DW怎样添加边框
1、首先我们要打开DW编辑工具

2、进入之后新建一个文件。

3、在从中选择HTML文件,点击创建。

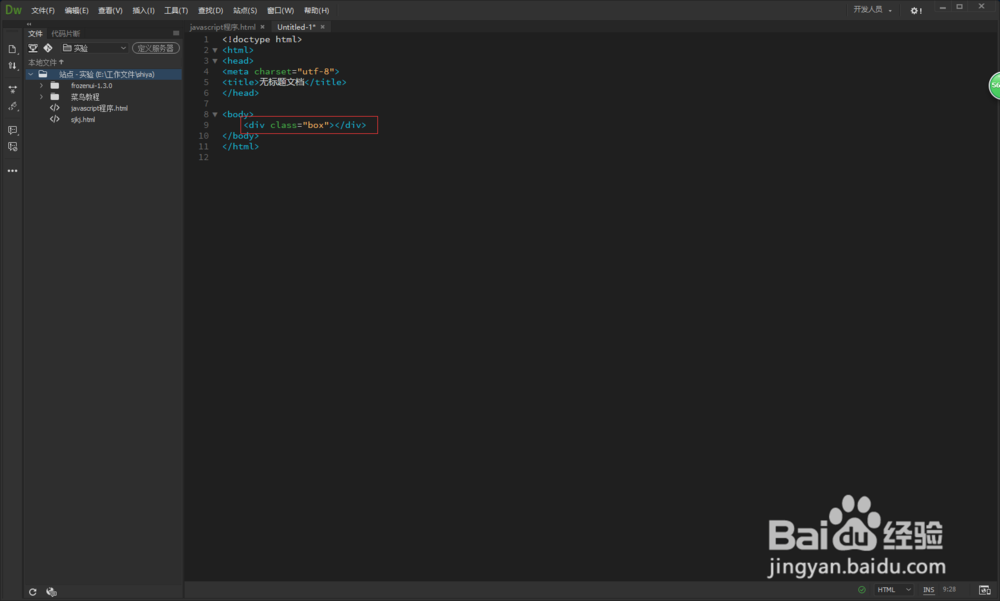
4、这样我们就进入编辑界面了。

5、接下来我们编辑上一个“div”标签,命名为box。

6、在创建一个样式,写上.box{ }。

7、在css样式.box{ }里加上这个代码“border:solid 1px #333333;”。

8、这样在浏览器上就可以显示边框啦~

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。