CSS如何实现单行、多行文本溢出显示省略号
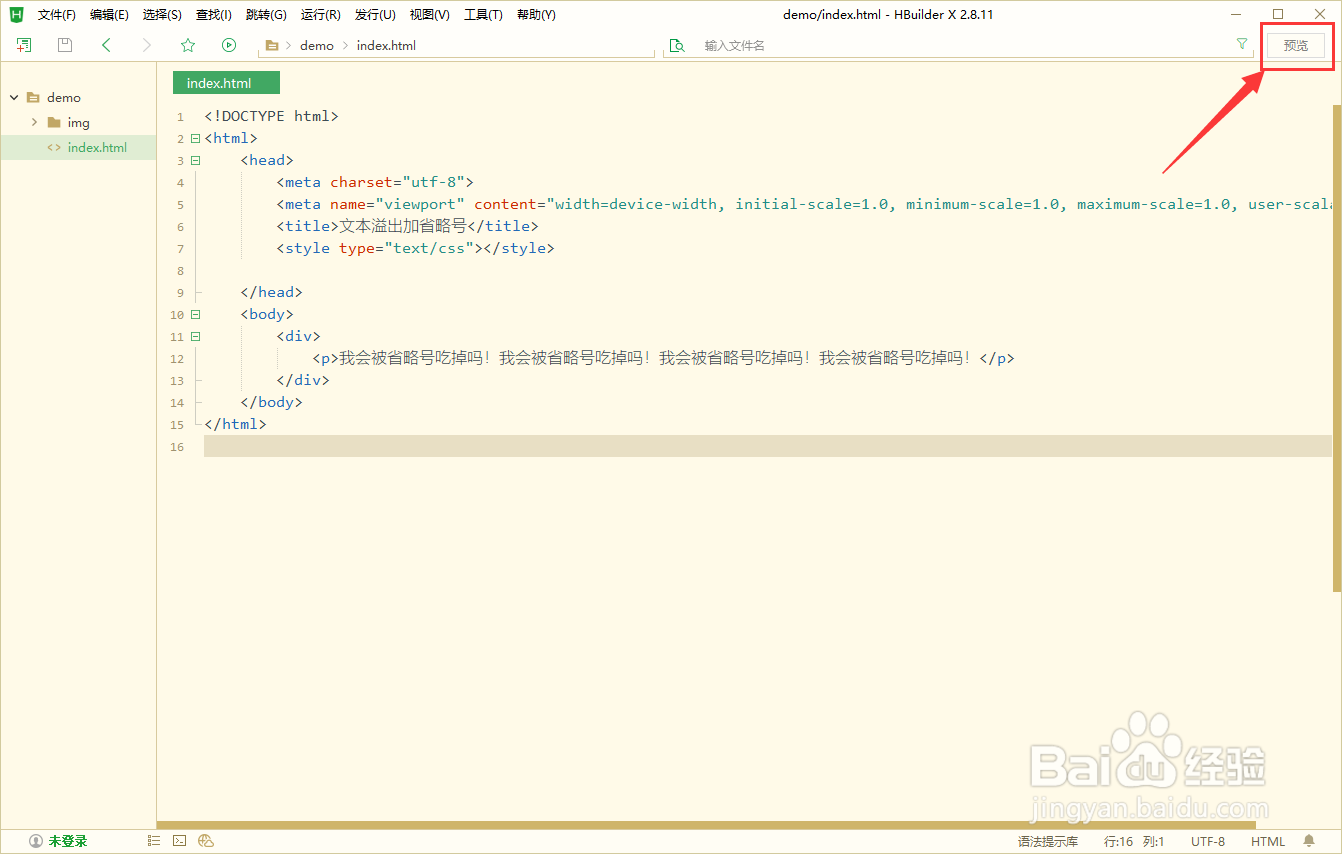
1、打开hbuilder,写入html布局内容,点击预览。

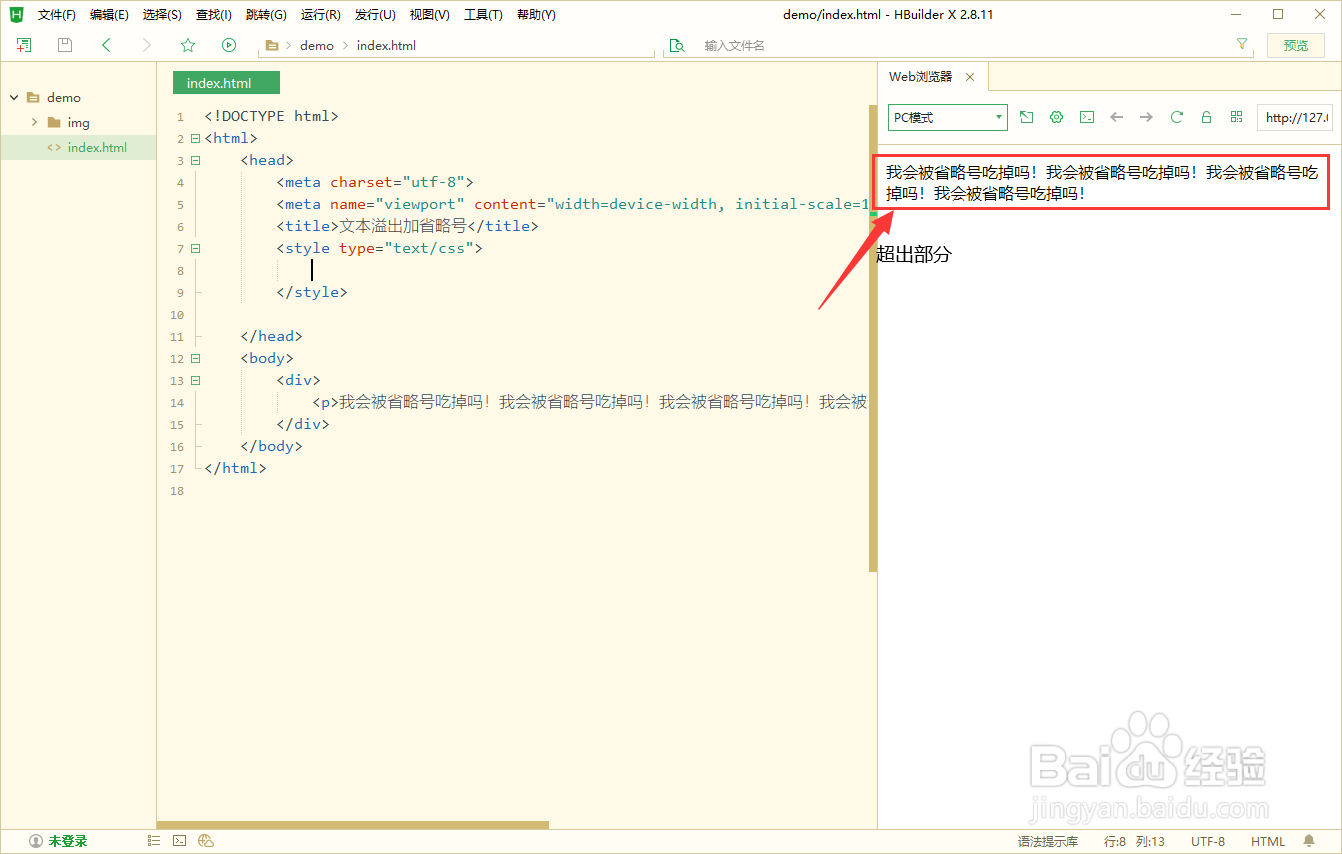
