如何用css制作一个点击下去有3d效果的按钮
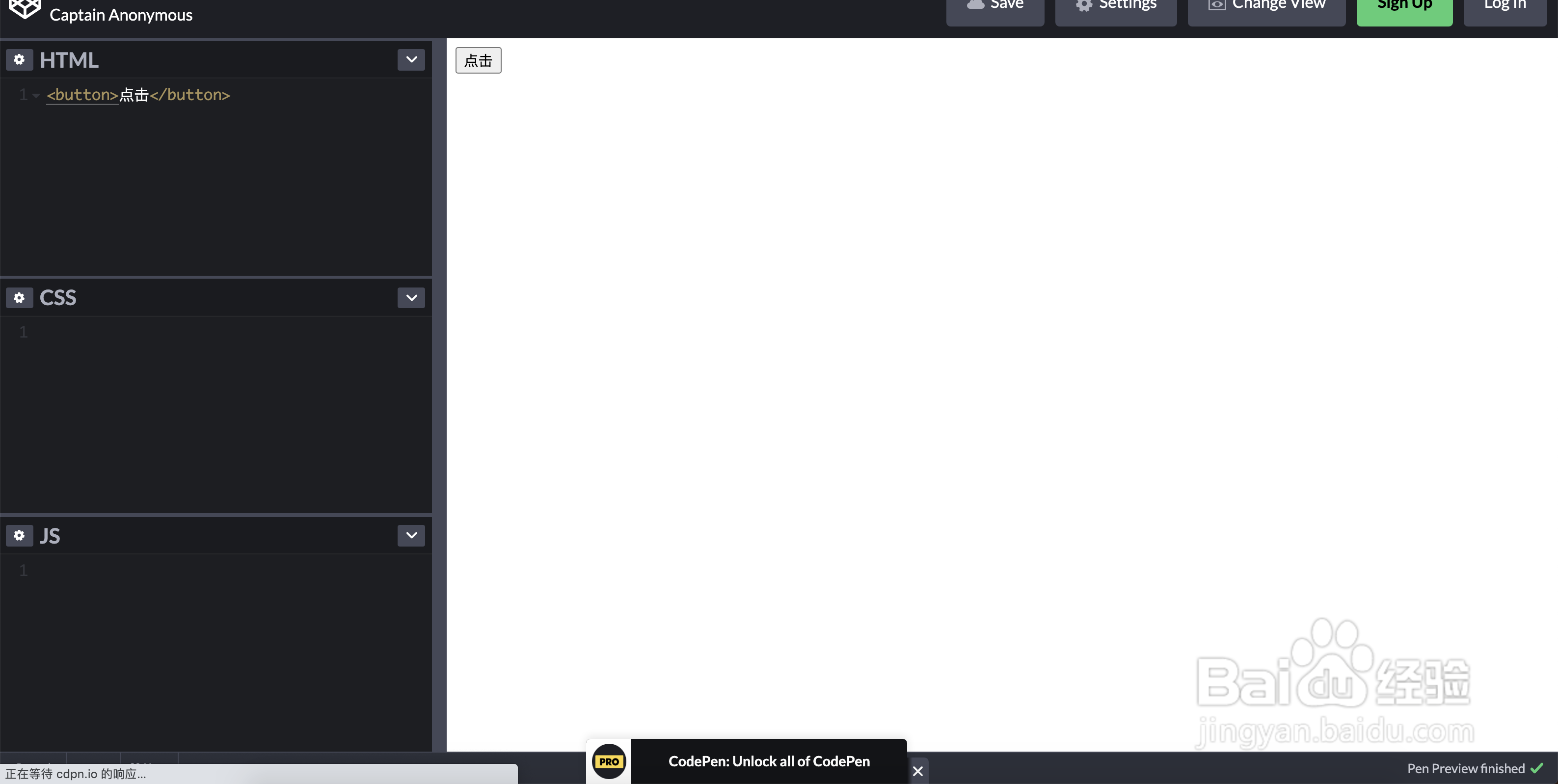
1、打开编辑器。

