Mockplus3.2版本功能详解
1、格子(Repeater)
我们平常的设计,有大量需要重复制作的部分,比如一个新闻应用的文章列表、设置页面中的分栏,或图标导航栏。
通常情况下,你只能一个个制作或多次复制粘贴。令人头痛的是,如果某处做了调整(比如字体加粗了),你还得一个个再去对应修改。
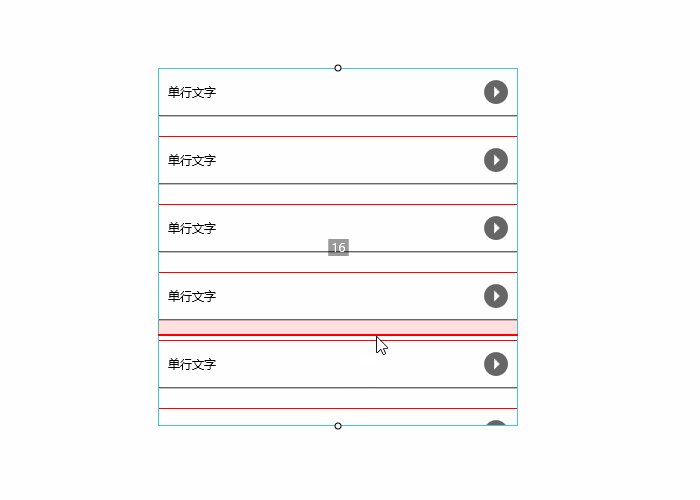
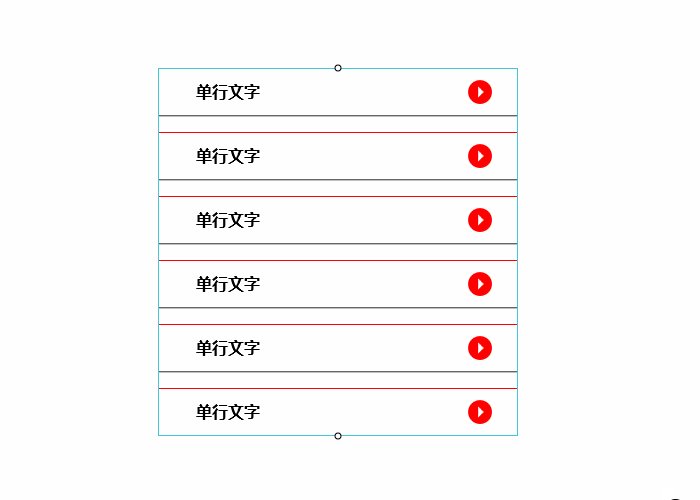
利用格子,你可以快速制作重复的布局。你所做的,只是拉动鼠标,你需要重复的部分立即自动生成。
你可以纵向、横向拉动,也可以从右下角做整体拉动。
你可以调整格子之间的间距,一次应用到所有的格子。
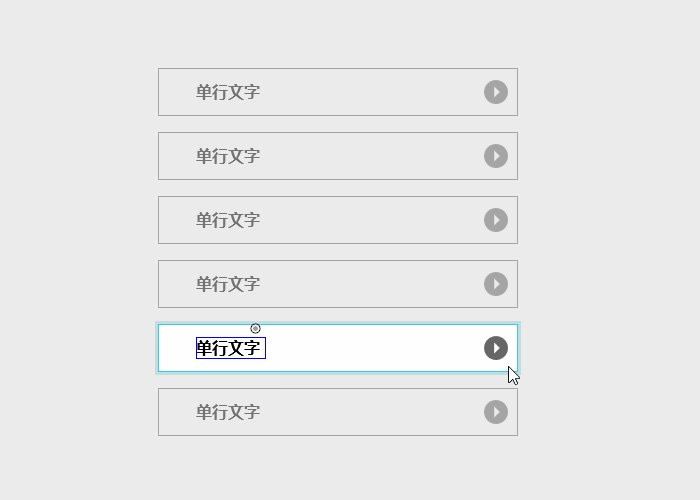
在格子中,你可以自由地编辑。当你调整格子中的某个组件特性,其它格子中的对应组件也会立即智能调整。
这些,都大大节省了设计的工作量

