CSS子选择器和相邻同胞选择器的区别
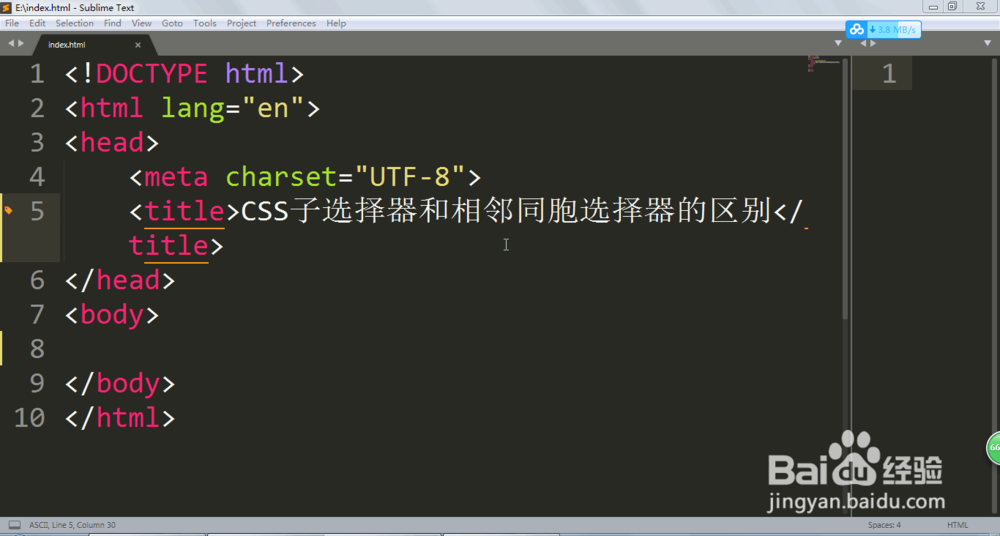
1、创建一个HTML文档。

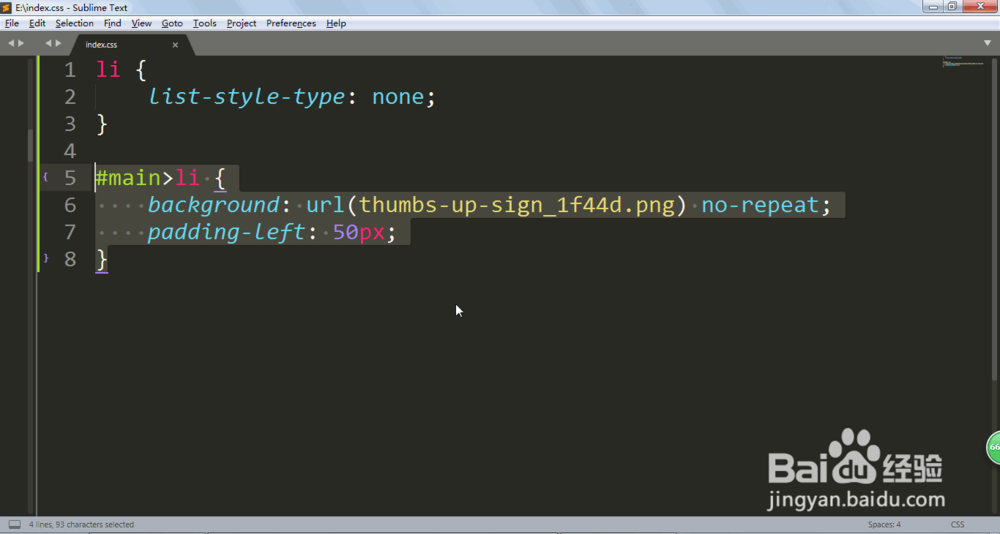
2、创建CSS文档,并且进行关联。

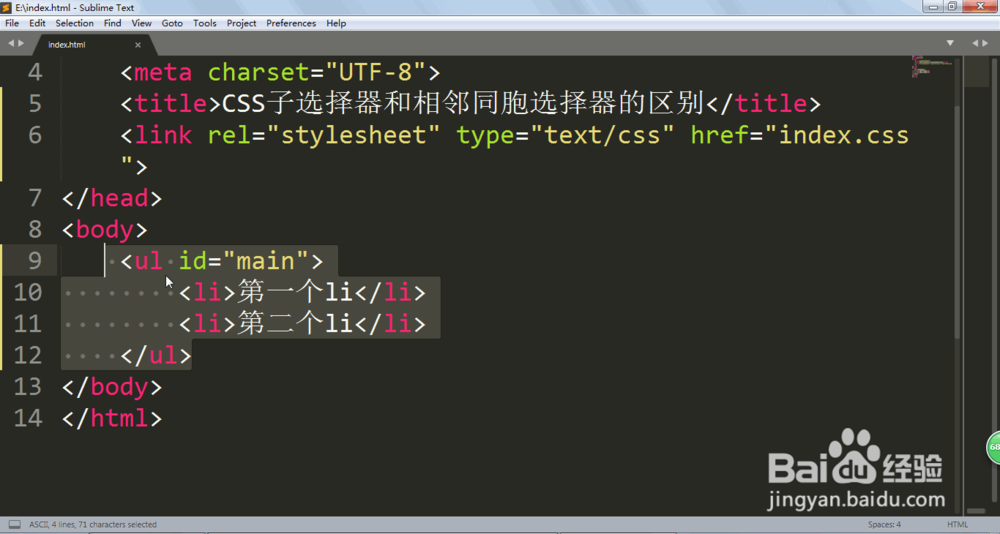
