如何使用HTML5+CSS3属性word-wrap判断是否断行
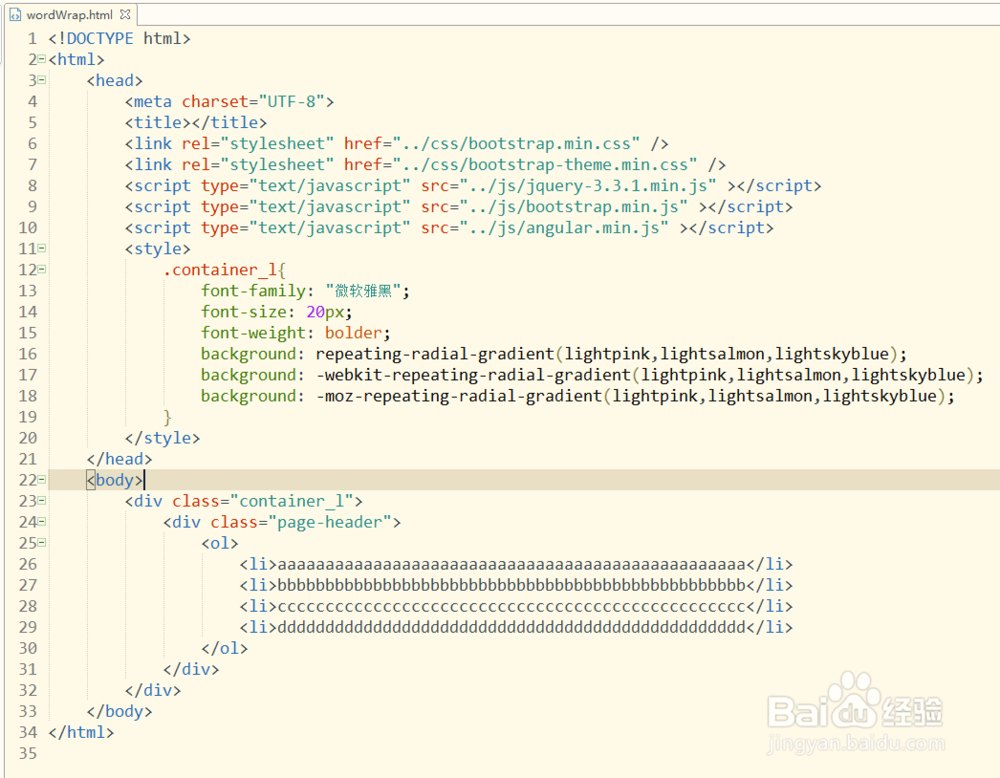
1、第一步,在HBuilder设计工具创建Web项目,并在Web项目指定目录创建HTML5页面,引入Bootstrap、jquery等相关的文件,如下图所示:

2、第二步,设置容器背景渐变、字体属性和字体大小,然后在浏览器中预览该静态页面,如下图所示:

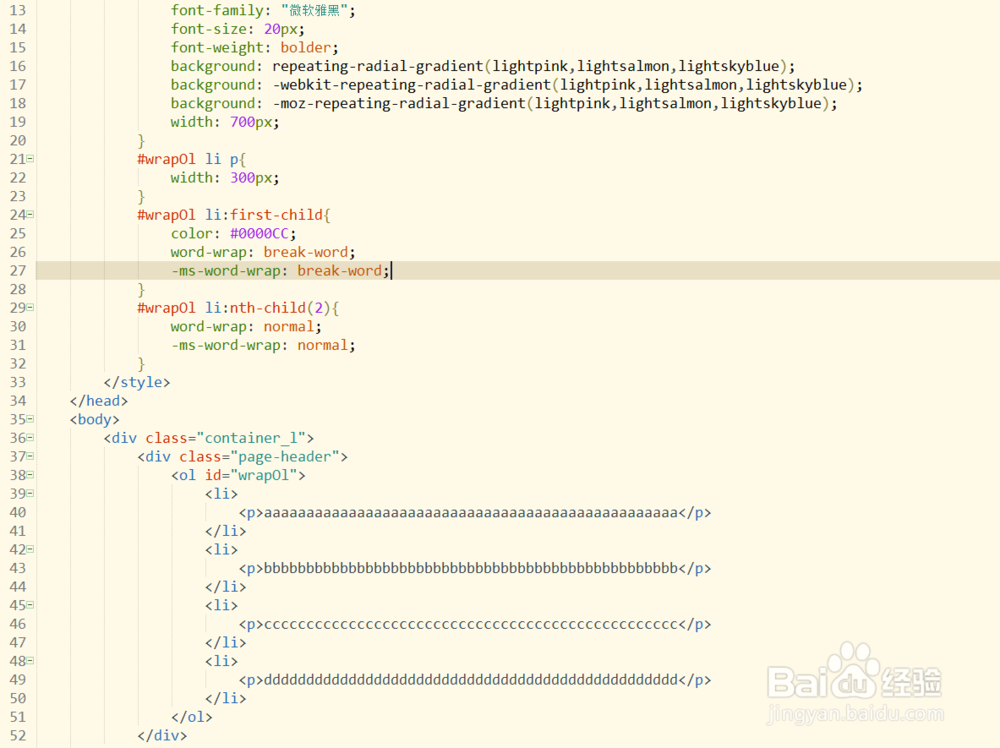
3、第三步,利用first-child、nth-child选择器设置有序列表子项word-wrap属性,如下图所示:

