css如何设置底部边框的宽度
1、新建一个html文件,命名为test.html,用于讲解css如何设置底部边框的宽度。

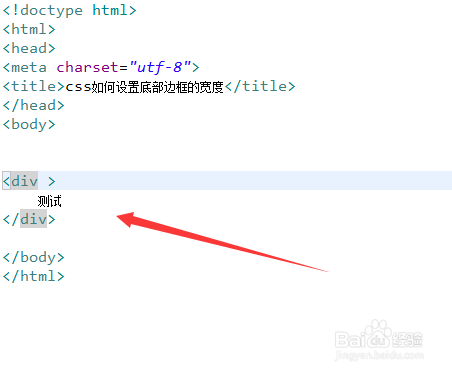
2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,设置div标签的class属性为test。

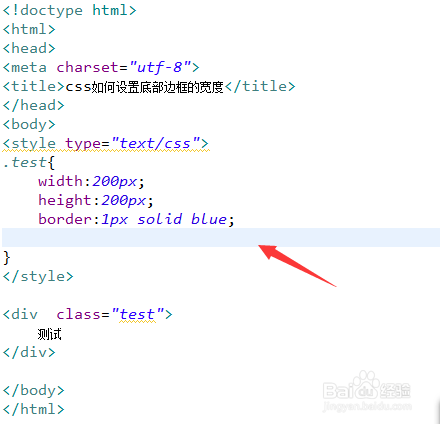
4、在css标签内,通过class定义div的样式,设置其宽度为200px,高度为200px,边框为1px宽的蓝色边框。

5、在css标签内,再通过border-bottom-width属性设置div的底部边框宽度为20px。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,设置div标签的class属性为test。
2、在css标签内,通过class定义div的样式,设置其宽度为200px,高度为200px,边框为1px宽的蓝色边框。
3、在css标签内,再通过border-bottom-width属性设置div的底部边框宽度为20px。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:174
阅读量:151
阅读量:166
阅读量:75