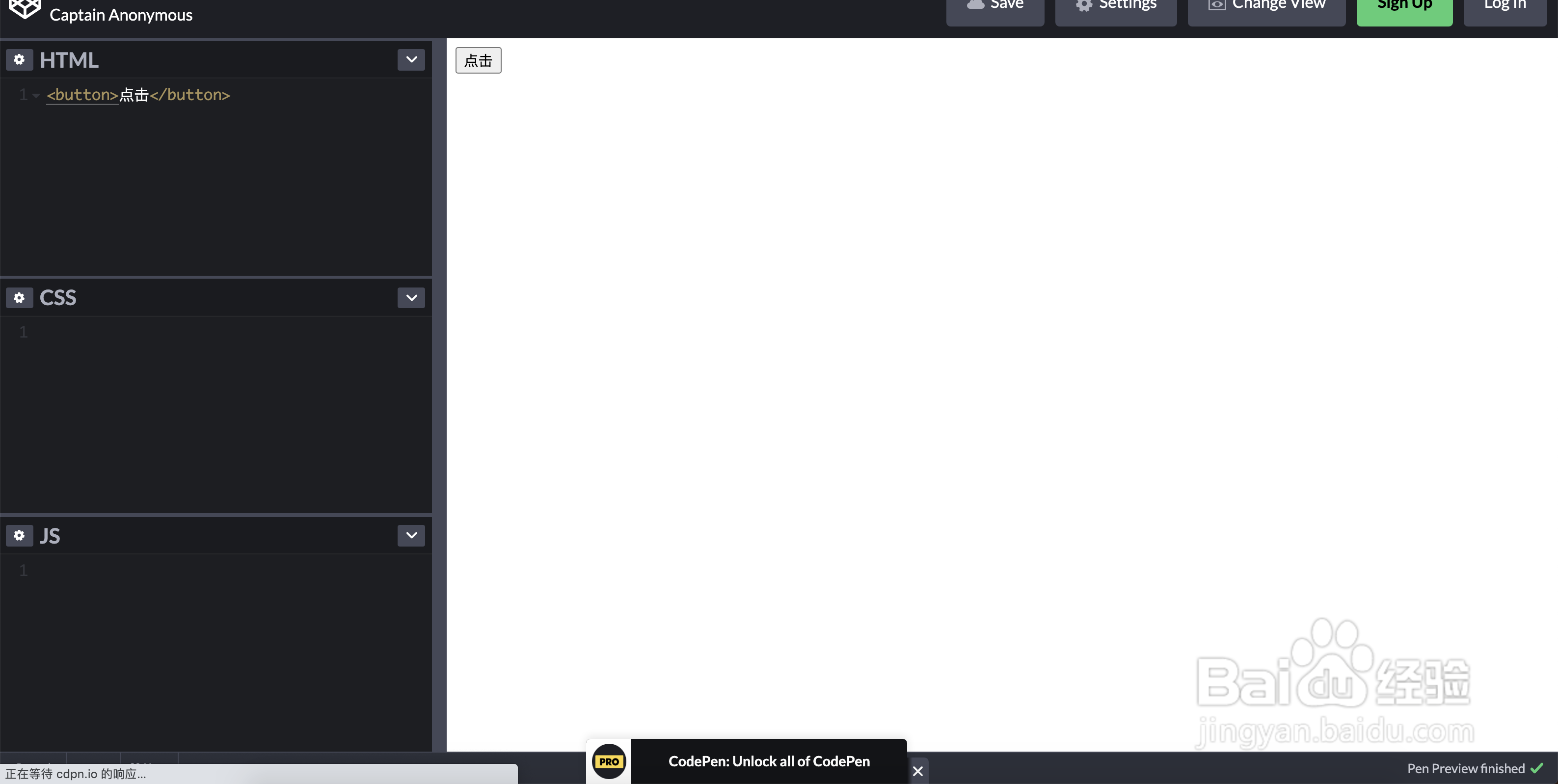
2、创建基本的button标签。

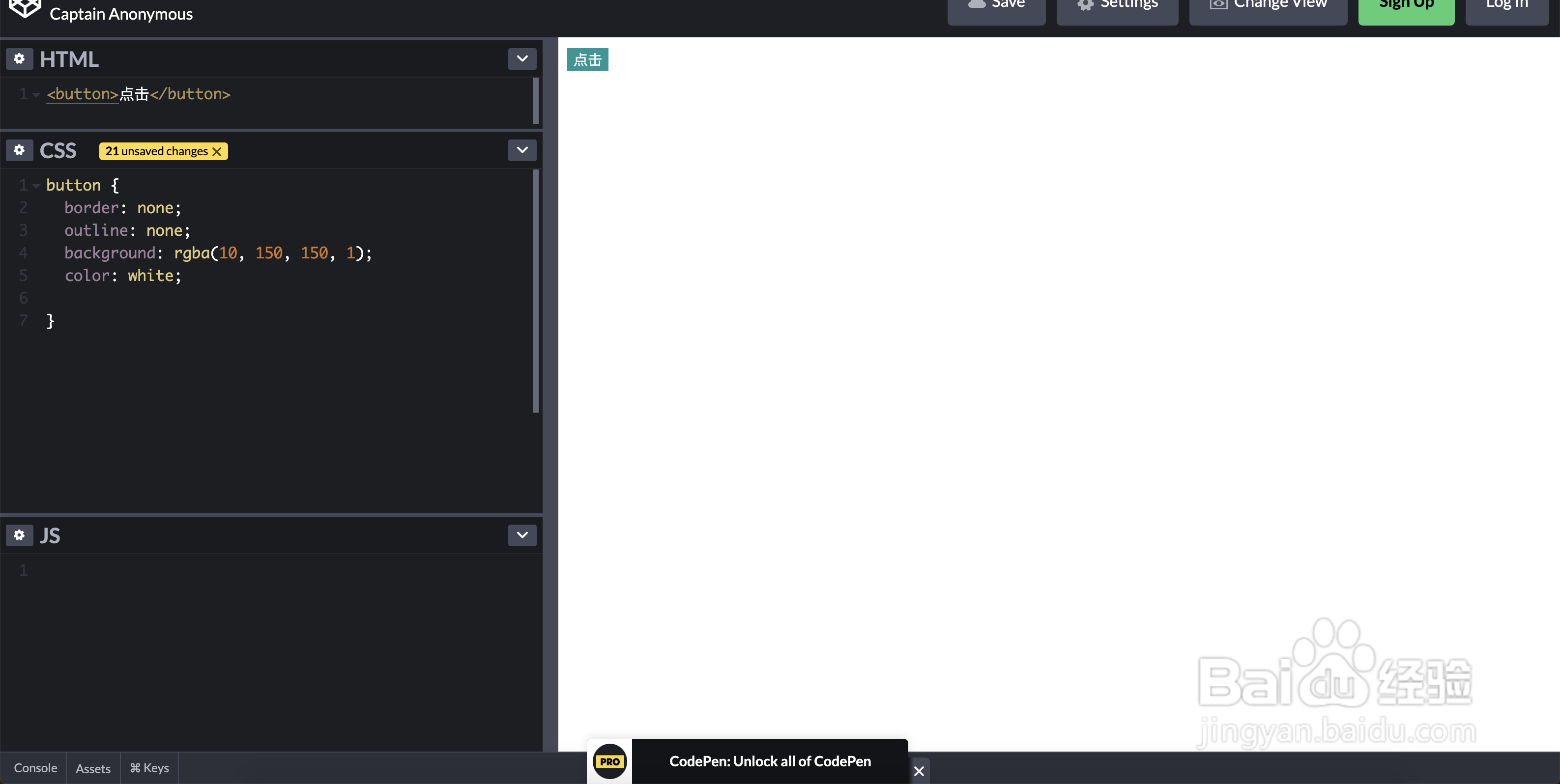