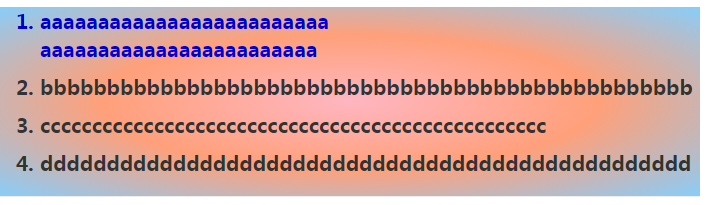
4、第四步,再次保存代码并预览界面,可以看到有序列表第一个子项出现了换行,如下图所示:

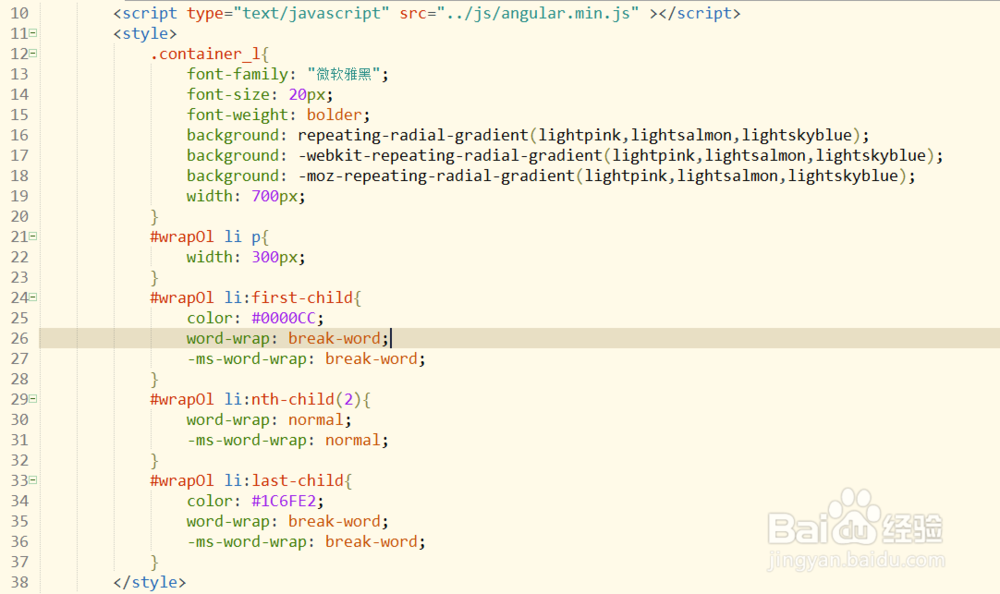
5、第五步,再使用last-child选择器设置最后一个子项的word-wrap属性值,如下图所示:

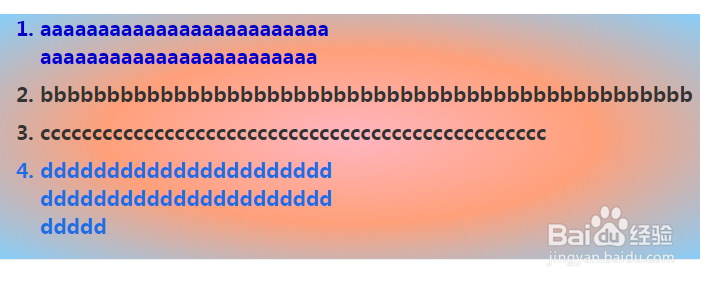
6、第六步,保存代码后预览界面,可以看到最后一个子项内容文本出现了换行效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:50
阅读量:100
阅读量:22
阅读量:169