CSS中背景background使用详解
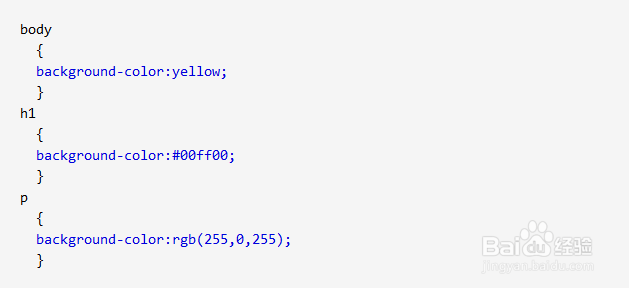
1、设置背景为纯颜色。可以使用颜色名称,也可以使用六位或三位的十六进制颜色值,还可以使用rgb 代码的背景颜色。

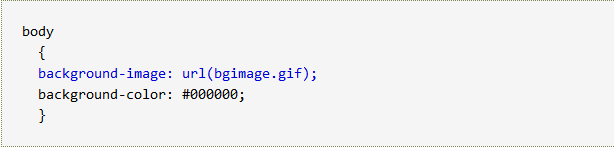
2、设置背景为一张图片。背景图片默认处于左上角,设置背景图片的同时,还可以给背景一个颜色,在背景图片显示不了的地方,会以纯颜色显示。

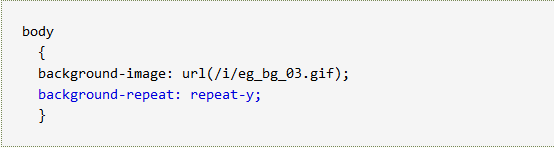
3、设置图片背景的重复性。可以使用repeat-x设置水平方向的重复,使用repeat-y设置垂直方向的重复。

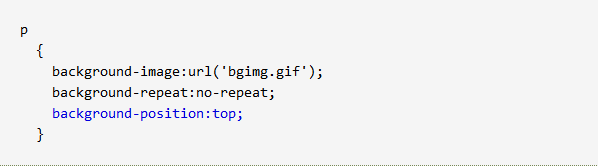
4、设置图片背景的位置。比较常用的位置有5个,分别是中间center,左边left,右边right,上top,下bottom。设置背景图片的位置前,需要先设置background-repeat为no-repeat,即背景图片不重复。

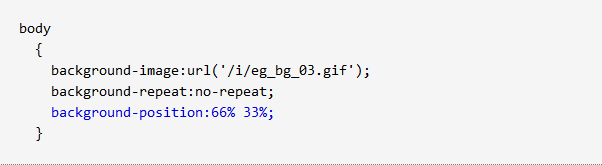
5、背景图片的位置不仅支持上面5种方式的位置,还可以使用background-position设置为百分比来定位背景图片的位置。第一个百分比是水平方向的位置,第二个百分比是垂直方向的位置。

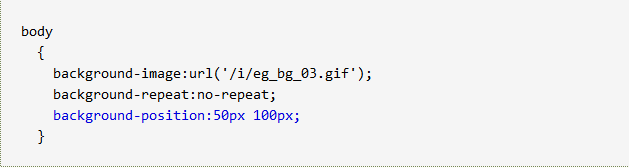
6、除了百分比设置背景图片的位置,还可以使用像素值精确设置背景图片的位置。

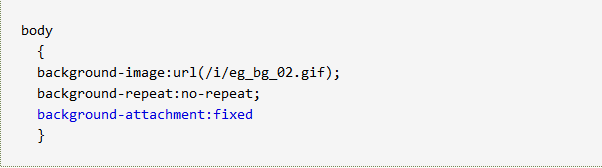
7、设置背景图片的关联性。当页面较长,浏览器滚动条往下拉时,背景图片会跟随着往下滚动,如果不想背景图片跟随着往下滚动,可以设置background-attachment为fixed,固定背景图片的位置。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:50
阅读量:179
阅读量:87
阅读量:49