如何使用jquery修改div的尺寸
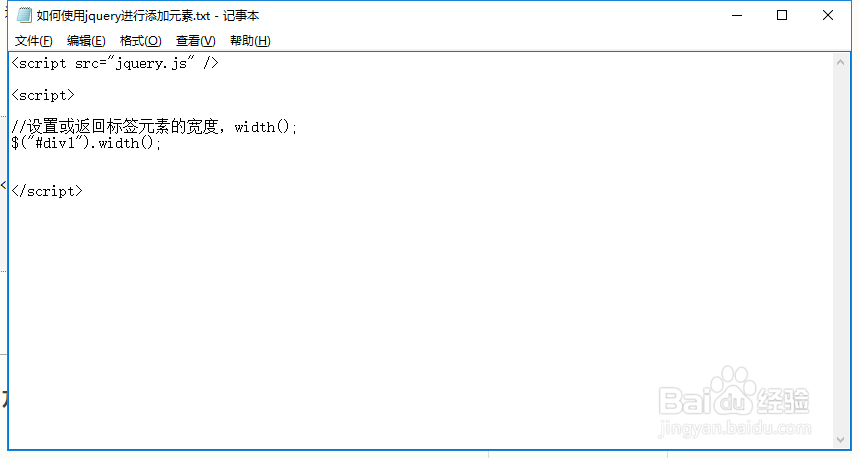
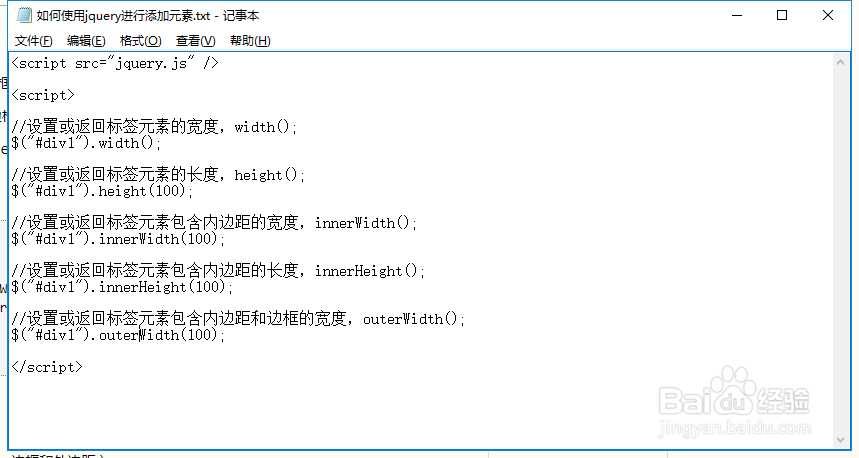
1、width()方法,设置或返回标签元素的宽度,如图所示代码;

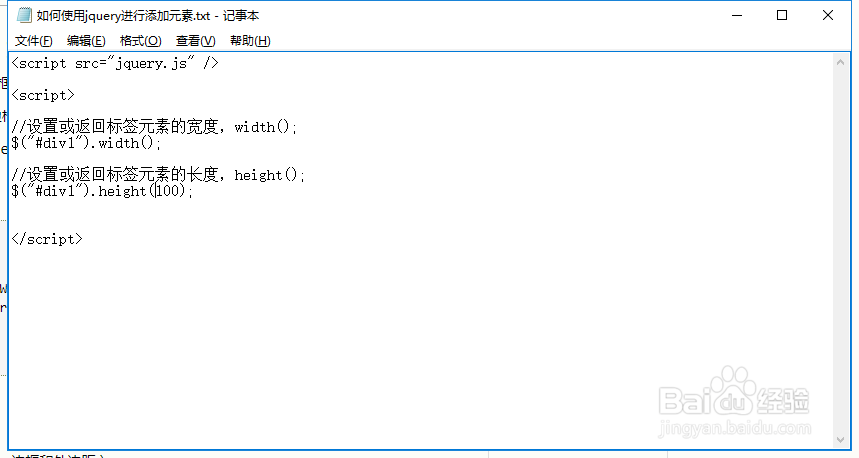
2、height()设置或返回标签元素的长度,如图;

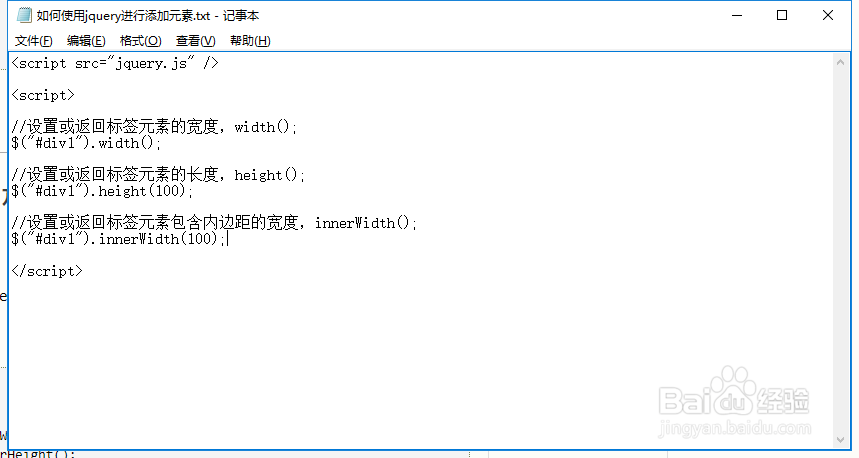
3、innerWidth(),设置或返回标签元素包含内边距的宽度;

