jquery怎么实现点击关闭div
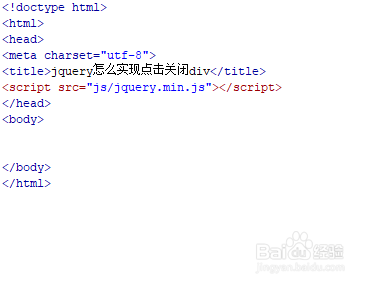
1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现点击关闭div。

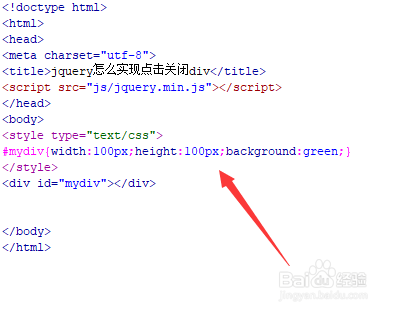
2、在test.html文件内,使用div标签创建一个模块,并给它添加id属性,用于下面获得div对象。

3、在css标签内,通过id设置div的样式,设置div的高度和宽度为100px,并设置其背景颜色为绿色。

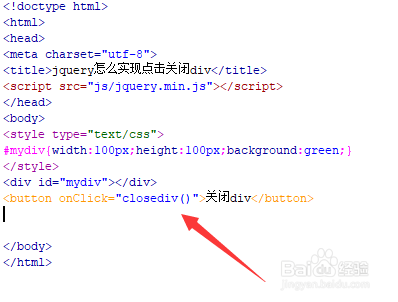
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行closediv()函数。

5、在js标签中,创建closediv()函数,在函数内,通过id获得div对象,使用hide()方法实现关闭div。

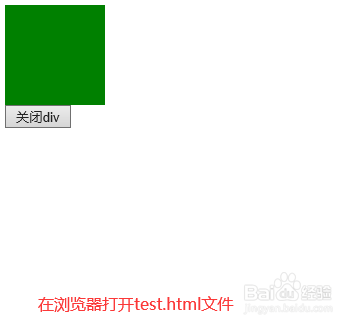
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、获得div元素对象。
2、使用hide()方法实现关闭div模块。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:115
阅读量:108
阅读量:189
阅读量:82