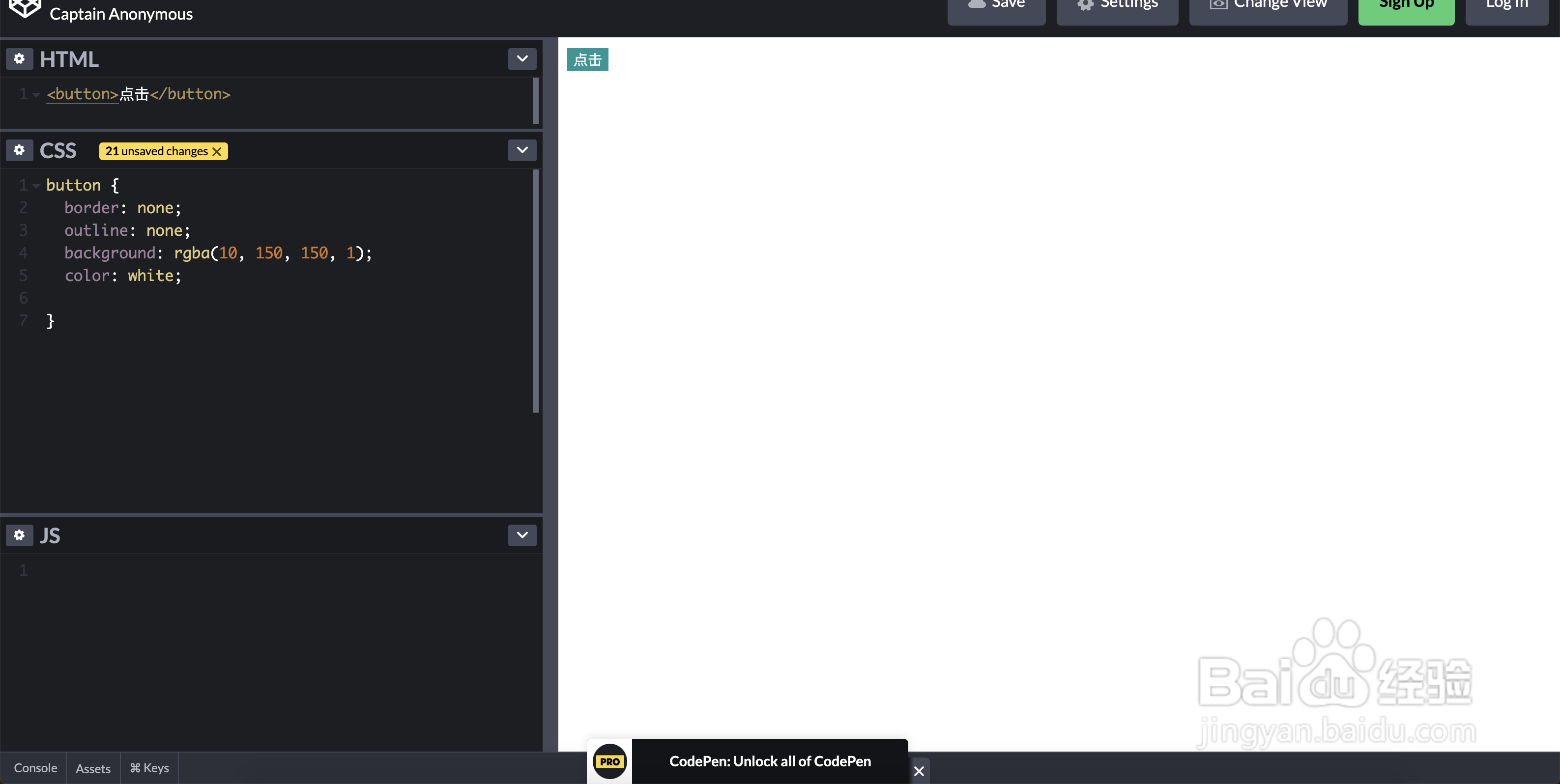
3、去掉原本的样式。

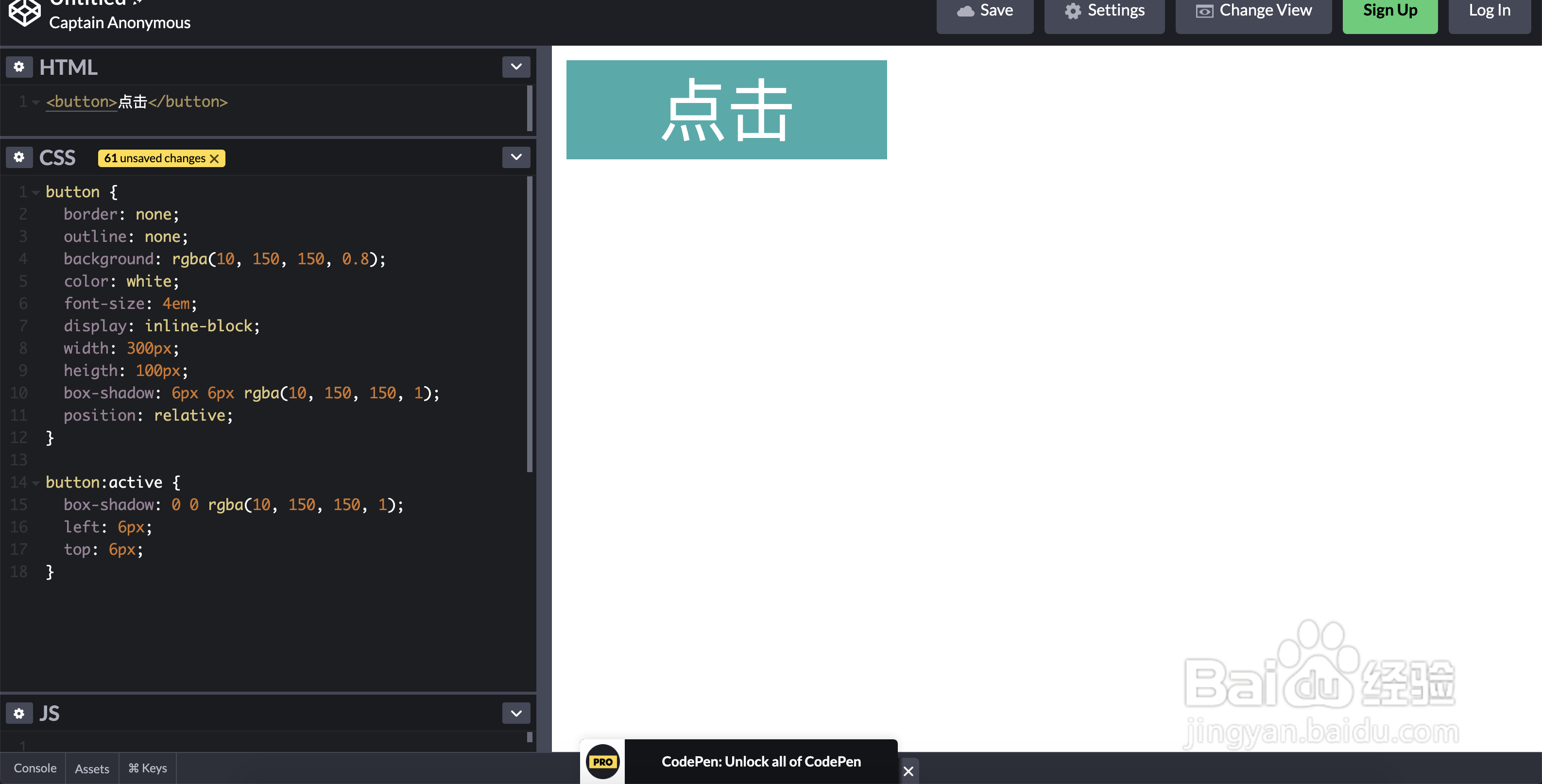
