如何使用SVG技术绘制不同方向的三角形
1、第一步,双击打开HBuilder编辑工具,新建静态页面sanjiaoxing.html,如下图所示:

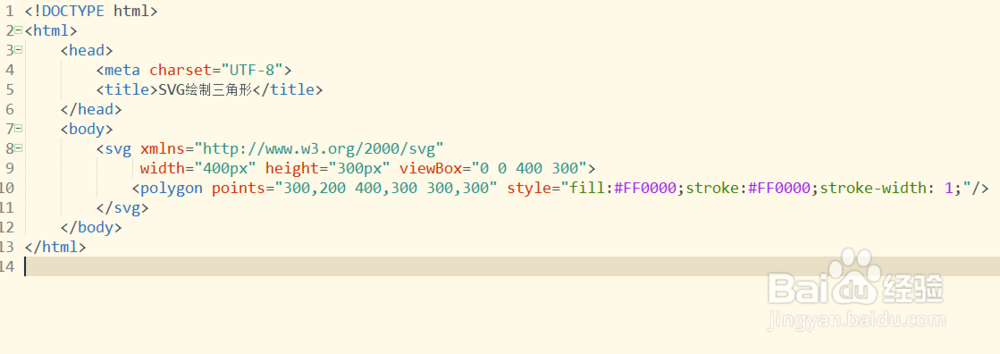
2、第二步,在<body></body>插入一个svg定义和声明的标签,设置对应的高度和宽度,如下图所示:

3、第三步,在<svg></svg>插入一个<polygon/>,设置三角形三个点坐标,以及填充颜色等,如下图所示:

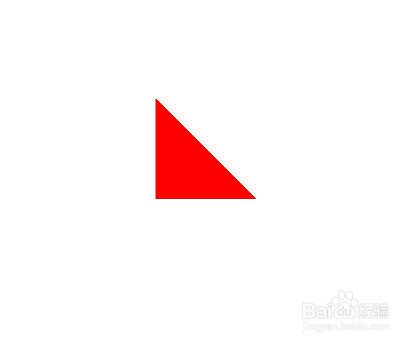
4、第四步,保存代码并预览该静态页面,查看页面效果,发现生成一个等腰直角三角形,如下图所示:

5、第五步,调整三角形三个点的坐标,将三角形旋转一下,如下图所示:

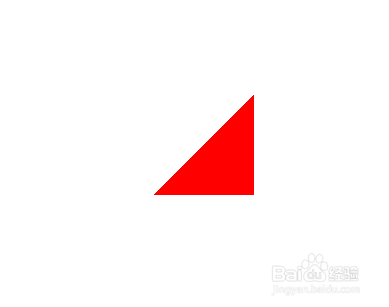
6、第六步,再次保存代码并预览图形,发现三角形旋转了,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:91
阅读量:48
阅读量:20
阅读量:91