在Dreamweaver中,怎样才能使用样式表
1、新建一个html文件,命名为test.html,用于讲解在Dreamweaver中,怎样才能使用样式表。

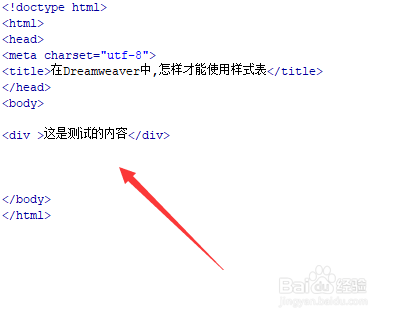
2、在test.html文件内,使用div标签创建一行文字,例如“这是测试的内容”。

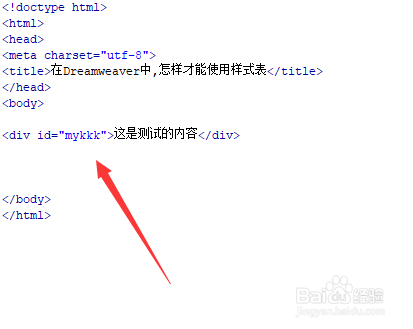
3、在test.html文件内,为div标签添加class属性,例如,设置class为mykk。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签中,通过id设置div的样式,定义其宽度为150px,行高为40px,背景颜色为红色,文字颜色为白色。

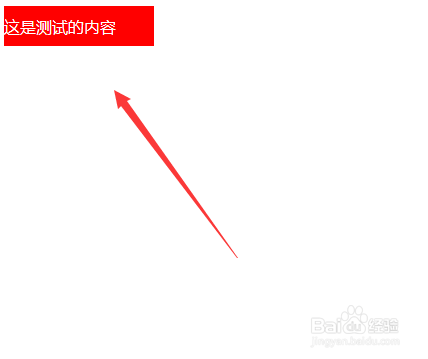
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一行文字,为div标签添加class属性。
2、在test.html文件内,编写<style type="text/css"></style>标签,通过id设置div的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:64
阅读量:64
阅读量:30
阅读量:130