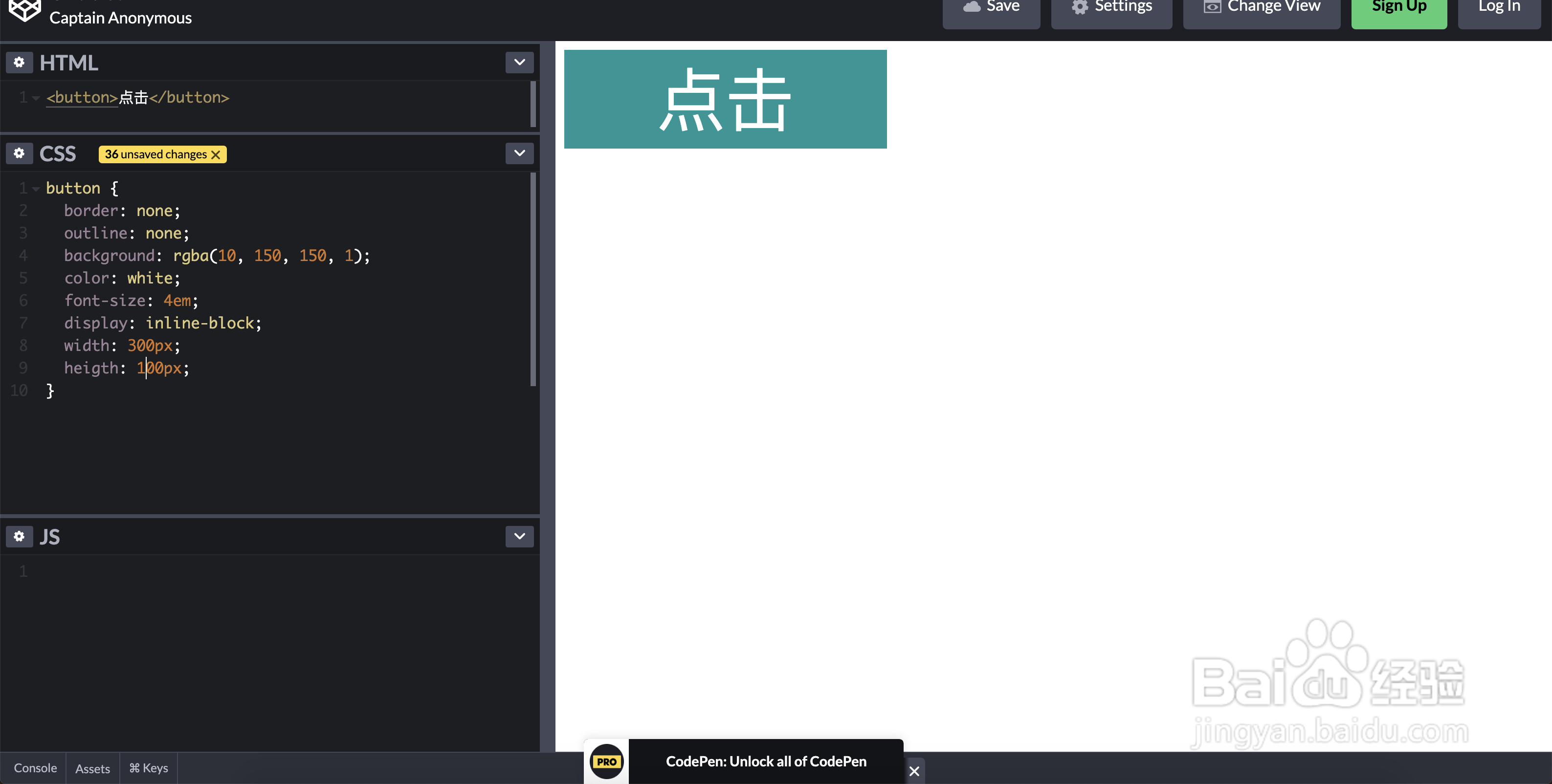
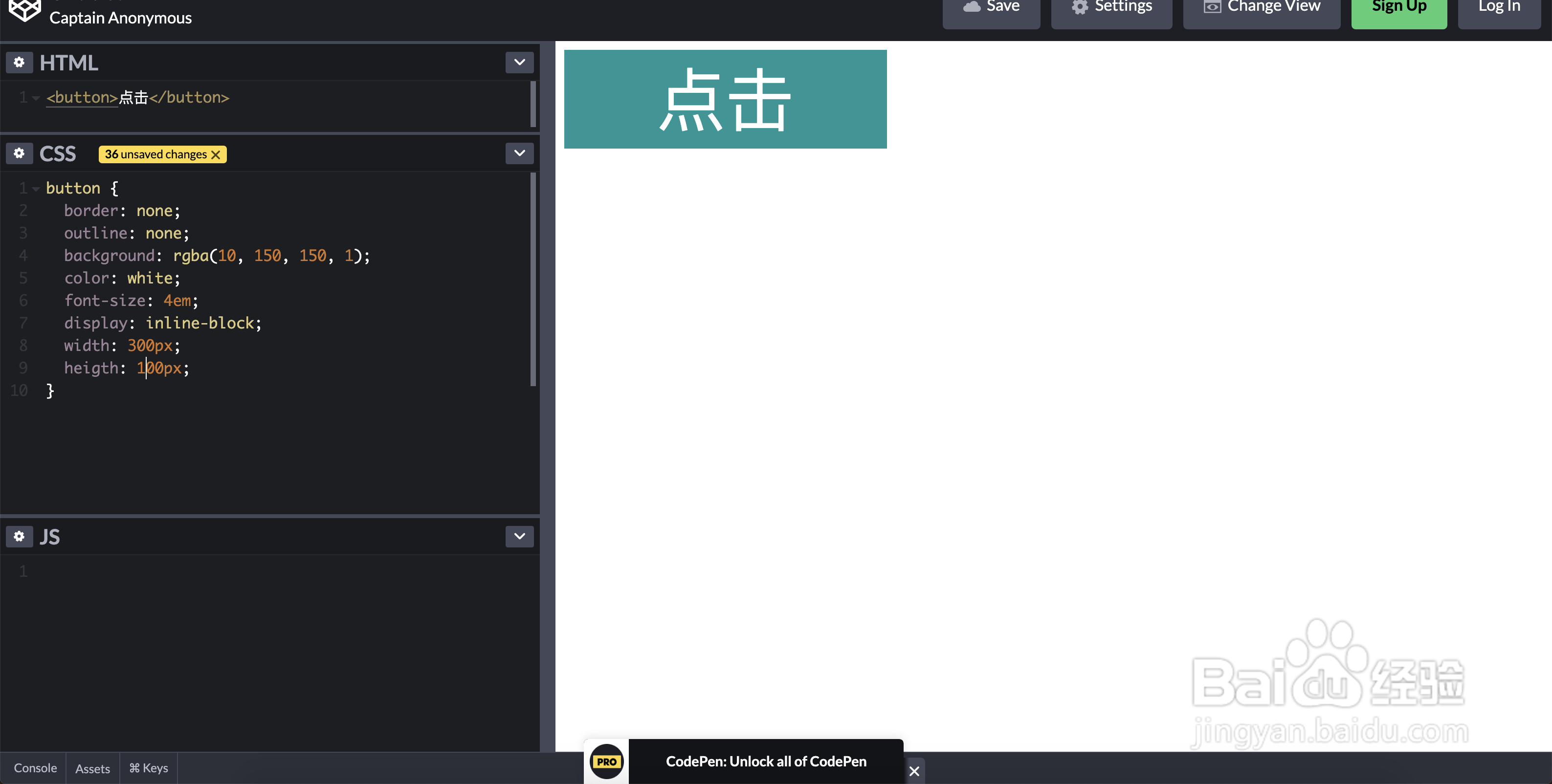
