css如何实现一段文字颜色渐变
1、新建一个html文件,命名为test.html,用于讲解css如何实现一段文字颜色渐变 。

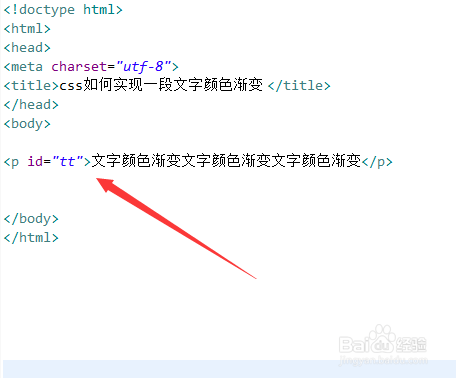
2、在test.html文件中,使用p标签创建一段文字,用于测试。

3、在test.html文件中,给p标签添加一个id属性,用于下面样式设置。

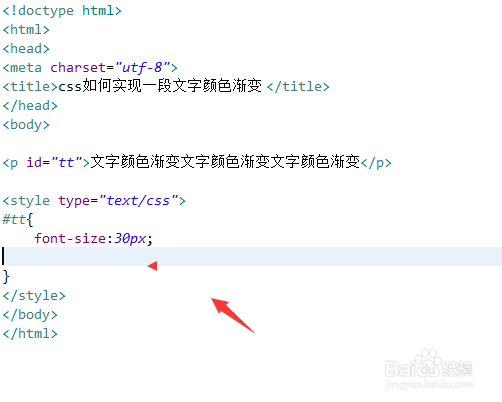
4、在css标签内,通过id设置p标签的样式,定义文字大小为30px。

5、在css标签内,再通过background属性,通过linear-gradient属性设置从左至右渐变颜色,同时,将-webkit-background-clip设置为text,color设置为transparent,实现文字颜色的渐变。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一段文字,给p标签添加一个id属性。
2、在css标签内,通过id设置p标签的样式,定义文字大小为30px。
3、在css标签内,再通过background属性,通过linear-gradient属性设置从左至右渐变颜色,同时,将-webkit-background-clip设置为text,color设置为transparent,实现文字颜色的渐变
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:106
阅读量:174
阅读量:139
阅读量:81