消息提醒设计
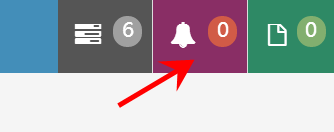
1、web网站,右上角我们设置个闹钟形状的图标
例如下图:

2、当站点第一次加载完的时候,我们在闹钟图标的右边显示一个当前未读数
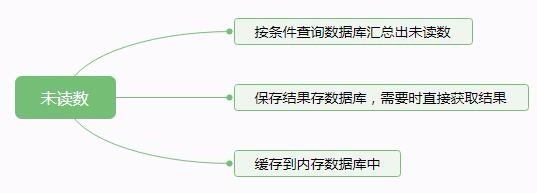
这个未读数字,一开始的时候我们可以简单设计成实时查询
负载加大点的时候,我们可以设计成存在数据库里。
再做优化则可以放到内存缓存里。

3、当点击这个未读数据时,进入未读信息列表
例如下图:

4、一开始未读信息我们简单设计成一个种类,
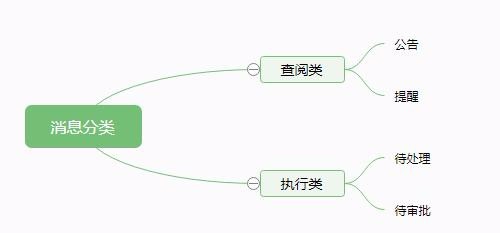
当种类多的时候,我们便对未读信息进行分类
大类分为查阅类、执行类
查阅类分为公告、提醒
执行类分为待办、审批

5、查阅类每条信息设置超链接,点击进去就是未阅读状态变为已阅读。
未读信息数量在数据库中做减一动作。
6、对提醒做报表分析
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:140
阅读量:160
阅读量:53
阅读量:104