4、放大到自己想要的尺寸。

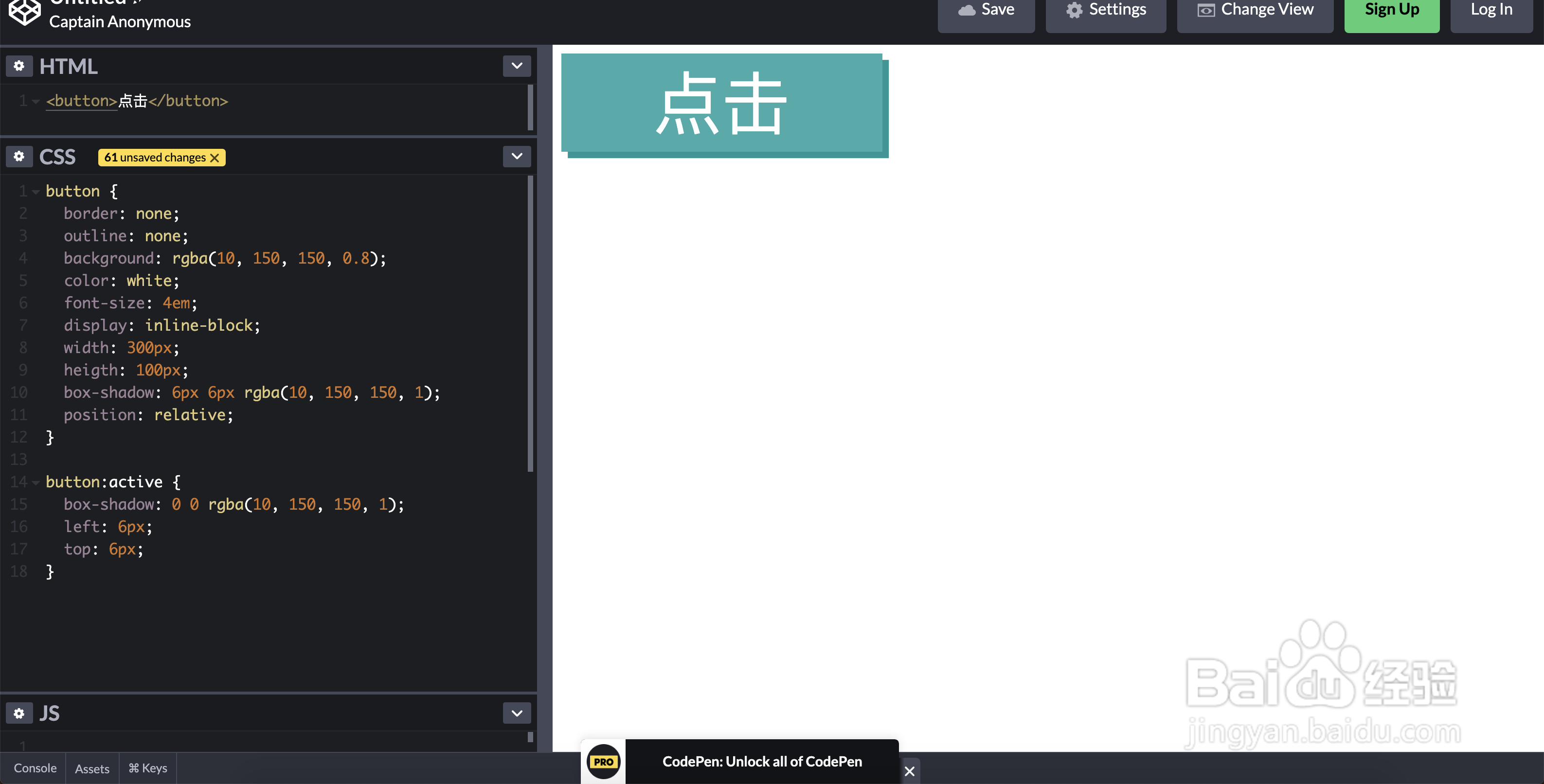
