样就会在浏览器中打开我们在IIS中创建的网站,显示效果如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:111
阅读量:53
阅读量:55
阅读量:136