3、创建UL,LI作为示范。

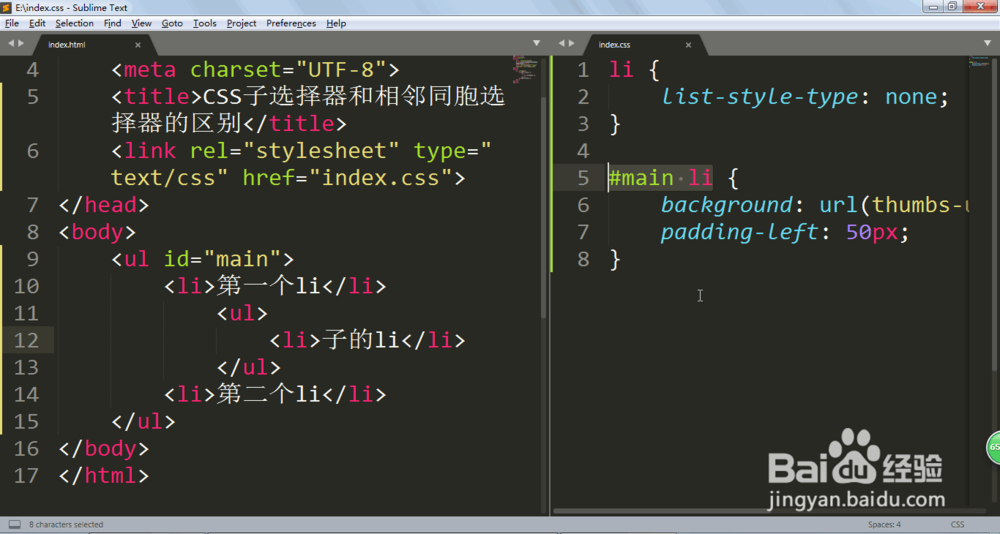
4、>是子元素选择器。

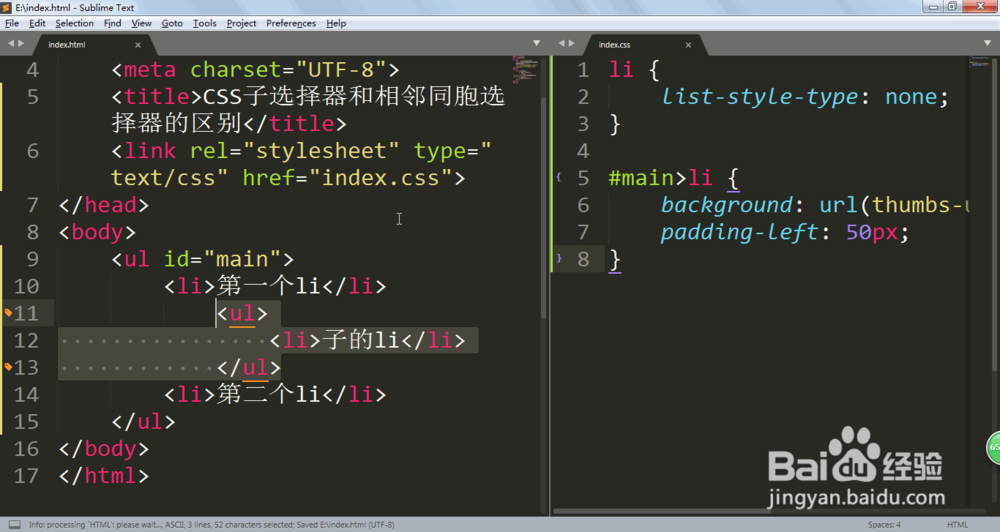
5、不是直接的子元素是不会显示的。


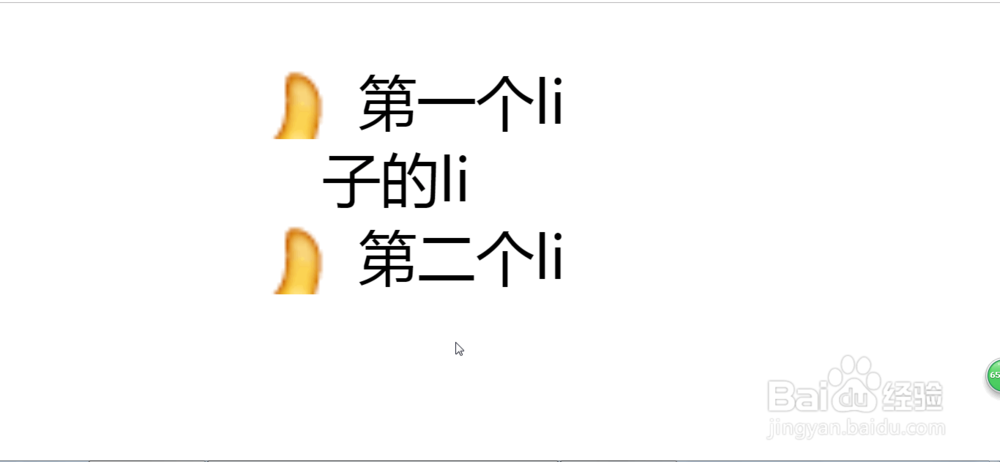
