图解App Inspector 安装和使用
1、安装Node.js
到nodejs.cn这个官网上下载并手动安装。
注意:(version >= v7.x)
2、安装macaca
执行cmd命令:npm i -g macaca-cli
如果看到如下可爱的图案,那恭喜你安装成功啦!重新安装则会覆盖更新。

3、安装 JDK,要求 1.8 或更高版本。
4、安装 Android SDK
Build-tools 25.0.2、Android Support Repository(此处注意Build-tools应和API相互对应)。
5、安装app-inspector
执行cmd命令:npm install app-inspector -g
6、macaca环境检查
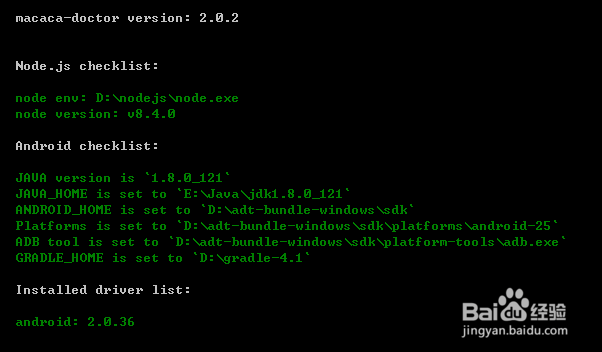
执行cmd命令:macaca doctor,可以检查环境是否配置成功。
如下图所示则表示环境均配置正常,如果有标红提示,则点击环境部署详情,进行部署。

1、获取设备ID,如下图所示:
>>adb devices -l

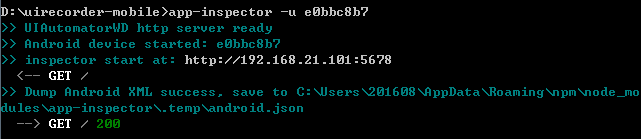
2、从命令行启动,如下图所示:
>> app-inspector -u DEVICE-ID (上一步获取的设备ID号)

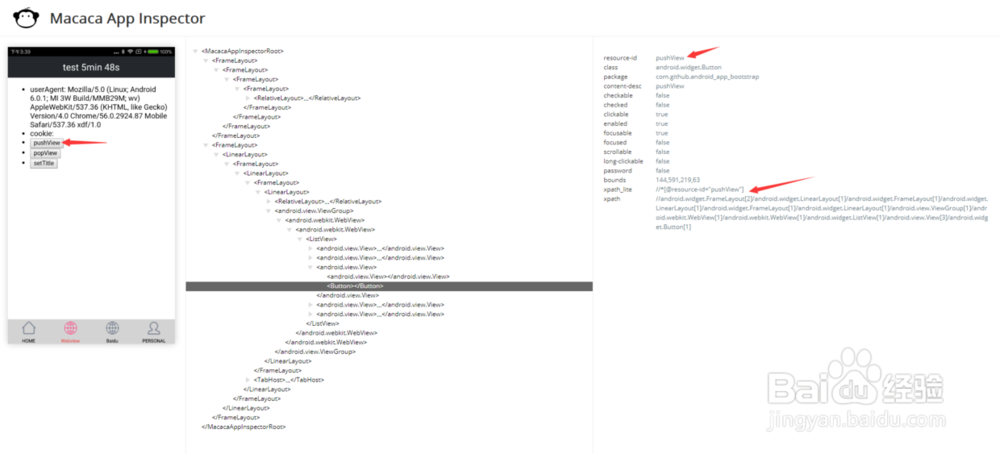
3、chrome浏览器自动打开地址:http://192.168.21.101:5678/ (推荐用 Chrome 浏览器),如下图所示:

4、点击页面元素,即可获取resource-id和xpath,如下图所示:

5、若切换页面,需现在手机上切换,然后刷新浏览器,则获取手机的最新页面,如下图所示:

1、Android SDK无法更新:
解决办法:请设置tools-option,网址:mirrors.neusoft.edu.cn,端口:80
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:135
阅读量:138
阅读量:194
阅读量:67
阅读量:99