JavaScript事件绑定有几种方法
1、一、在DOM元素中直接绑定。此方法的优点在于能将参数传给事件处理函数,接收事件的元素的引用由this关键字来传递,看下面的例子:


2、本例中文本框中的英文默认是小写的,当点后变为了大写,如下图所示:

3、二、在JavaScript代码中绑定事件。该方法直接用JS获取DOM元素后,在JS中进行事件的绑定,如下所示:


4、当点击按钮时会弹出提示框,表示我们的事件绑定是成功的,如下图所示:

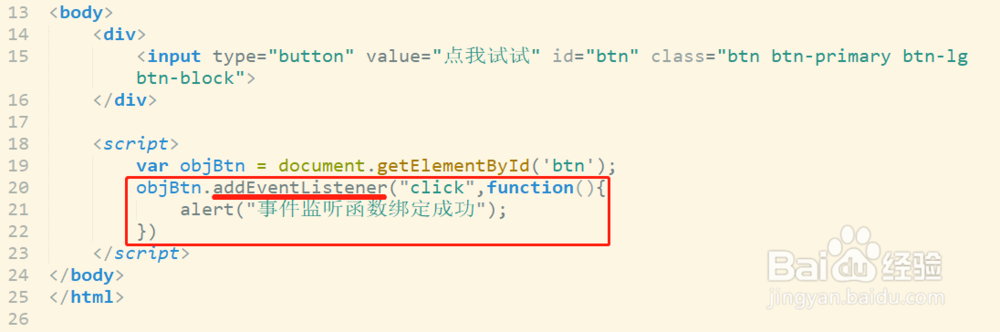
5、三、通过事件监听绑定事件。添加事件监听的方法是addEventListener(),相较于前两种方法,它的特点是:如果绑定多个事件,则多个事件都会被执行且还可以对指定的事件进行移除


6、来看一下使用事件监听绑定多个事件的情况,如下所示:



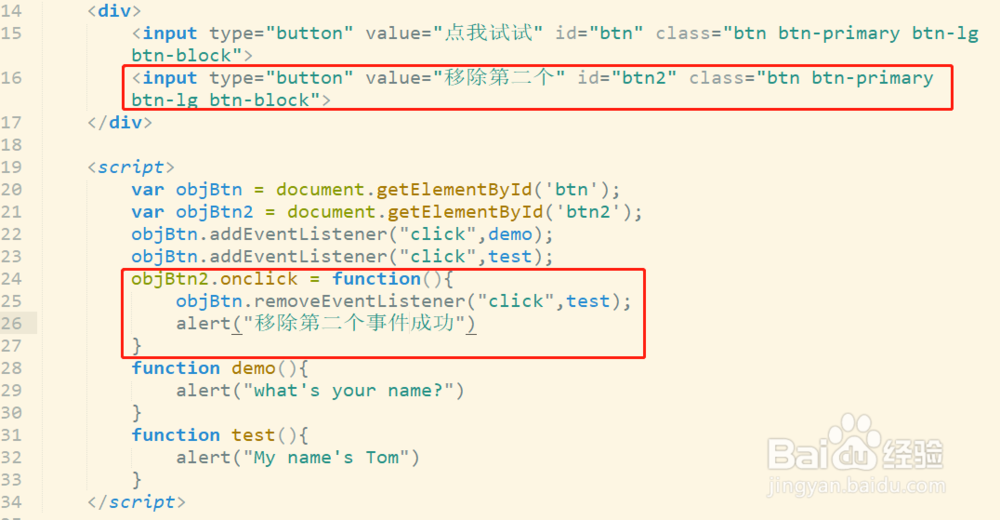
7、再看一下移除事件的情况,移除事件使用removeEventListener()方法,在未移除之前所绑定的两个事件都会执行,如下所示:




8、点击移除按钮后,再进行测试,发现第二个事件已经被成功移除了,如下图

9、以上就是JavaScript事件绑定的三种方法,事件绑定是进行页面交互很重要的一步,希望本文对大家有所帮助。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:85
阅读量:172
阅读量:186
阅读量:78