如何利用Bootstrap样式制作美观的下拉菜单
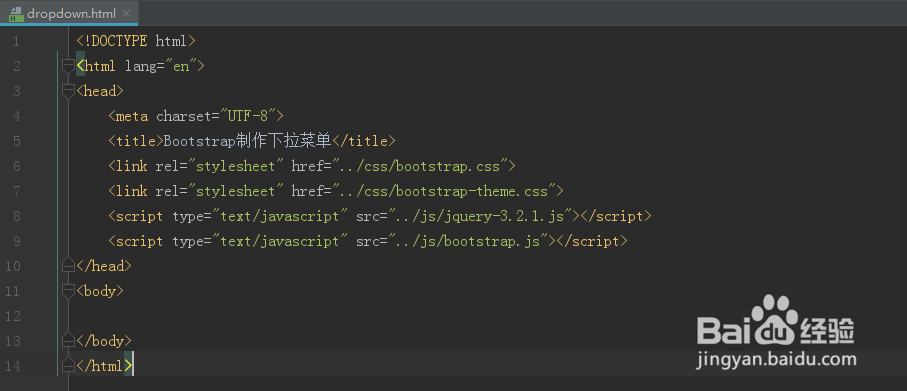
1、第一步,在Web项目指定目录下,新建静态页面dropdown.html,并引入Bootstrap样式文件和JavaScript文件,还有jquery核心文件,如下图所示:

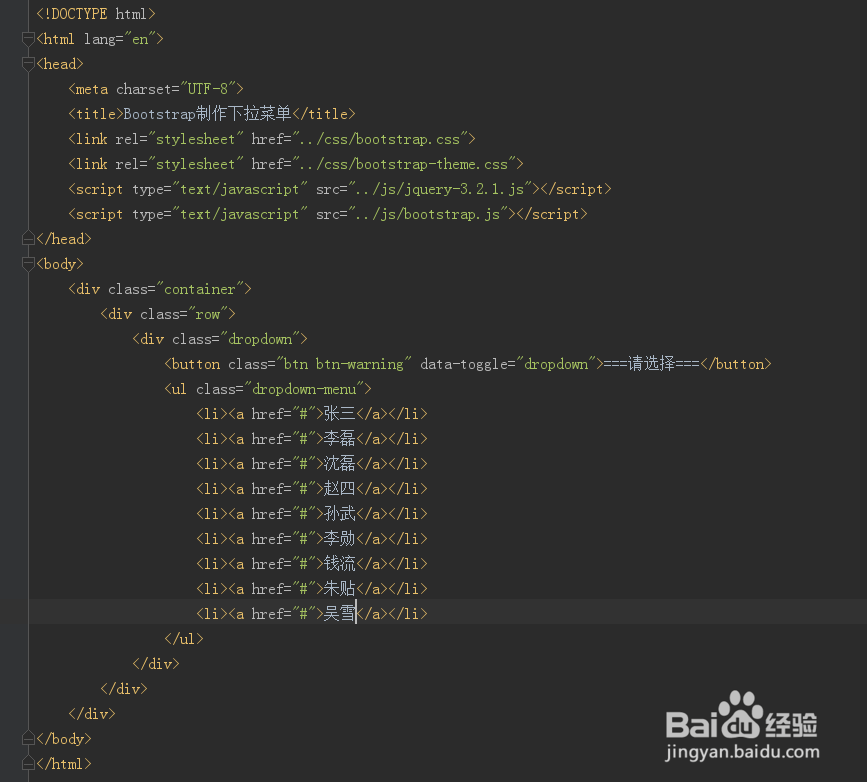
2、第二步,在<body></body>插入div和button标签元素,button标签设置class为btn btn-warning,添加属性data-toggle="dropdown",如下图所示:

3、第三步,在button下方添加一个无序列表,无序列表ul上加上class类dropdown-menu,如下图所示:

4、第四步,保存代码在浏览器上查看页面效果,可以看到一个按钮上显示“===请选择===”,如下图所示:

5、第五步,点击按钮,就可以发现出现了下拉子项,这里使用的是人名字,如下图所示:

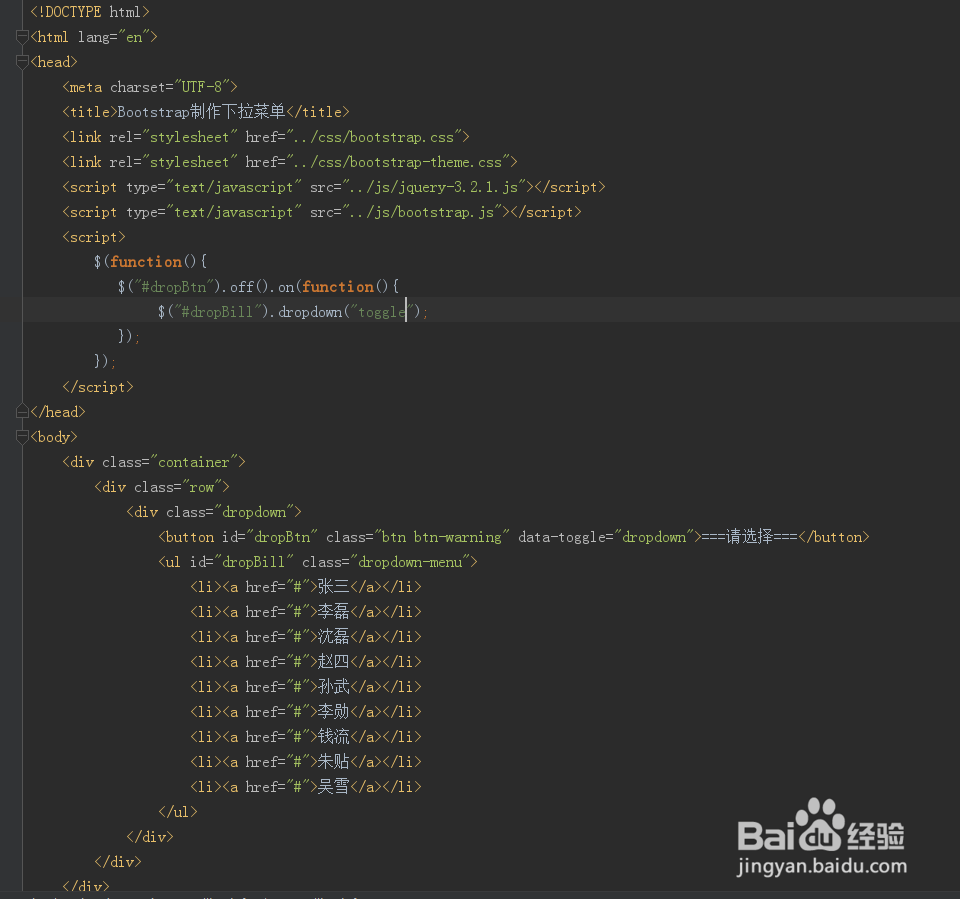
6、第六步,在jquery初始化函数内编写按钮点击事件,调用下拉菜单初始化方法,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:135
阅读量:173
阅读量:171
阅读量:185
阅读量:80