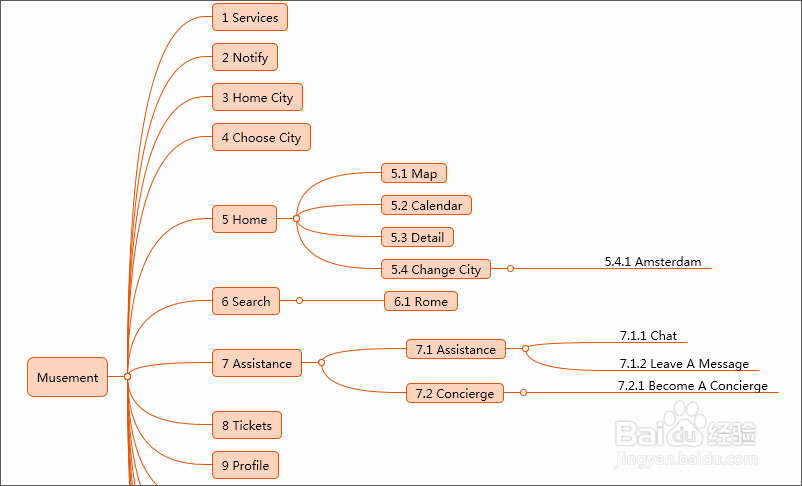
2、页面流程图
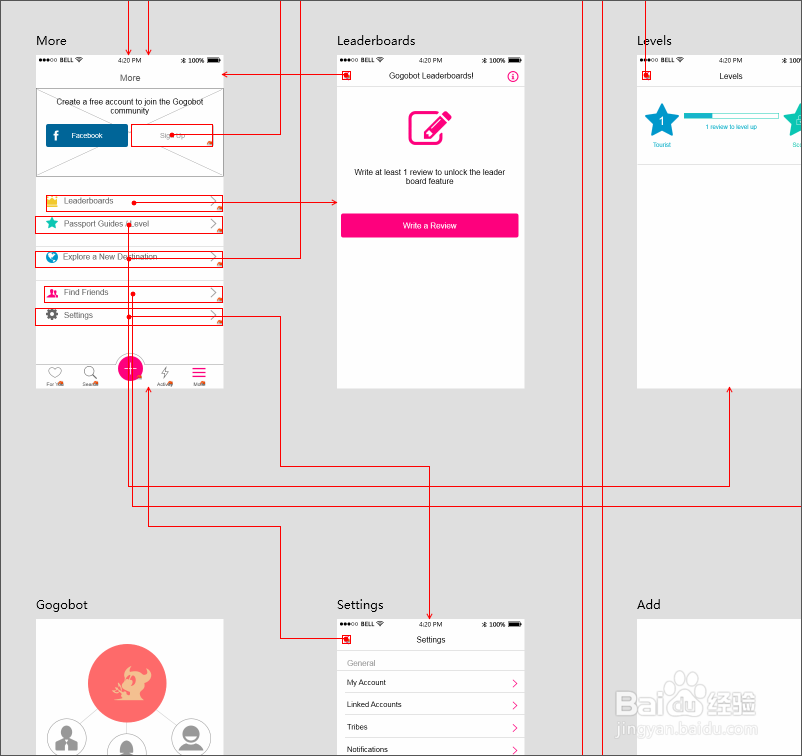
漂亮的页面流程图是产品经理和设计师特别希望拥有的。
通过页面流程图,我们可以很直观地看到每个页面的内容展示和功能流程,同时,还可以展示页面的重要批注。
Mockplus的页面流程图可以做到:
– 即时生成;
– 你可以选择展示全部或任意多个页面的流程图;
– 智能生成流程连接线,同时也可以手动调整;
– 展示页面的批注信息;
– 一次导出页面流程图。

3、项目例子和模板
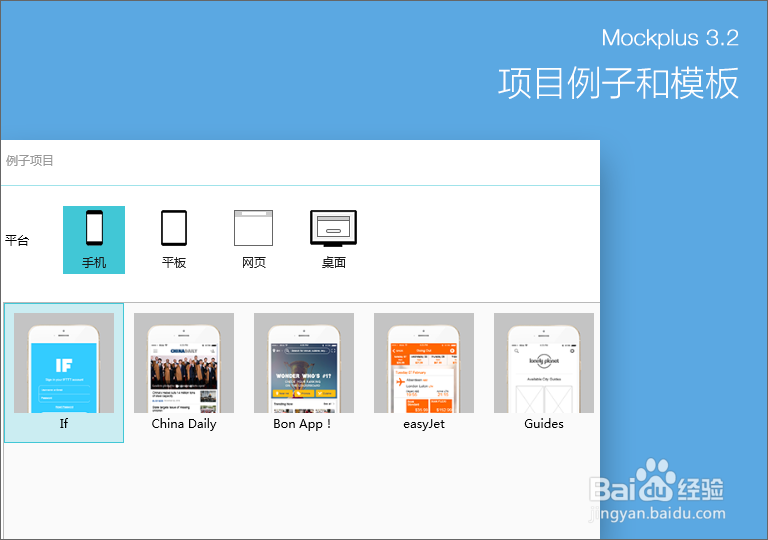
现在,你可以在Mockplus中,直接导入官网提供的所有例子项目和模板了,不需要先去Mockplus教程网下载mp文件,然后再打开。
你可以导入例子进行观摩和借鉴。
你也可以导入一个完整的模板,快速完成项目初期的原型。模版按照应用的类型分为社交、购物、新闻阅读、旅游出行、音乐等将近20类。
不仅如此,更方便的是,你还可以通过常用的功能页面模板,来迅速完成某一个页面的构建,这些常用功能页面包括:首页、登录注册、设置、帮助关于、搜索……等。

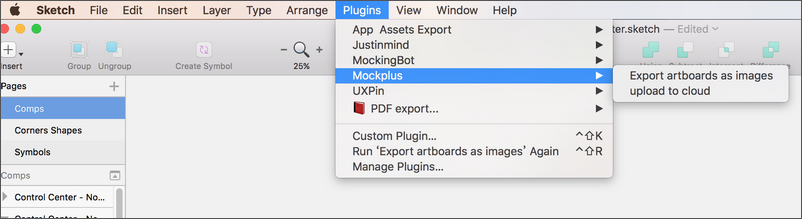
1、Sketch文档导入
Mockplus 3.2支持将Sketch的设计文档导出为Mockplus的mp项目文件。导出后,你可以在Mockplus中打开它。
更进一步地,你还可以直接将sketch的文档发布为Mockplus的团队项目,支持多人协作处理。甚至,你可以直接往团队项目中插入一个新Sketch页面


2、脑图设计模式
如果你习惯用脑图做项目的初期设计,那么你有福了,Mockplus 3.2之后的版本支持脑图设计模式。
你可以很轻松地在脑图设计模式中,快速完成项目的所有页面构架,然后一键转为原型项目。不仅如此,在设计过程中,你还可以自由地在常用设计模式和脑图设计模式之间来回切换。