2、文本超出了,但是没有省略号。

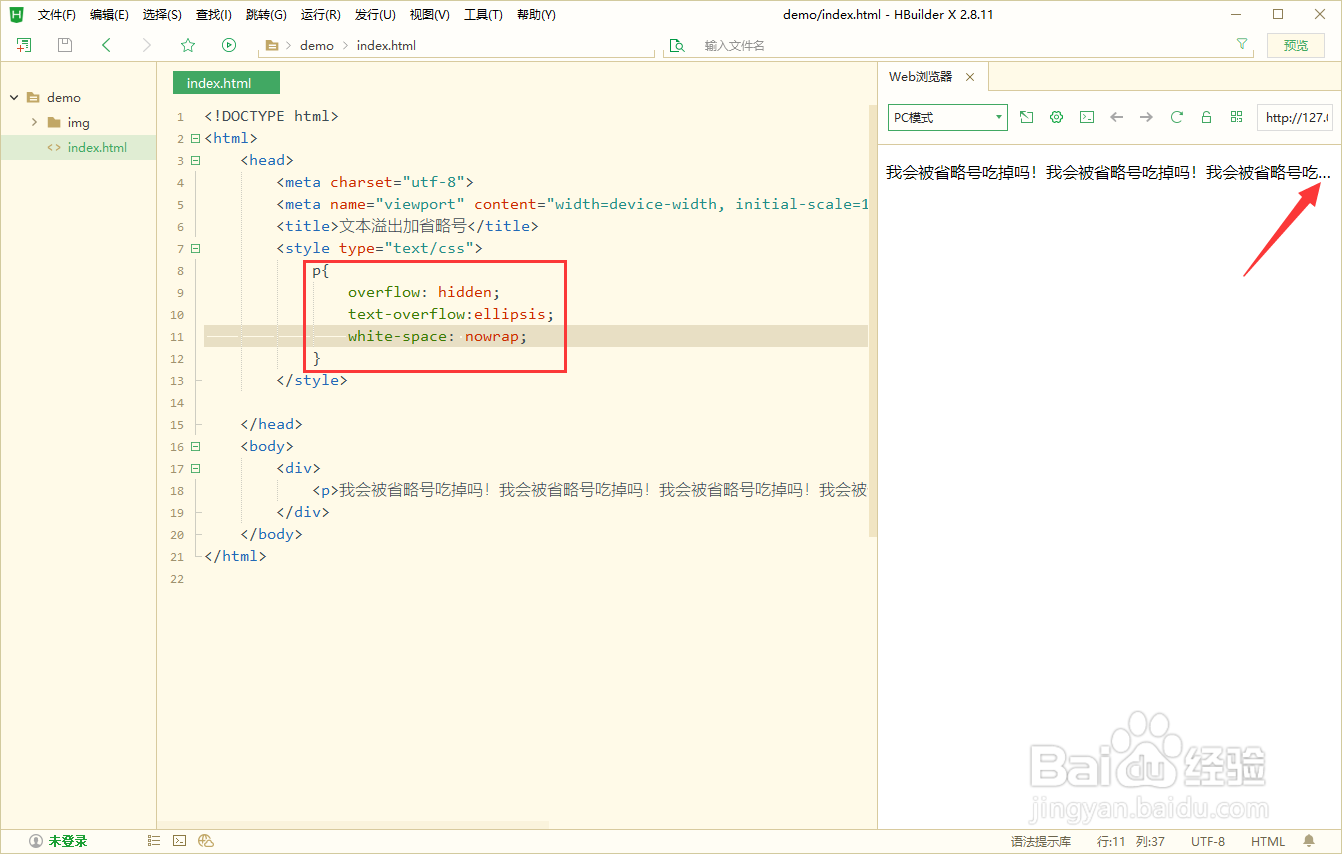
3、写入样式,再次预览,发现只展示了一行,多的会加省略号。

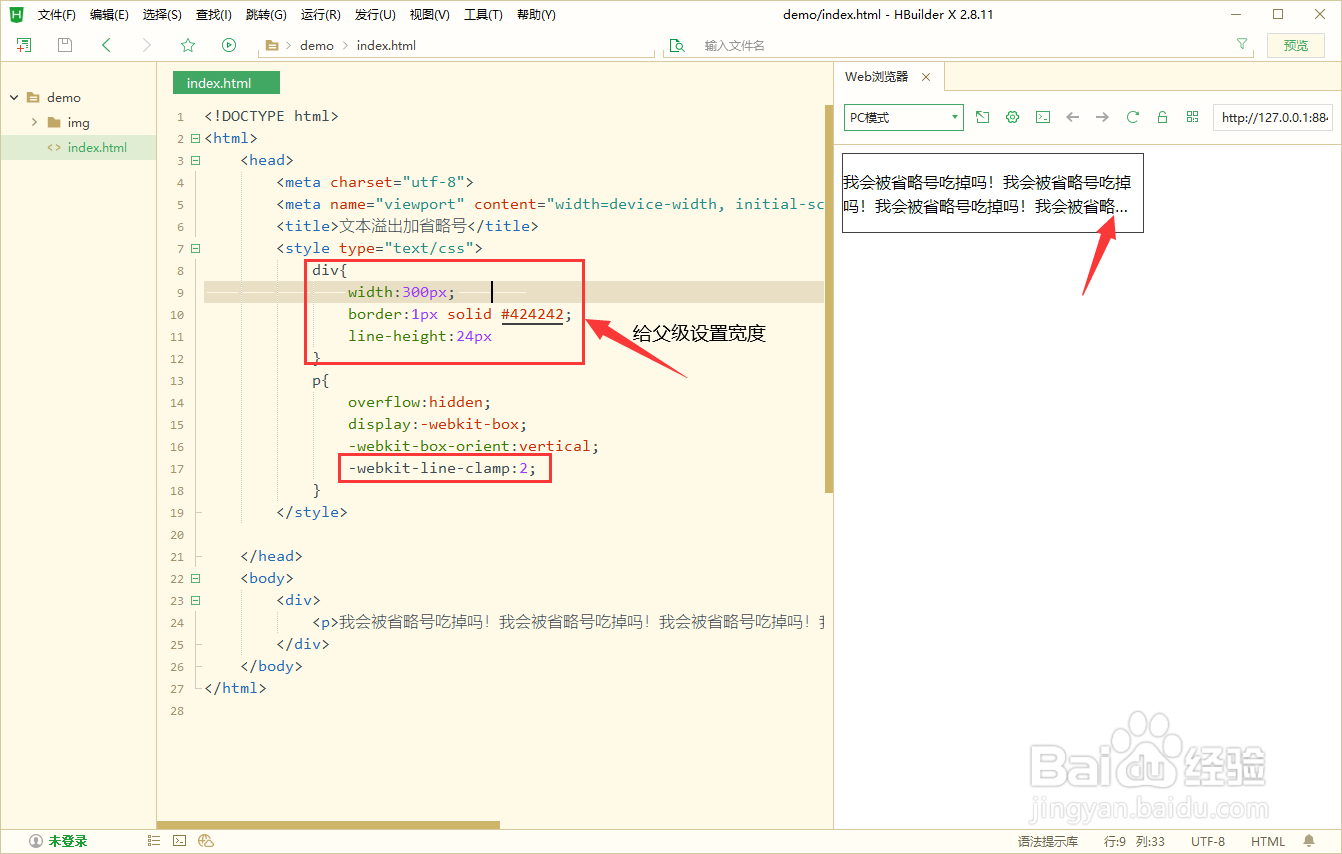