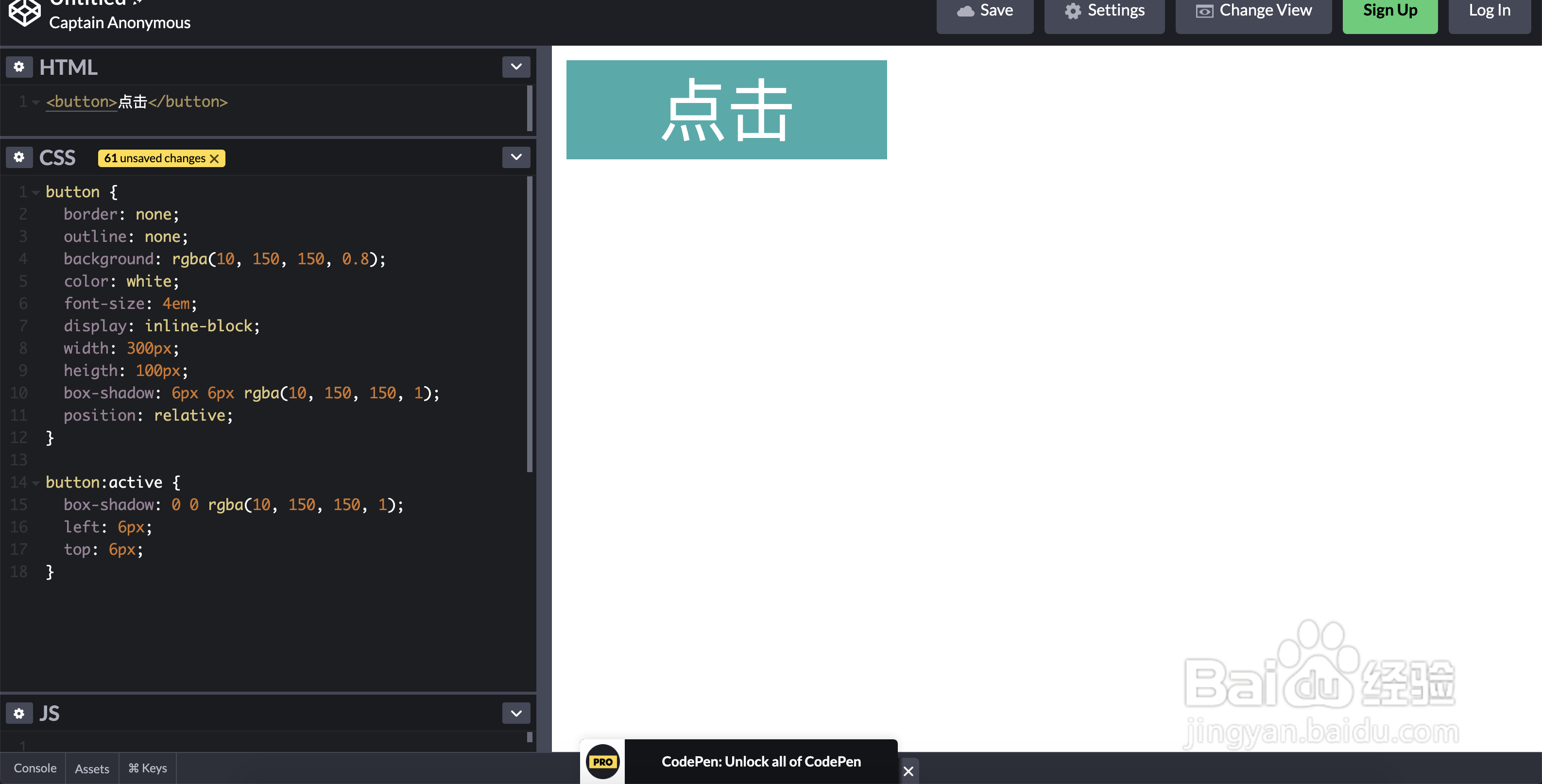
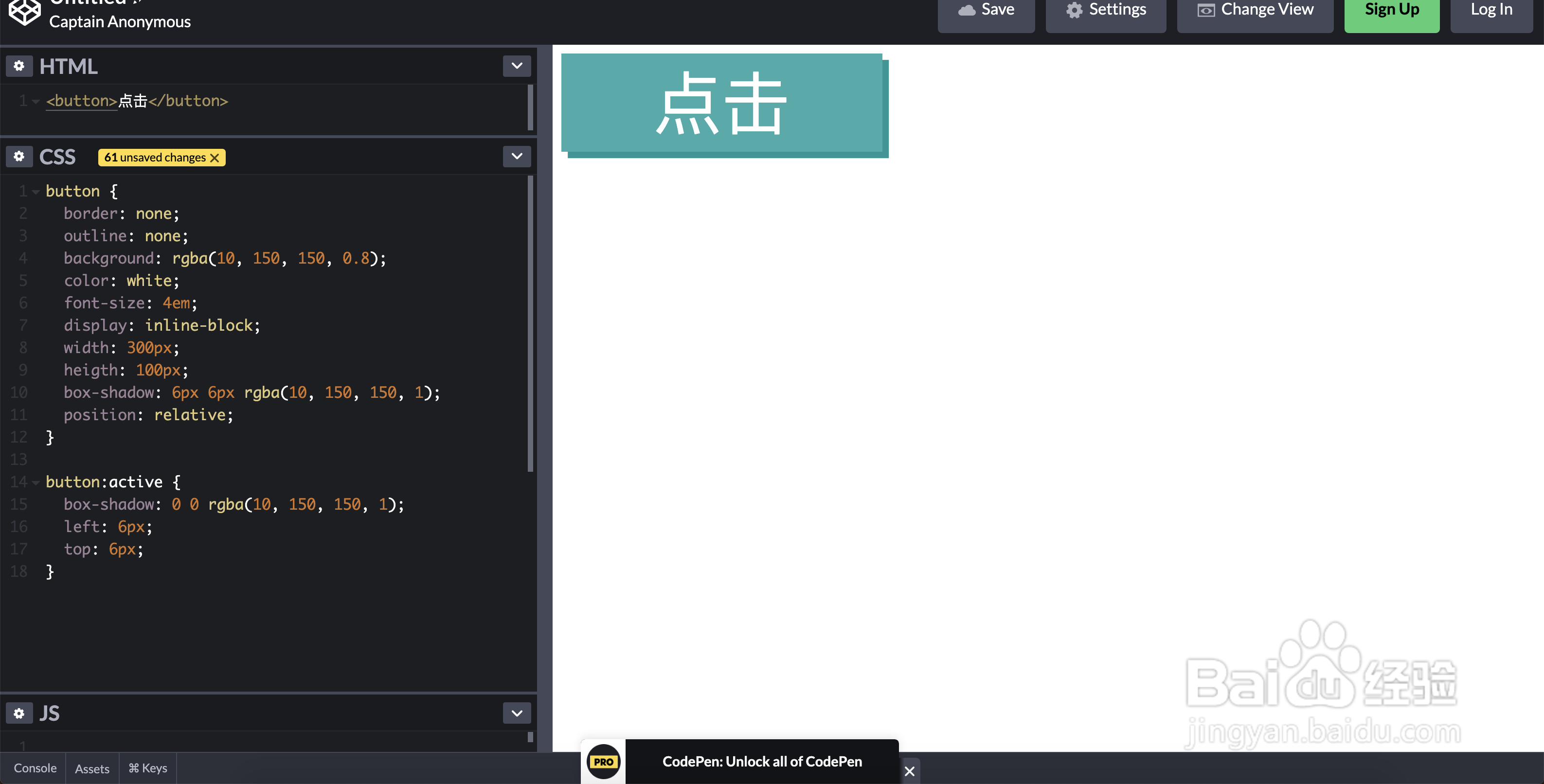
5、添加伪类。

6、现在点击就有效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:148
阅读量:192
阅读量:71
阅读量:105
阅读量:67
1、打开编辑器。

2、创建基本的button标签。

3、去掉原本的样式。

4、放大到自己想要的尺寸。

5、添加伪类。

6、现在点击就有效果了。