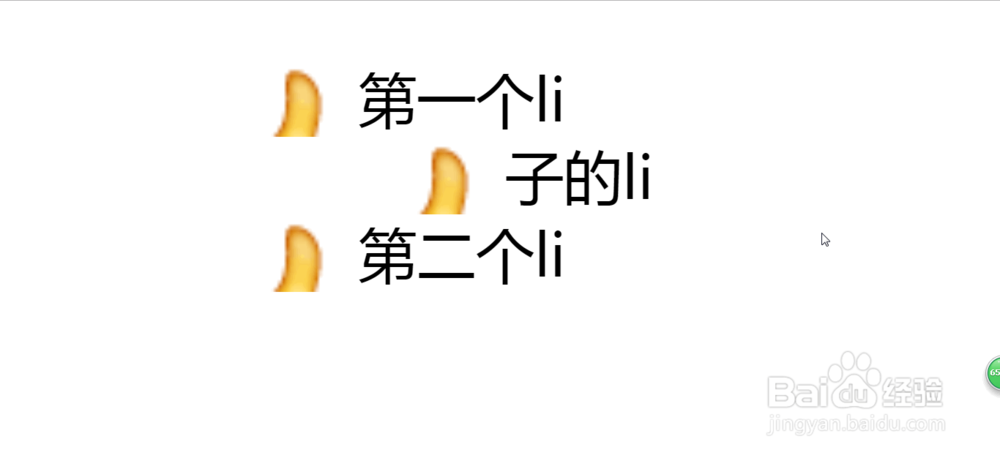
6、直接空格就是后代选择器。


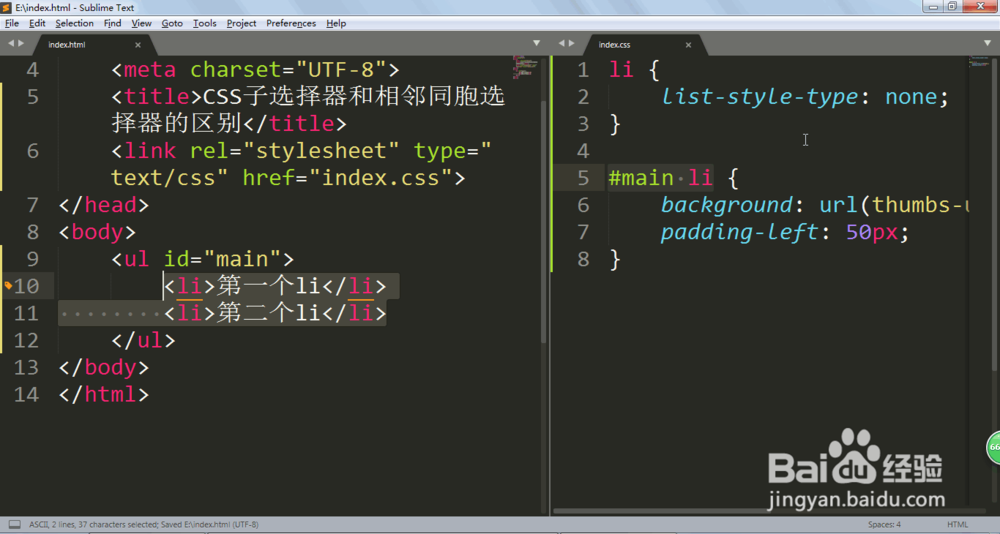
7、再做一个示范给大家看看。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:163
阅读量:26
阅读量:167
阅读量:130