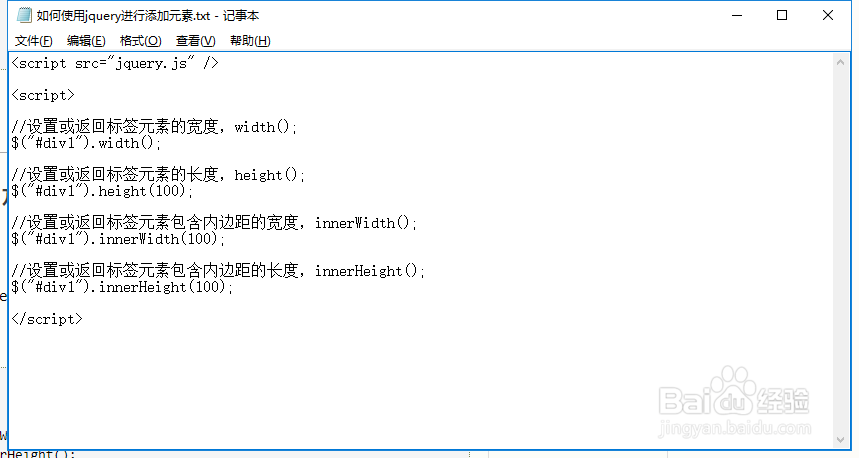
4、innerHeight()设置或返回标签元素包含内边距的长度;

5、outerWidth()设置或返回标签元素包含内边距和边框的宽度;

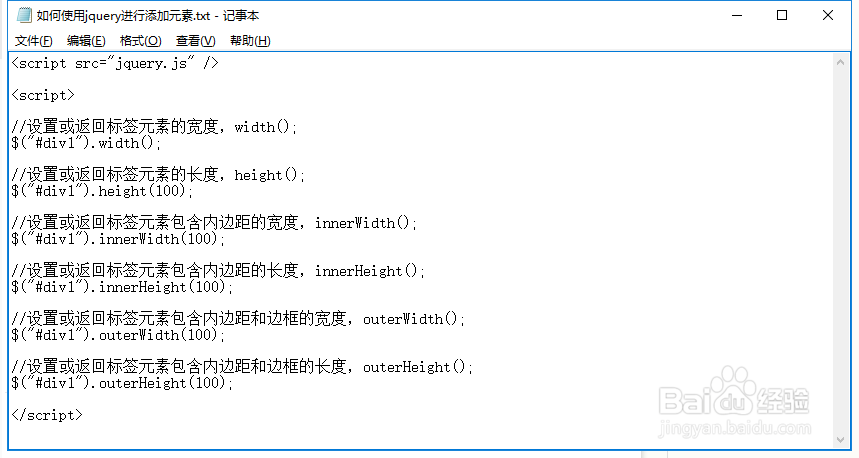
6、outerHeight()设置或返回标签元素包含内边距和边框的长度;

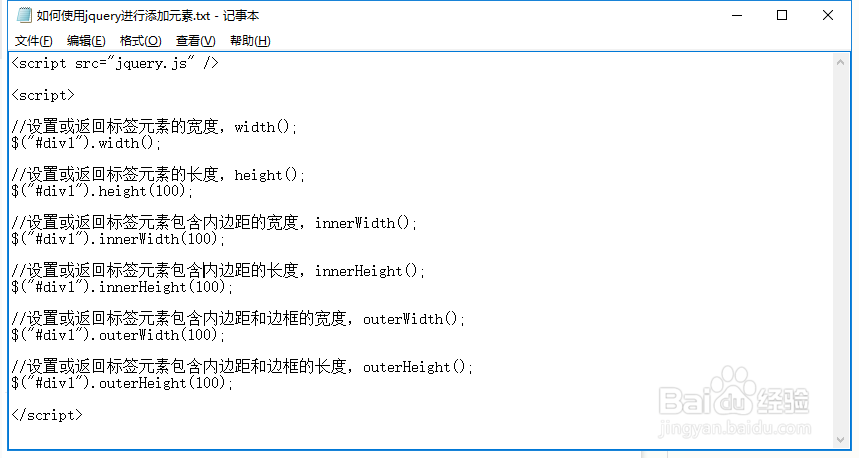
7、当有参数的时候,则是设置,没有参数的时候则是要获取。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:165
阅读量:92
阅读量:95
阅读量:194