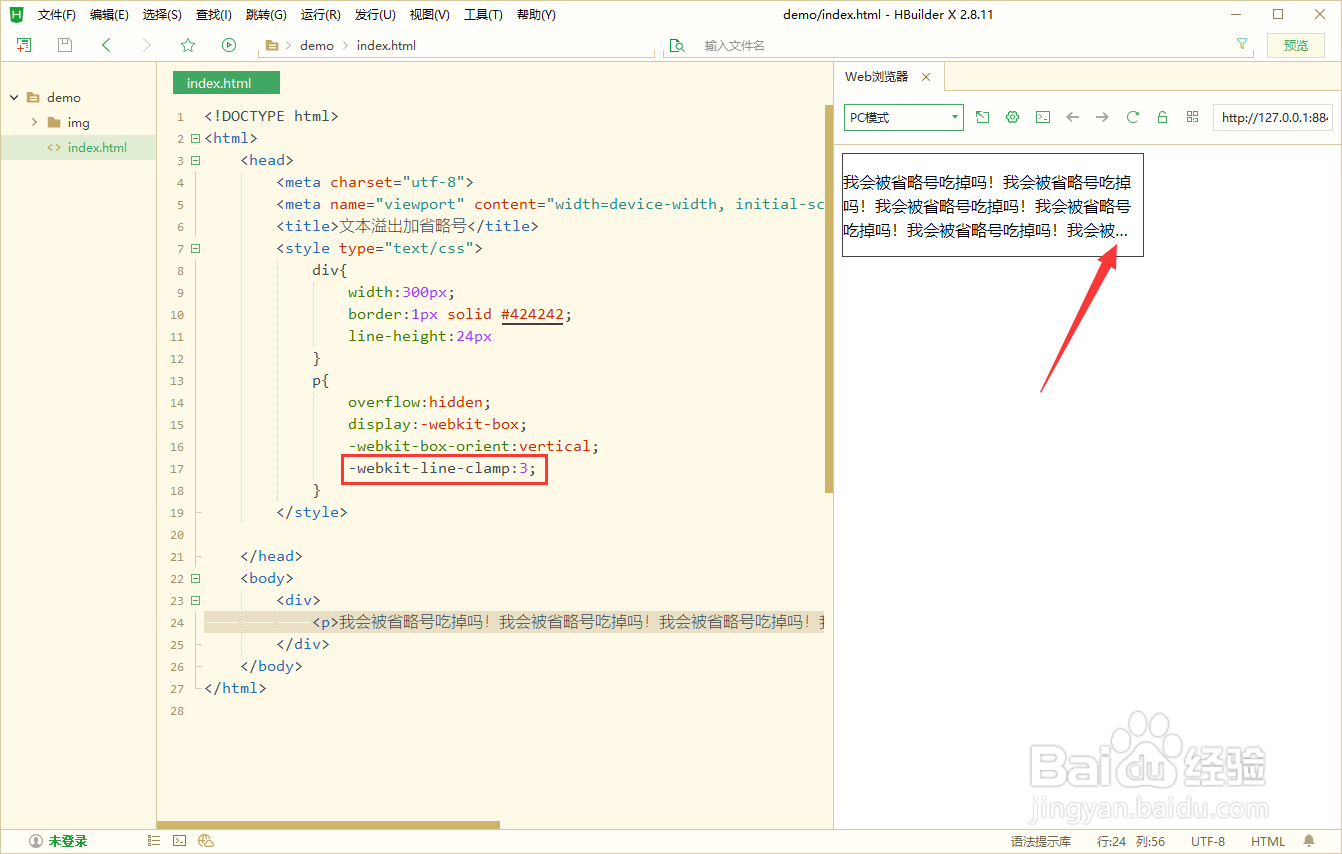
1、多行文本,设置省略号,给父级设置宽度,然后自身设置样式。

2、设定-webkit-line-clamp这个属性的值,来改变显示几行,加省略号。如果是显示3行,加省略号,则-webkit-line-clamp:3。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:143
阅读量:95
阅读量:173
阅读量:120
阅读量:114